こんにちは!しゅんせいです!
僕は、ITベンチャーの株式会社GenAi(以下、GenAi)でインターン生として働いています!
このシリーズでは、エンジニア経験が全くない僕が、GenAiの菅原さん(以下、師匠)に指導を受けながら、アプリ開発を学ぶ過程を記録していきます。
以下は、師匠が書いたFlutterFlow(ノーコードアプリ開発ツール)に関する記事です。FlutterFlow自体の概要を知りたい方はこちらをご覧ください!

以下の予定で、師匠に出された課題をこなしていく形で進んでいくので、皆さんも一緒に手を動かしてみてください!
経費申請アプリまで進めると、SlackとFlutterFlowで作ったアプリを連携させるなど、かなり難しそうな機能まで実装できるようになります!
| vol | 課題 | 概要 |
|---|---|---|
| vol.0 | 自己紹介カード | 基本Widgetの役割 |
| vol.1 | メモアプリ | Actionの追加 |
| vol.2 | 匿名掲示板アプリ | Firebaseとの連携 |
| vol.3 | 匿名掲示板アプリ | Page Parameters/Page State/On Page Loadなど |
| vol.4 | 掲示板アプリ | Authenticationの設定、Conditional Visibility |
| vol.5 | 掲示板アプリ | UXの改善(Validation,Padding) |
| vol.6 | スレッド付き掲示板アプリ | 複雑なデータモデル(ERD)、Action Output |
| vol.7 | スレッド付き掲示板アプリ | レスポンシブ対応(Responsive Visibility、Responsive Text) |
| vol.8 | 経費申請アプリ | API call、Googleログイン |
| vol.9 | 経費申請アプリ | Custom Action、Custom Function |
本記事では、匿名掲示板アプリを作成します!かなり長くなっているので、のんびり読んでみてください。
振り返り
前回はメモアプリを作成しました。
前回までの要点
- 基本的なレイアウトはColumn、Row、Stackで作成可能
- Widgetには様々なactionを追加可能←New!!
匿名掲示板を作成!(Firebase編)

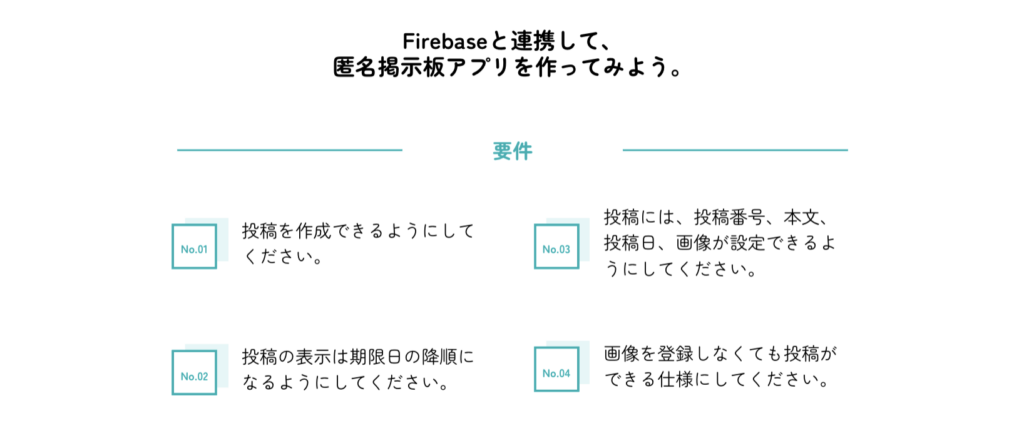
師匠から「Firebaseと連携して、匿名掲示板アプリを作ってみよう。」という課題が出されました。
前回まではクライアントサイドのみの構築でしたが、今回はバックエンド(Firebase)との連携を学びます!
クライアントサイド・バックエンドって何だっけ?って方は、こちらの記事で復習してください!

FlutterFlowとFirebaseを連携する。

Firebaseに未登録の場合は、Firebaseでアカウントを作成してください!
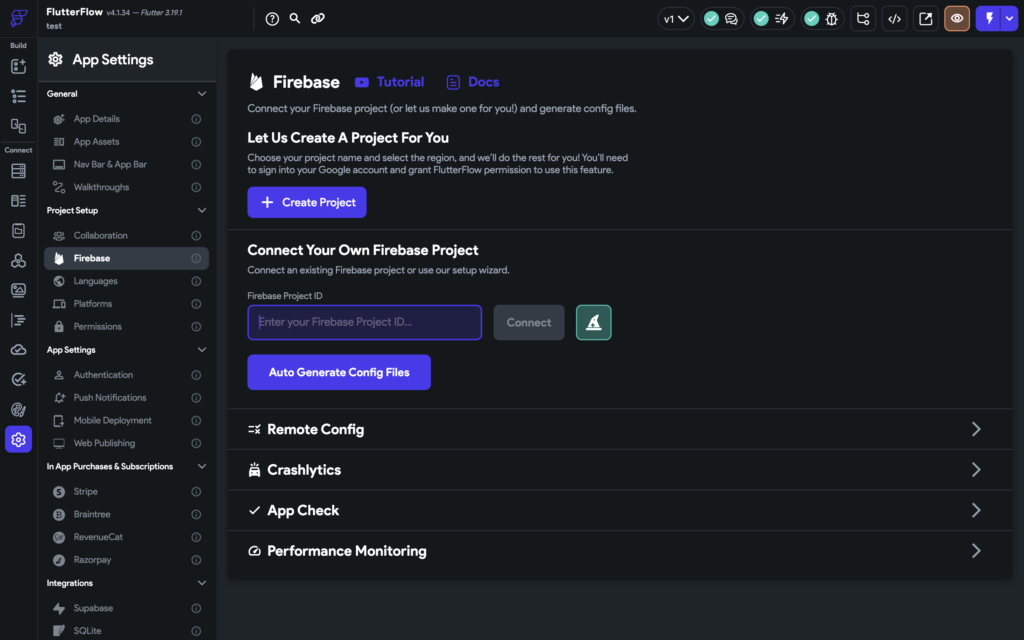
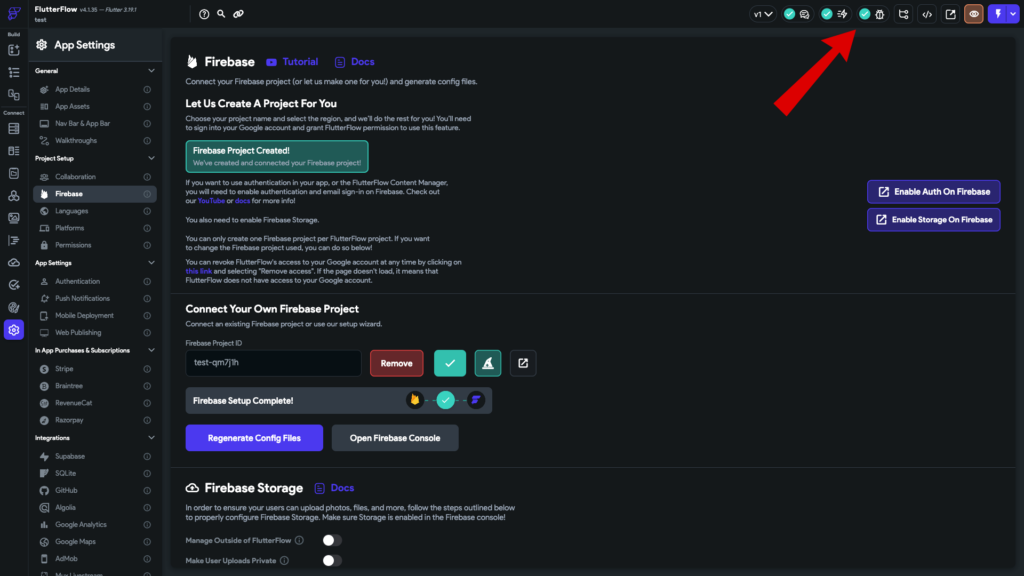
ナビゲーションバーからApp Settingsを開き、Firebaseを選択。
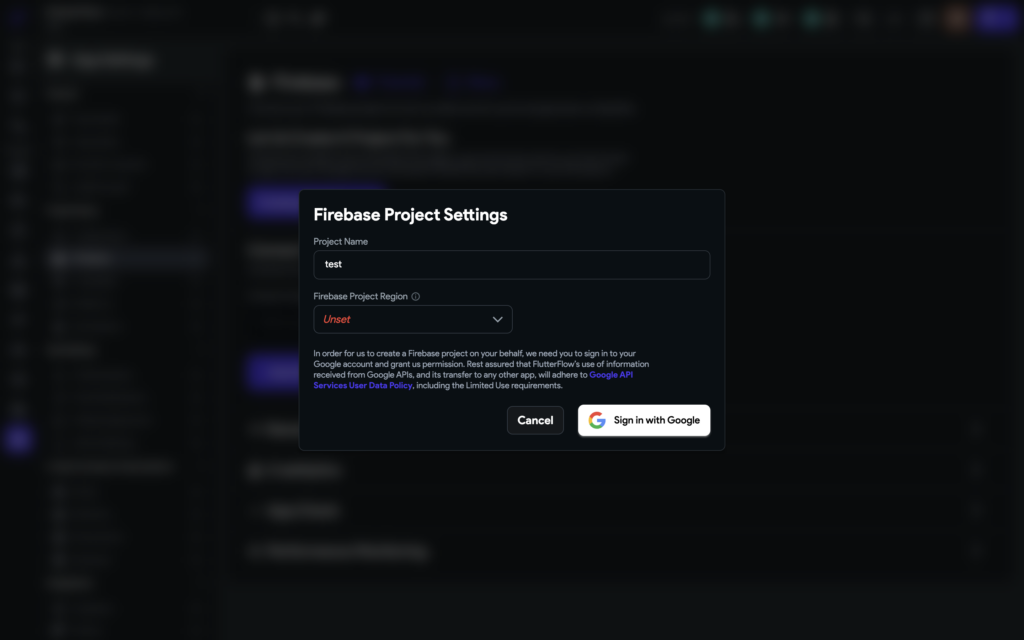
Create Projectをクリックし、FlutterFlowからFirebase上にプロジェクトを作成します!

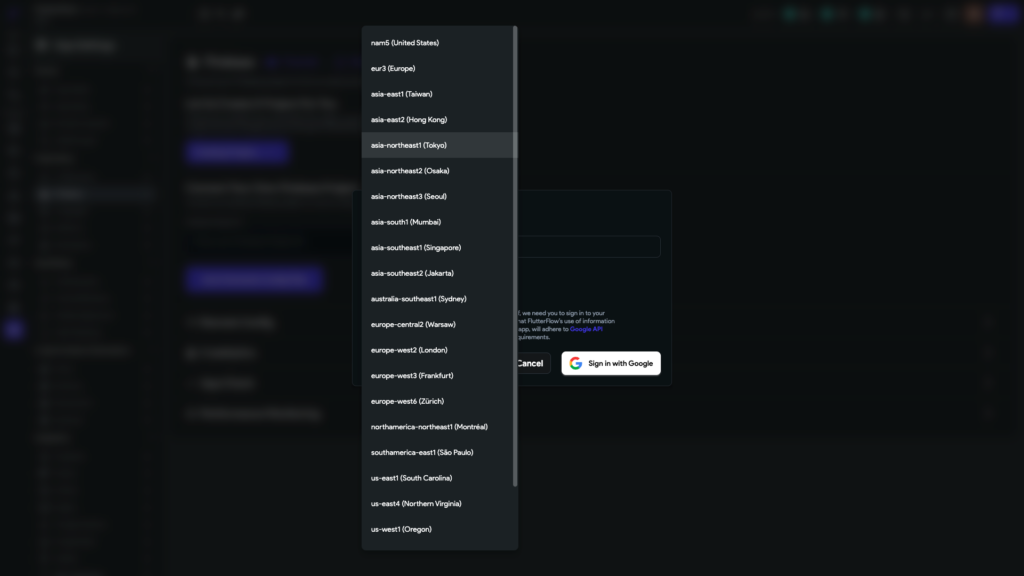
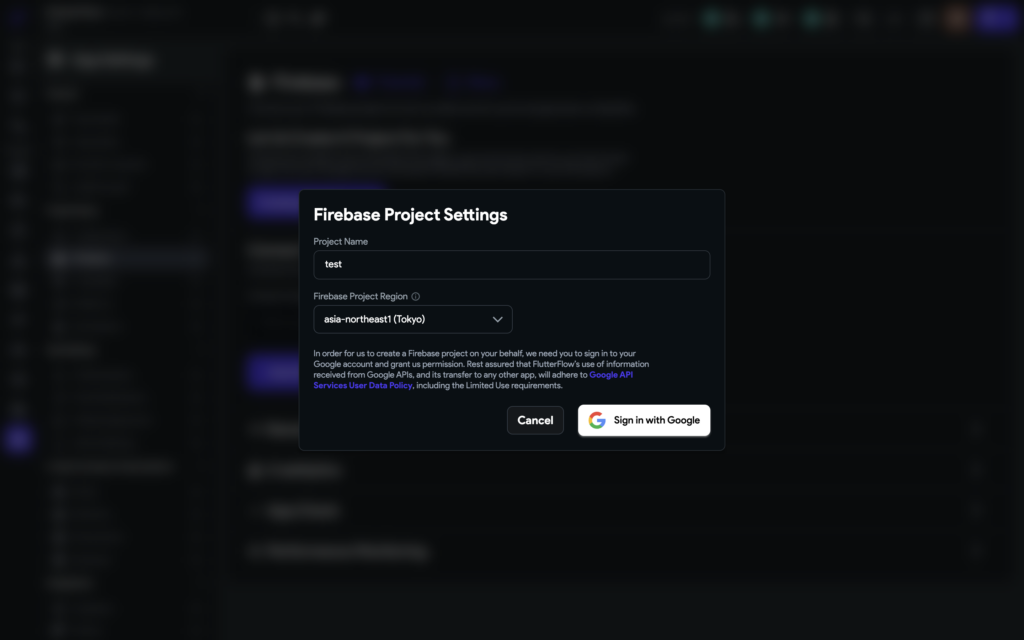
Firebase Project Regionを設定します。

現在地に近い場所を選択します。

Sign in with Googleをクリックし、Firebaseに登録したGoogleアカウントでログインします。

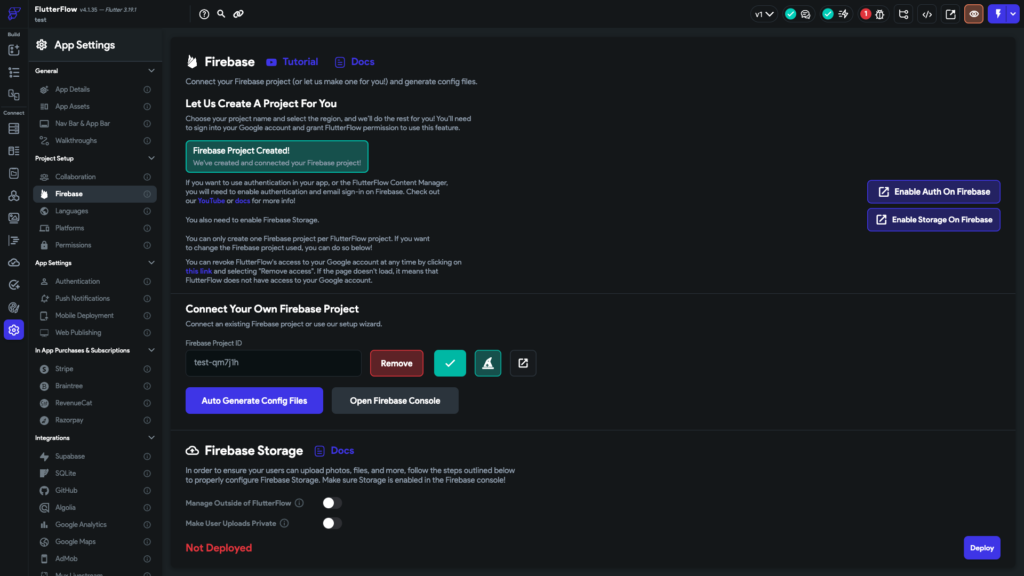
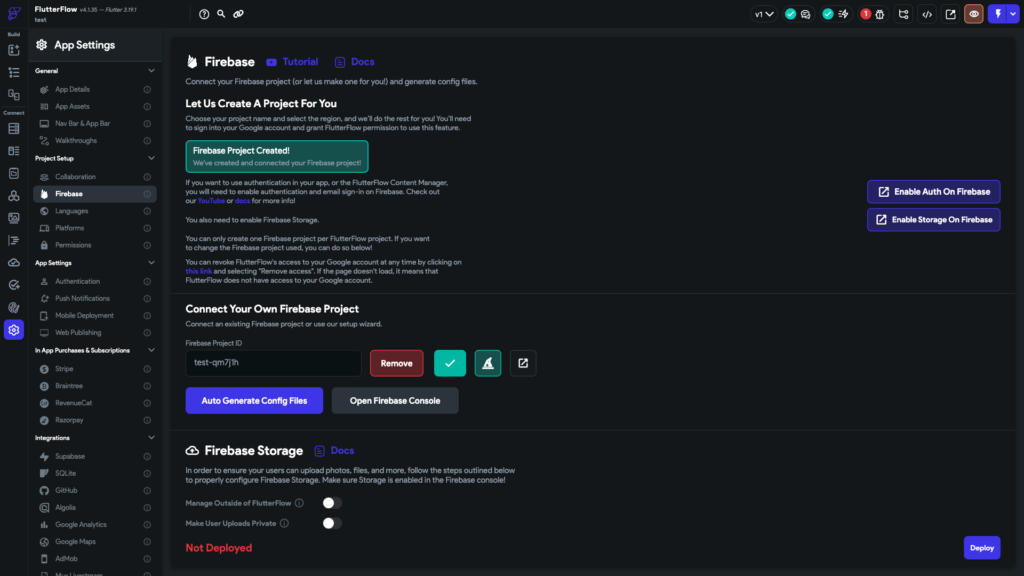
Firebase上にプロジェクトを作成できました!
次は、Firebase上での設定が必要です。 今回は、以下の二つのサービスを利用します。
- Firestore(テキスト情報の保存)
- CloudStorage(メディアファイルの保存)
さっそく、FirestoreとCloudStorageの設定をしていきます!

プロジェクトの名前とIDを確認して開きます。

ナビゲーションバーからFirestore Databaseを選択すると、こんな画面が開きました。
ここで、Firebase上に保存されたドキュメントを確認できます。

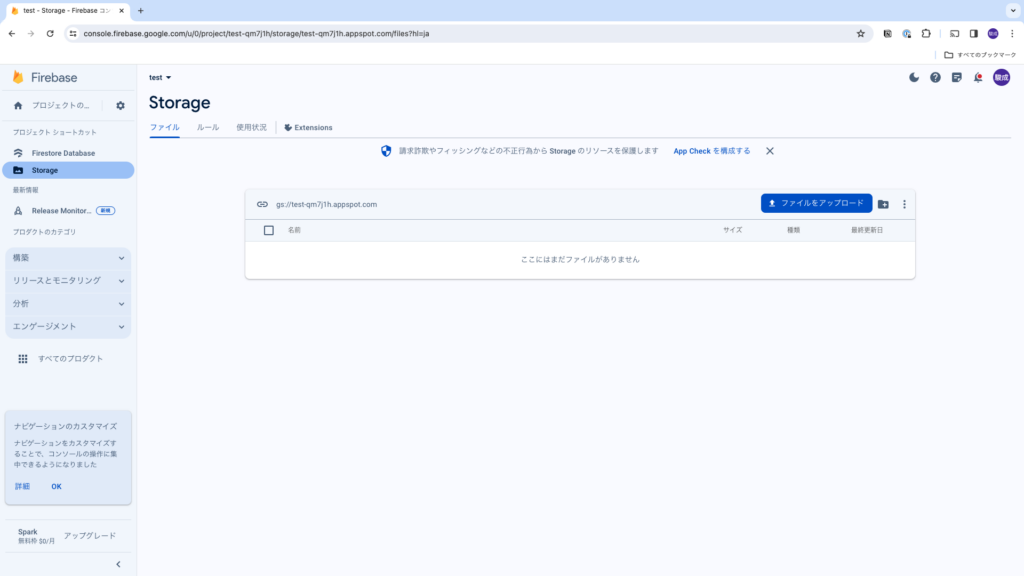
ナビゲーションバーからStorageを選択。

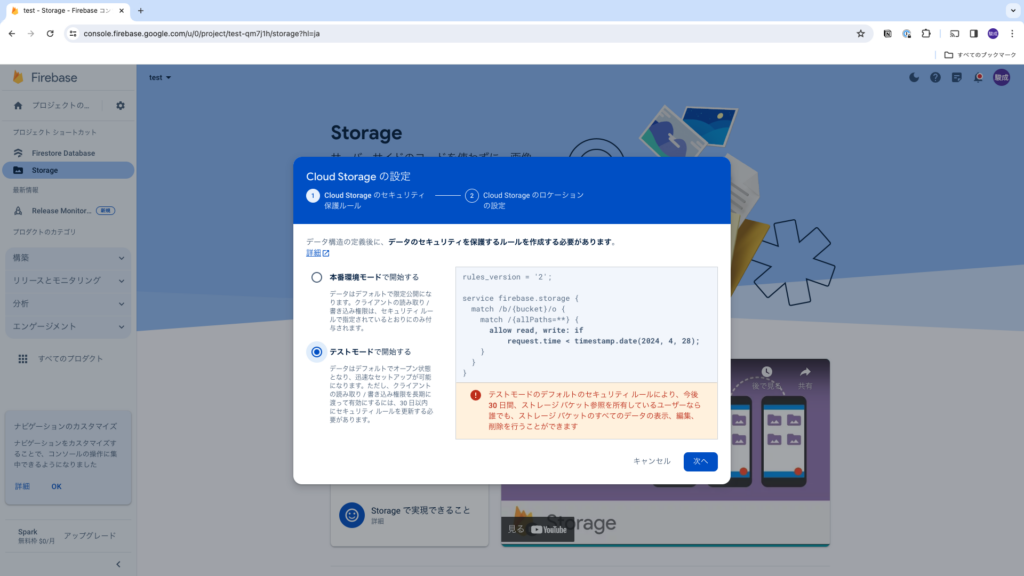
テストモードを選択。

完了!

CloudStorageの設定が完了しました!
ここでCloudStorageに保存されたメディアファイルを確認できます。

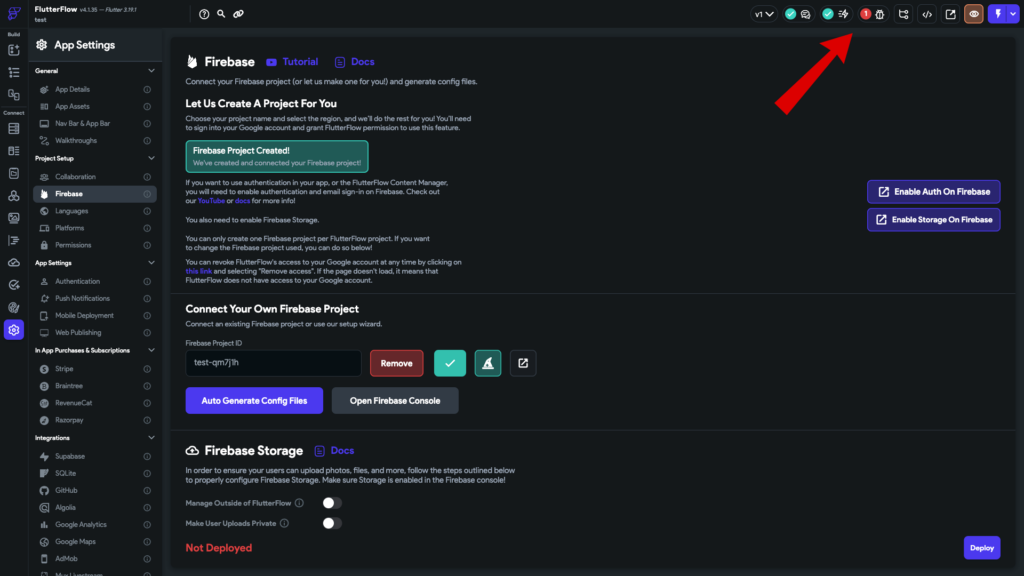
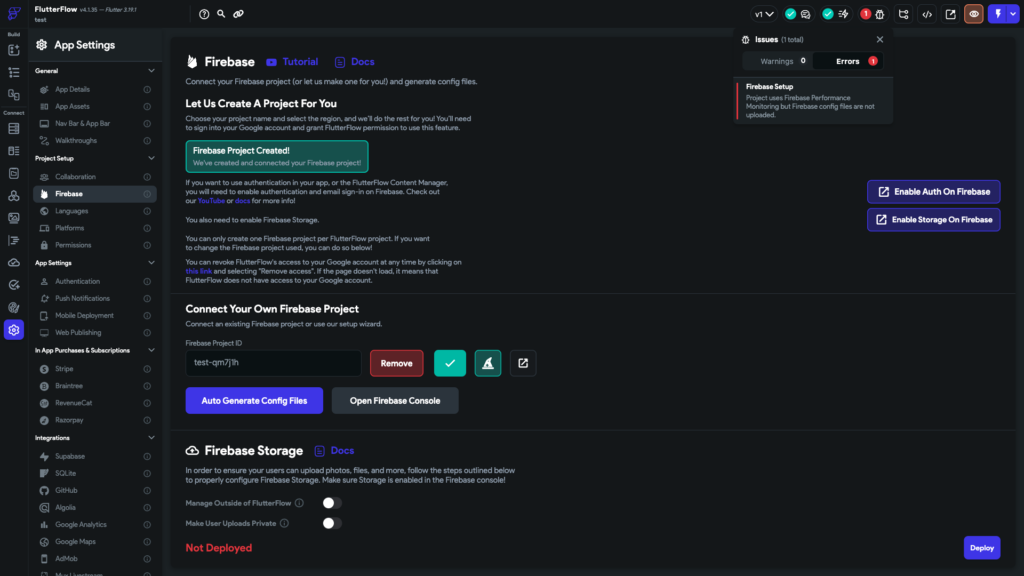
FlutterFlowに戻ると、Bugが赤くなっていたので確認します。

Project uses Firebase Performance Monitoring but Firebase config files are not uploaded.
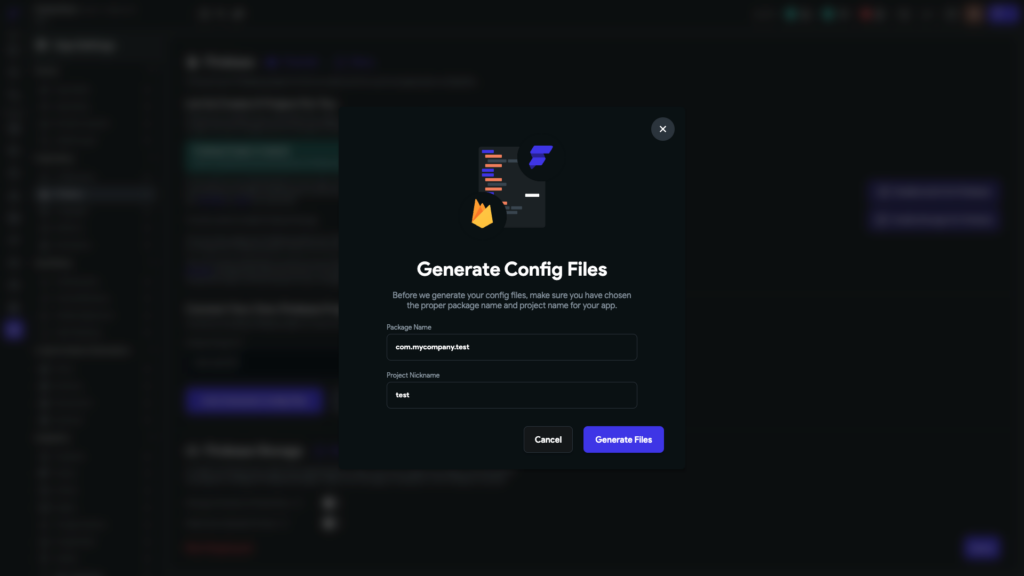
Firebase configをアップロードしろと言われたので、Auto Generate Config Filesをクリック!

Generate Filesをクリック!

Bugが直ってます!
FlutterFlowとFirebaseの連携ができました!
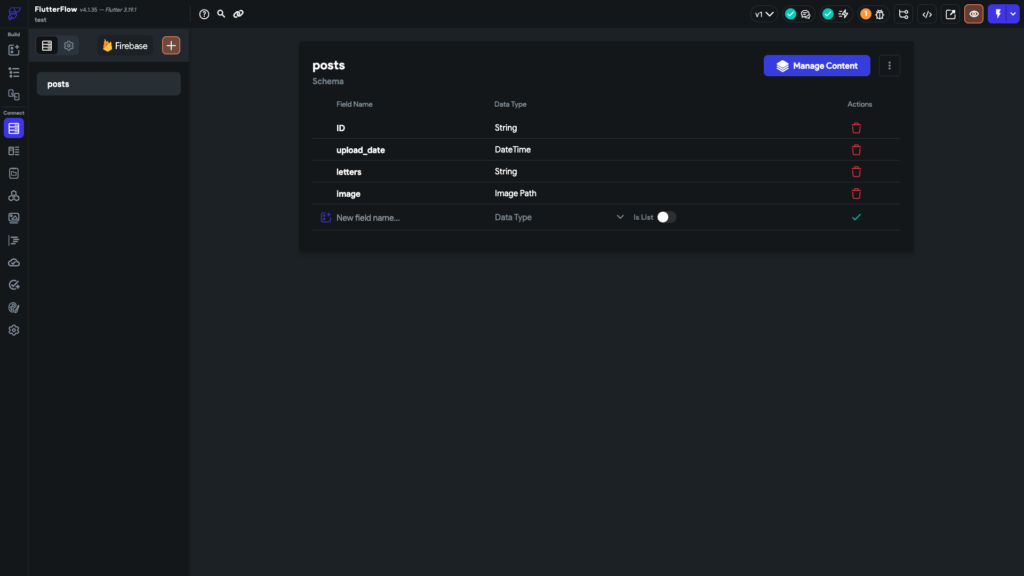
Firestoreのデータモデルを作成

Firestoreのデータモデルを作成します!
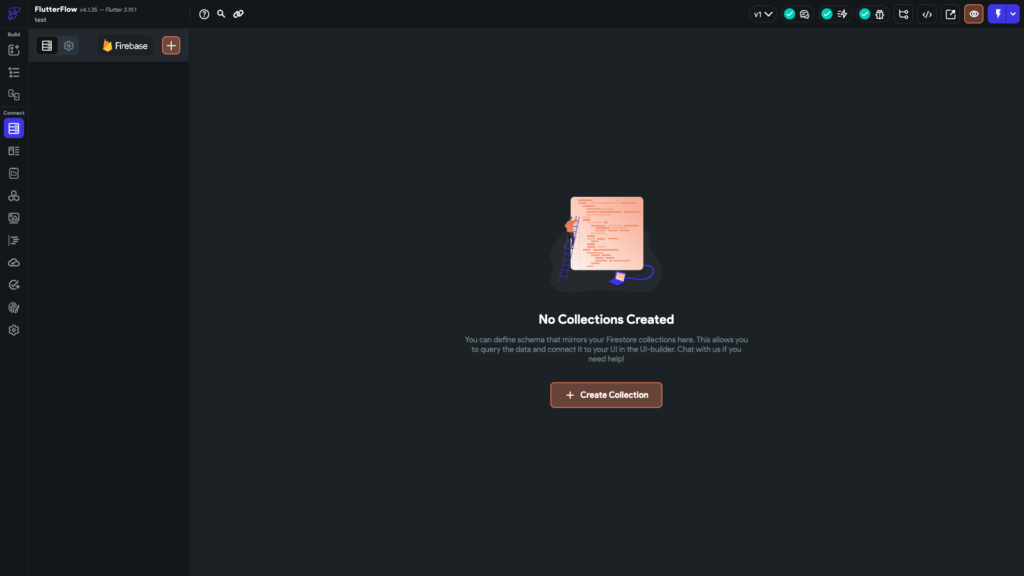
ナビゲーションバーからFirestoreを選択し、Create Collectionをクリックします。

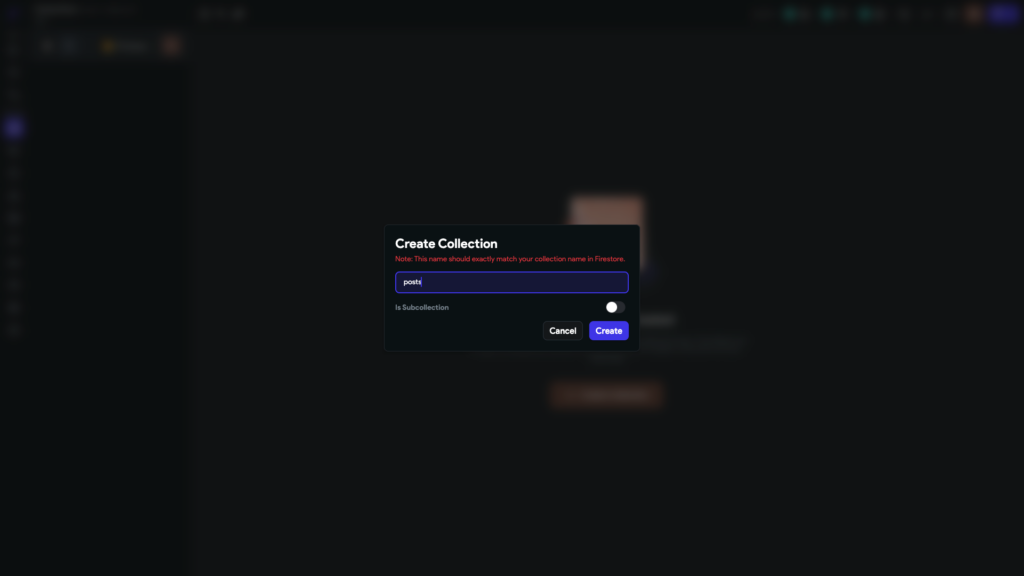
collection_nameを入力し、Createをクリック。

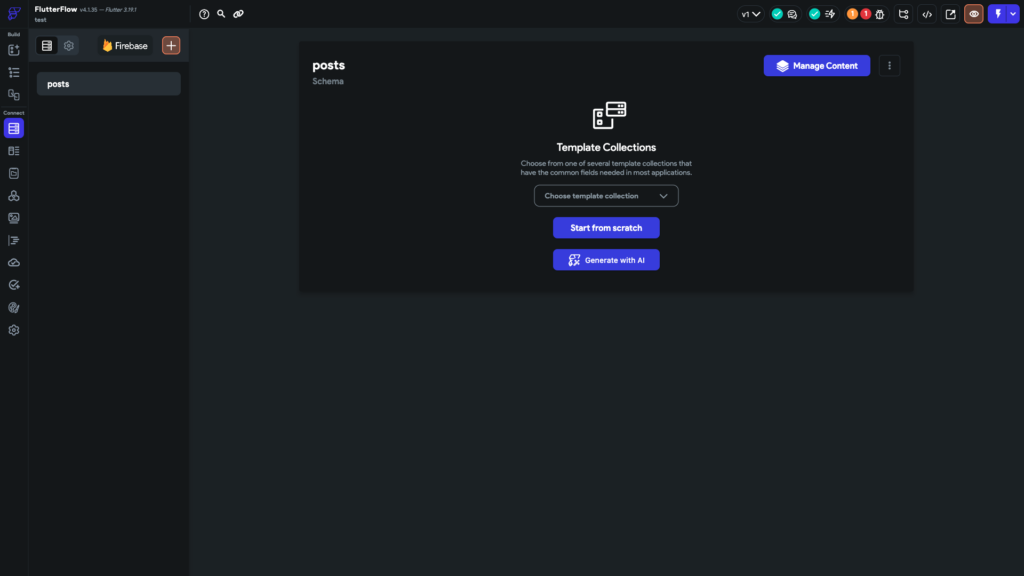
Start from scratchを選択。

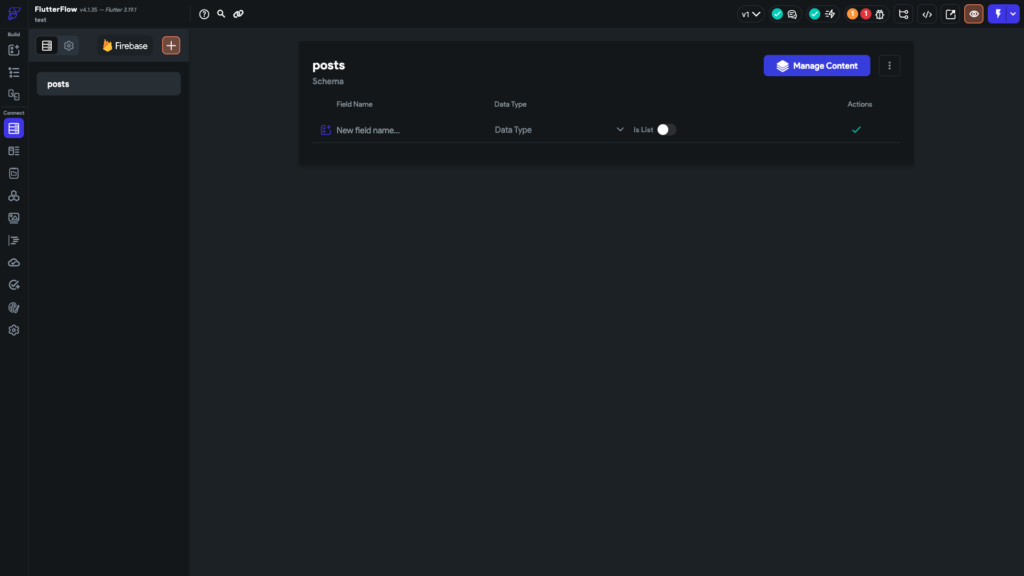
要件を改めて確認すると、「投稿には、投稿番号、投稿日、本文、画像が設定できるようにしてください。」とあるので、それらが入る箱を作成します。

まずは投稿番号の箱を登録します。Field Nameに「ID」と入力し、Data Typeを選択します。
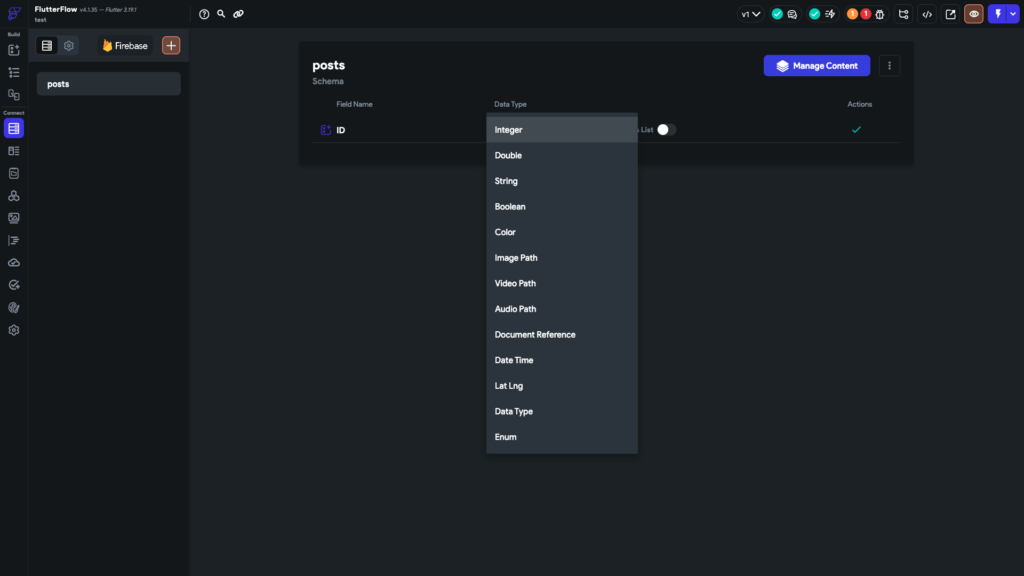
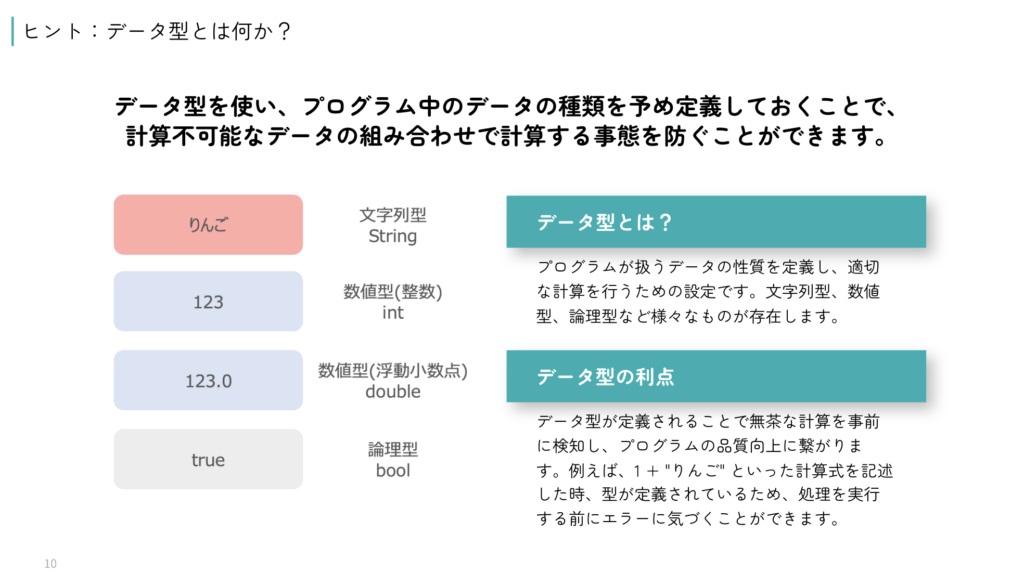
Data Typeてなんでしょうか?? 師匠の教育コンテンツを見てみます。

なるほど!IDのData Typeは、StringかInteger(Int)でいけそう!
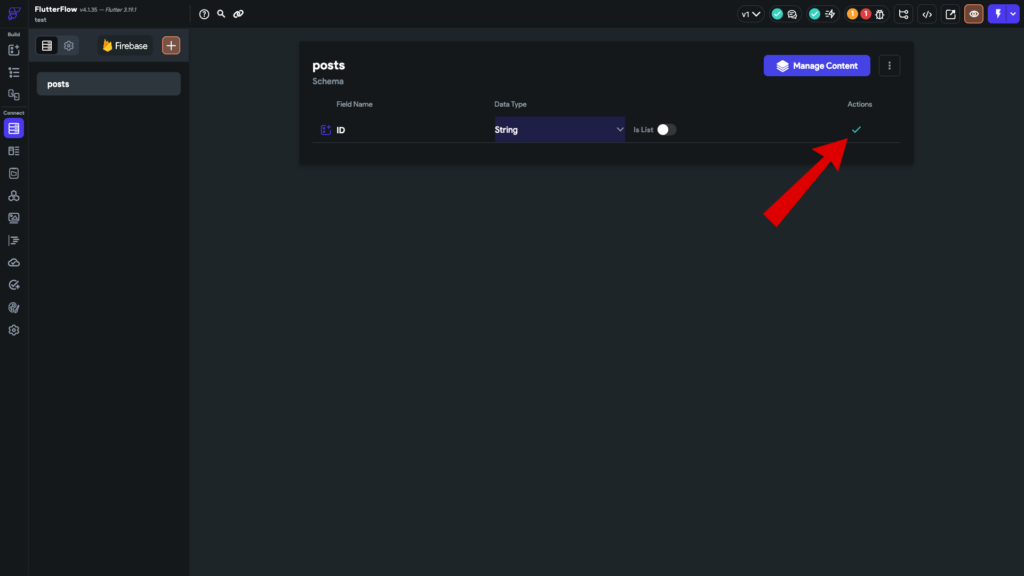
今回はStringに設定します!

チェックマークをクリックし作成!

残りも設定できました!
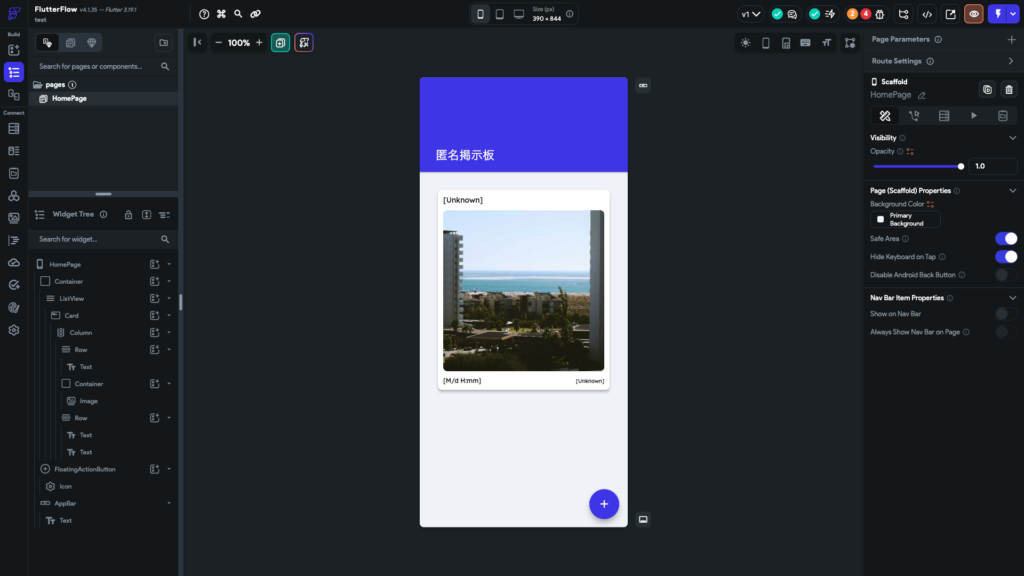
Firestoreのデータをアプリに表示する

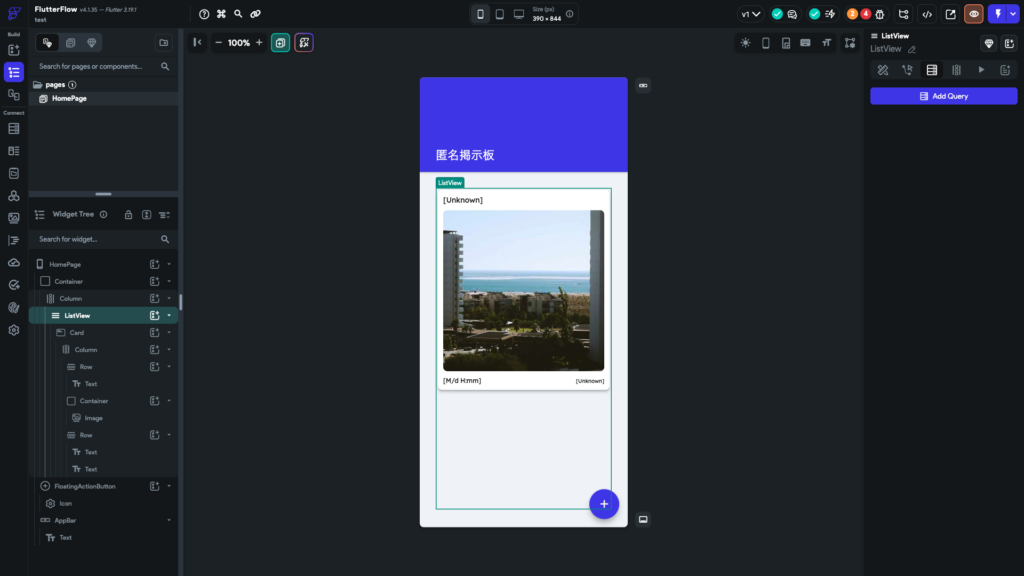
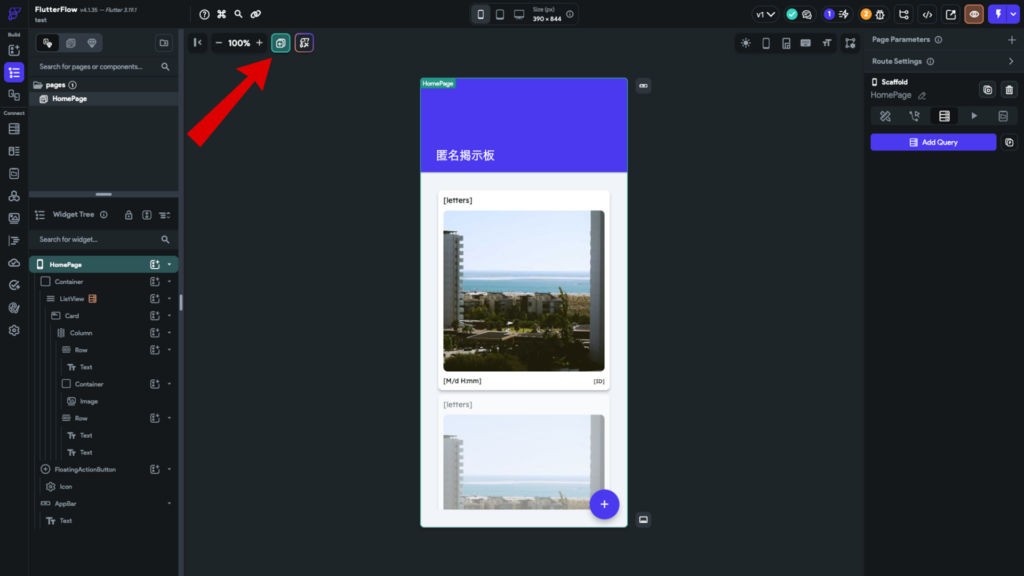
投稿を表示するページが完成しました!
ポイントとなる要素を見ていきましょう!

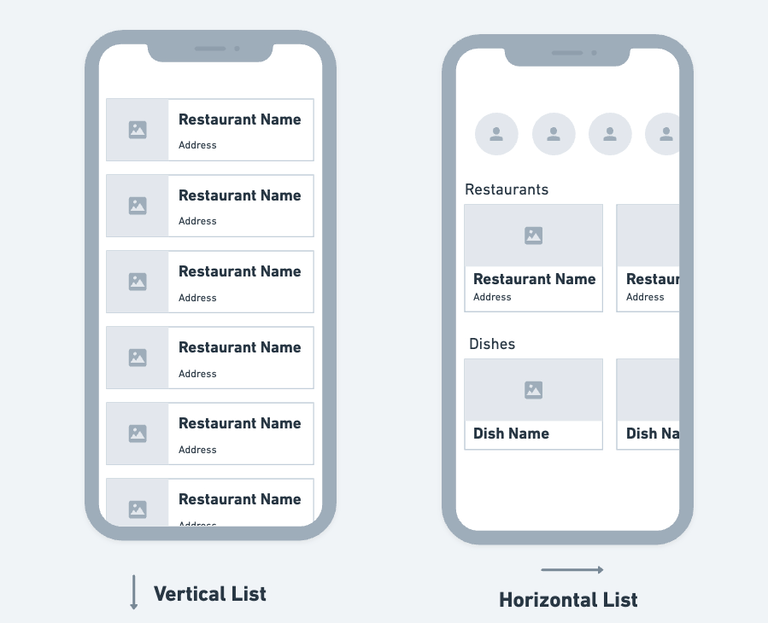
公式ドキュメントのListViewに関するページから引用した画像です!
The ListView widget is an extremely useful widget for displaying a list of items in a linear arrangement (vertical or horizontal). ListView is an advanced version of the Column widget that automatically provides scrolling when the list of items won’t fit on the screen.
ListViewはアイテムリストを表示するのに適しており、Columnの発展版だそう。


今回は、投稿リストを表示するためにListViewを使用しました!
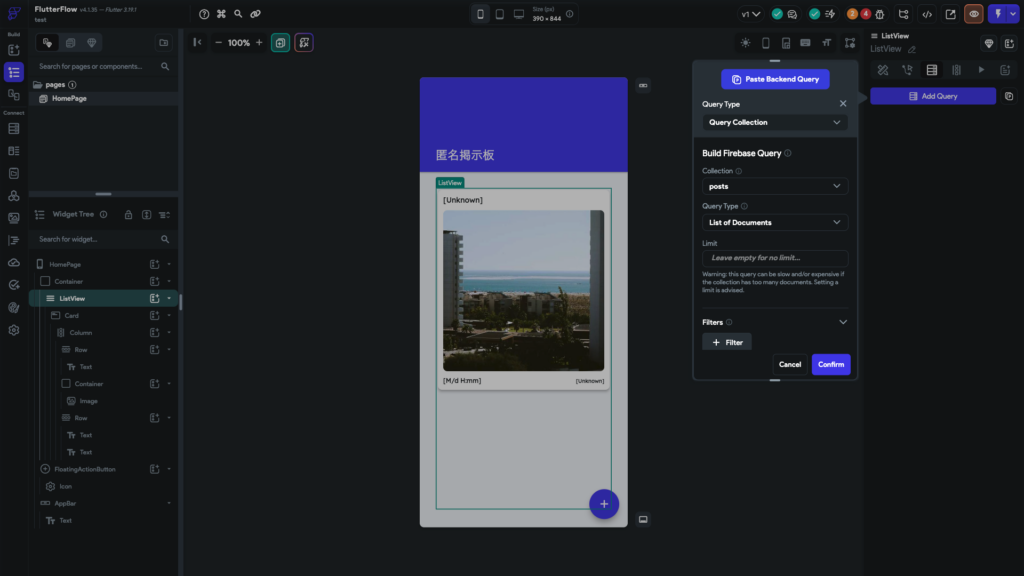
さて、どのようにしてFirestoreから投稿リストの情報を持ってくるのでしょうか? 公式ドキュメントをもう一度確認します。

なるほど!Backend Queryで投稿リストのデータをFirestoreから持ってこれるのか!

設定できました!

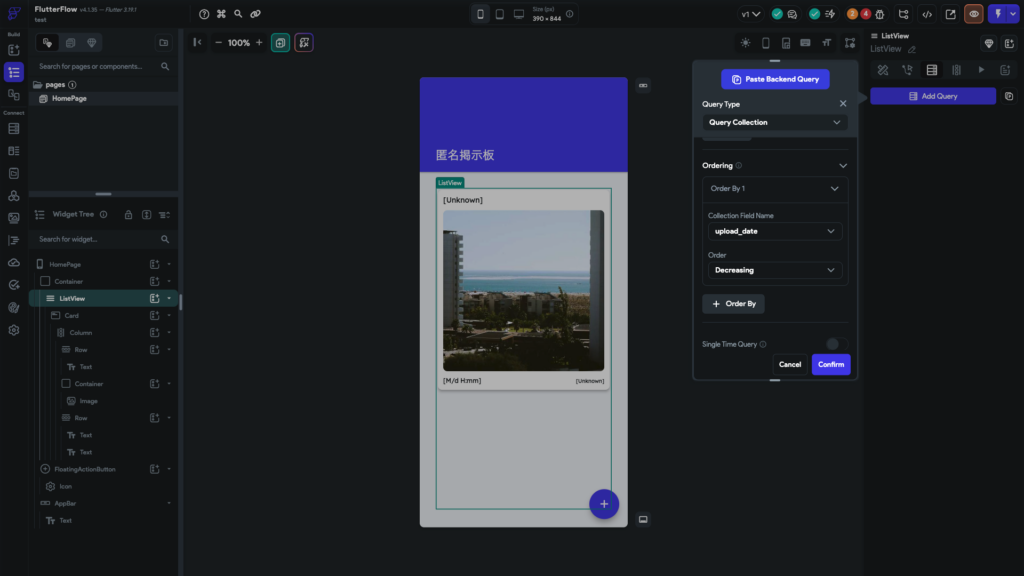
要件に「投稿の表示は投稿日の降順になるように設定してください。」とあるので、Orderingでこのように設定しています!
さて、投稿リストのデータを持ってこれましたが、各データを表示させなければいけません。
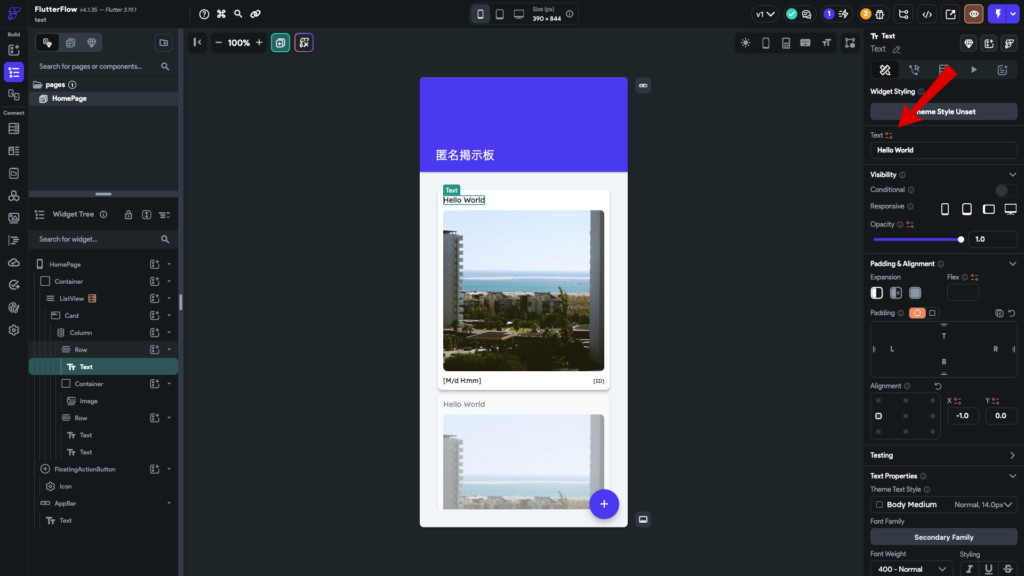
まずは、投稿の本文を表示させます。

ここをクリック!

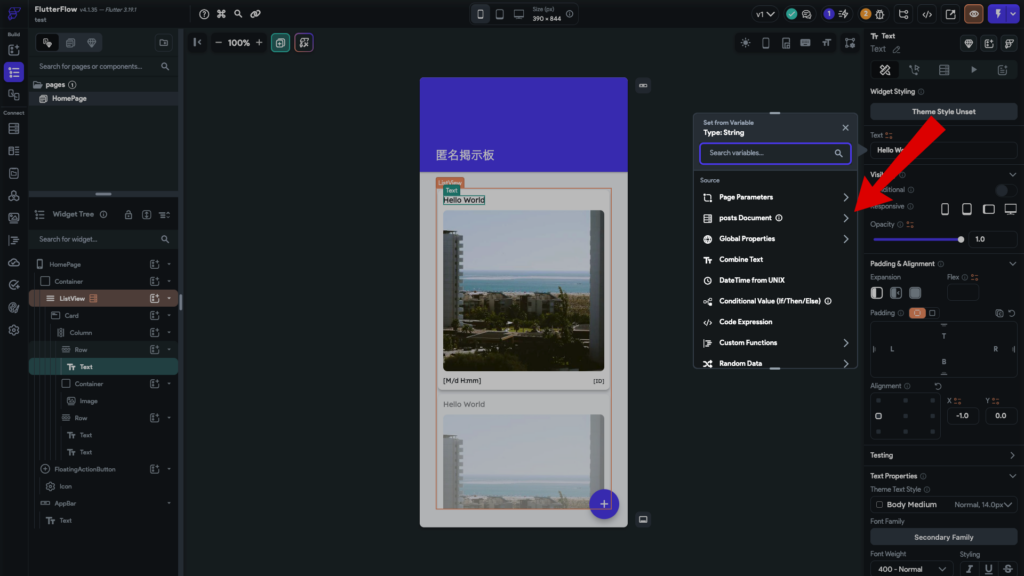
さっきBackend Queryで追加したposts Documentがここに表示されているのでクリック!

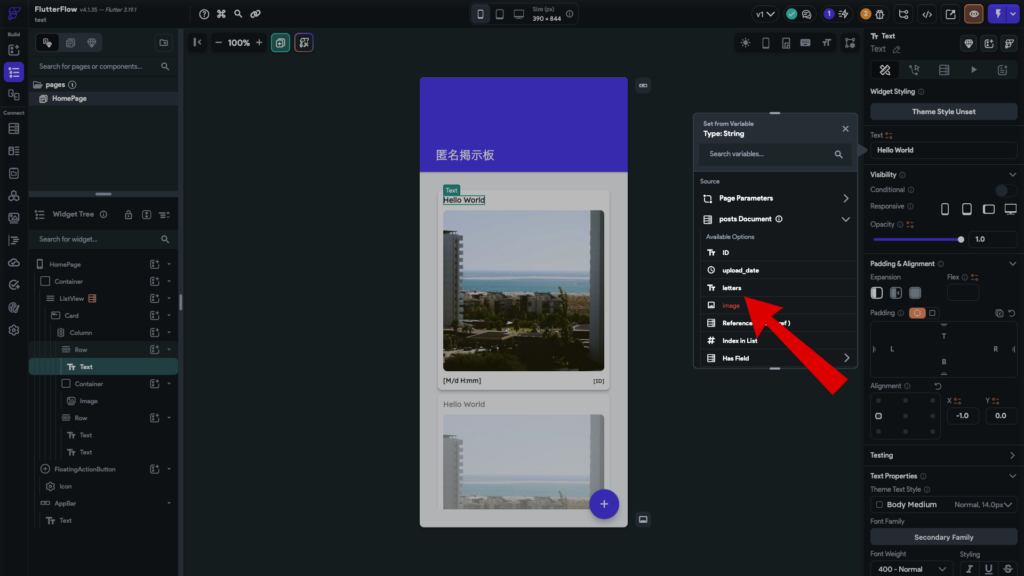
lettersを発見!いい感じ!

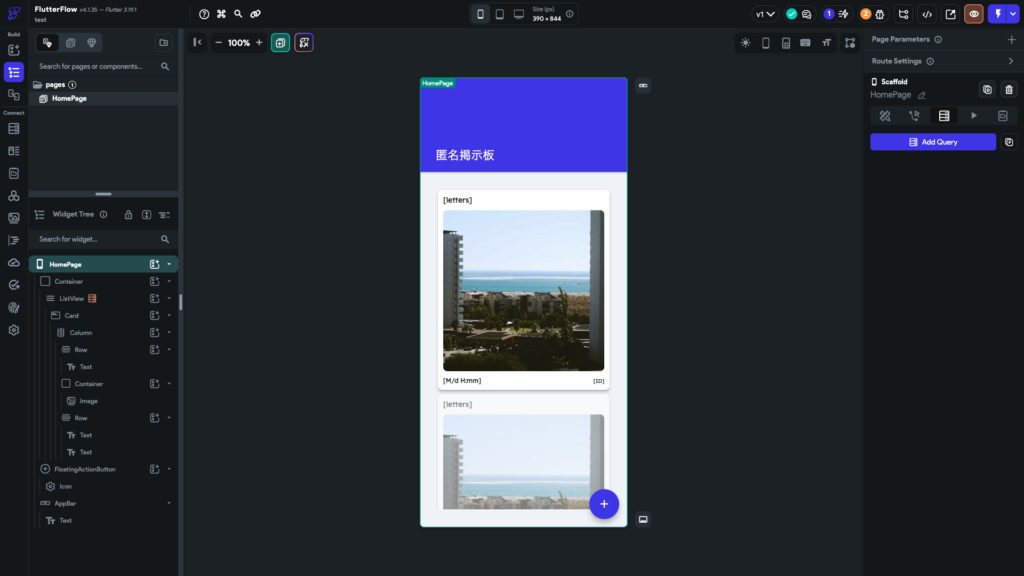
投稿日、投稿番号も同様に設定できました!
Firestoreにデータを保存する。

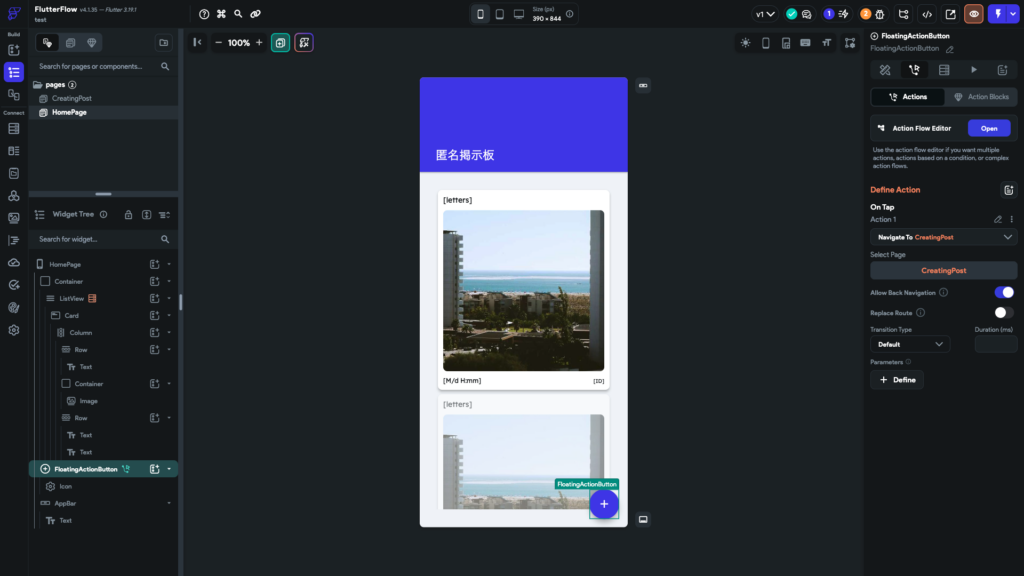
ここをクリックして、ユーザーが投稿を作成するページを追加します!

FloatingActionButtonに「Navigate to」Actionを追加し、投稿作成ページに遷移するようにしました。

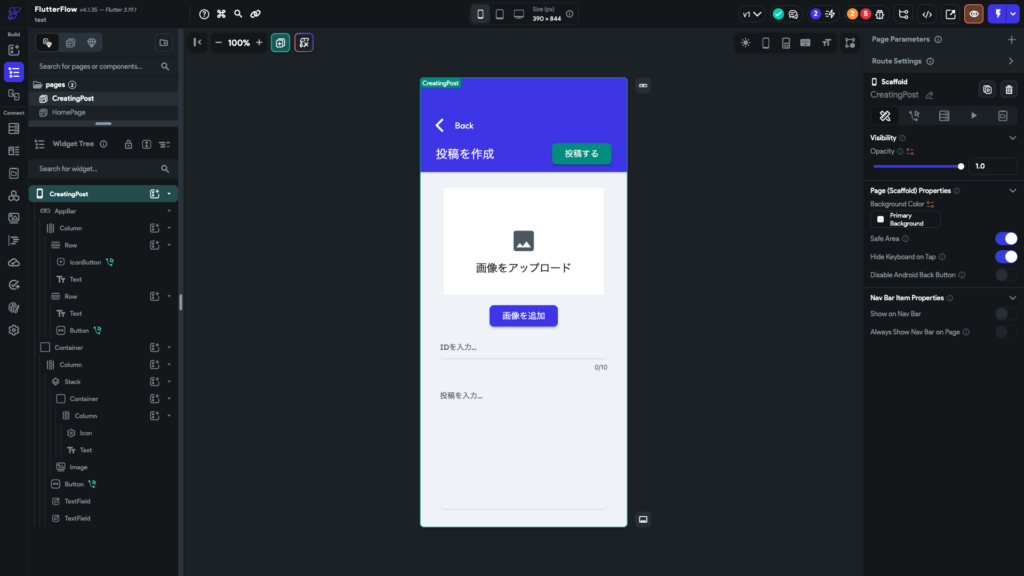
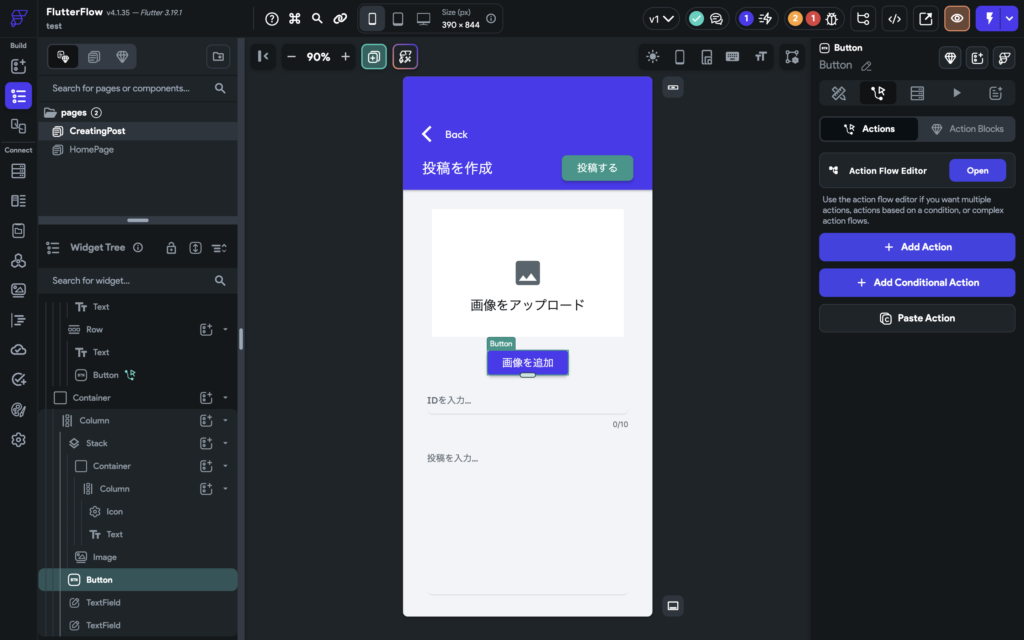
投稿作成ページ完成!画像のアップロードに苦戦しました、、、
画像のアップロードについては後で説明し、ここでは、Firestoreに情報を保存する方法のみを紹介します。(一緒に手を動かしてくれている方は一旦ストップして、次の見出しの内容を読んでからにしてください!)

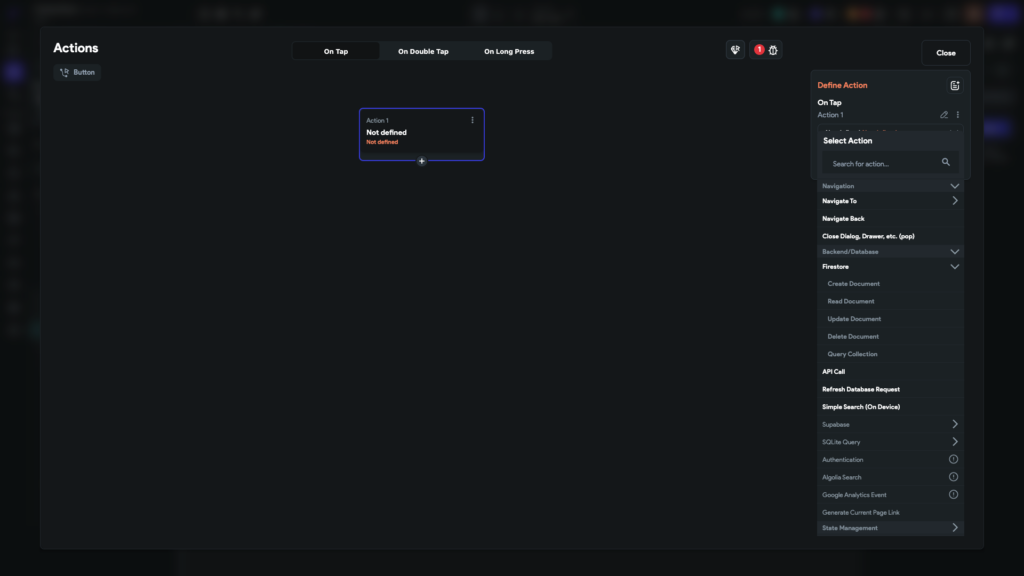
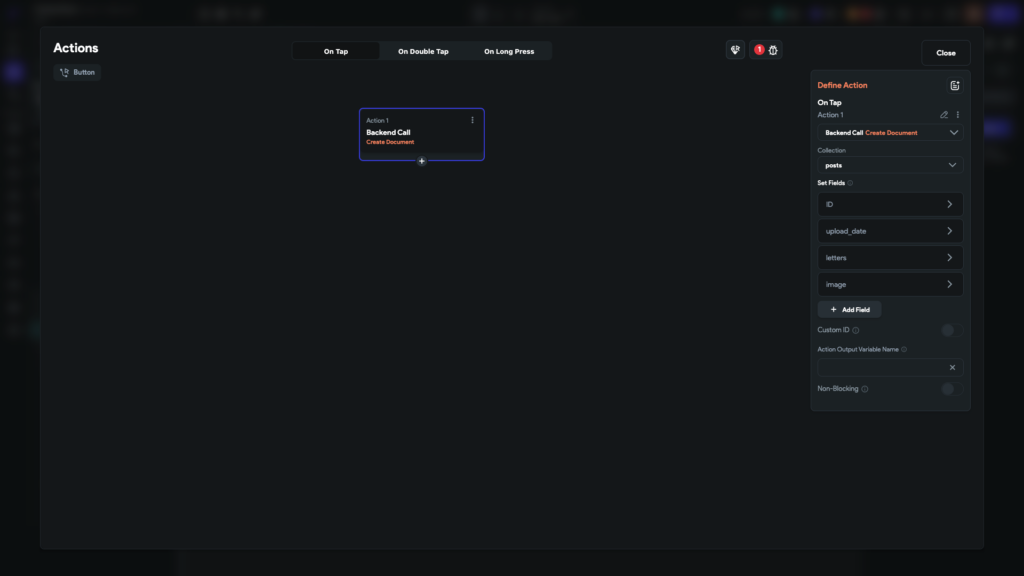
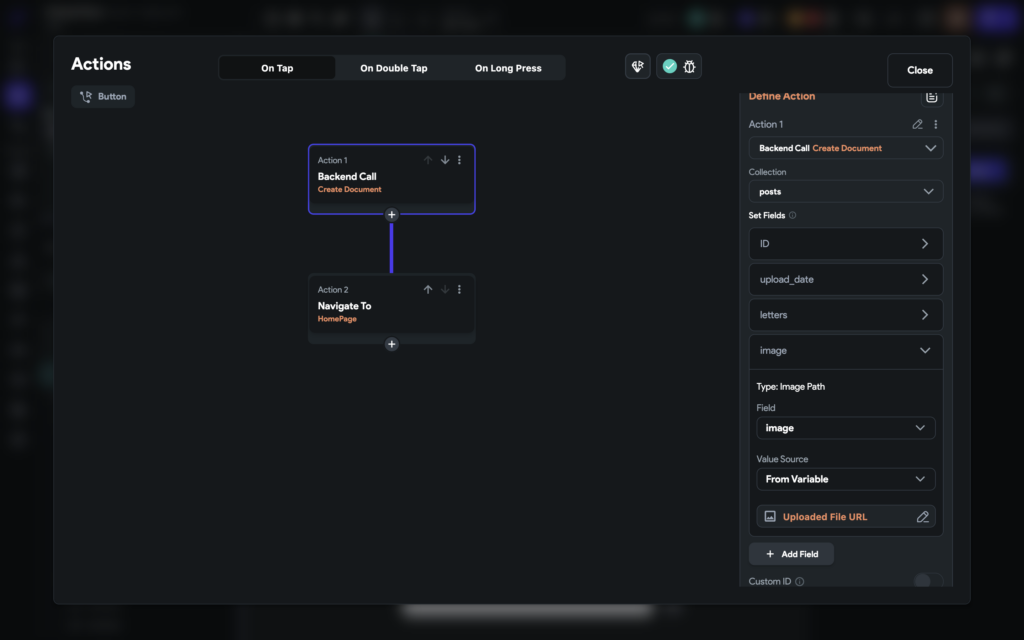
「投稿する」ButtonのAction Flow Editorを開き、Backend/Database→Firestore→Create Documentを選択。

Add Fieldで保存したいFieldを追加。

各Fieldに保存したい内容を選択します。
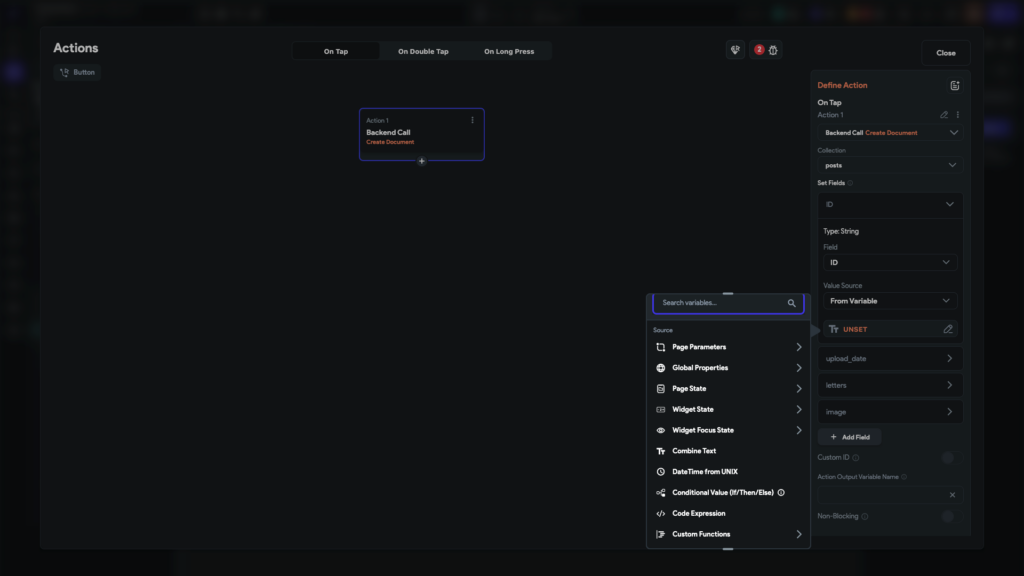
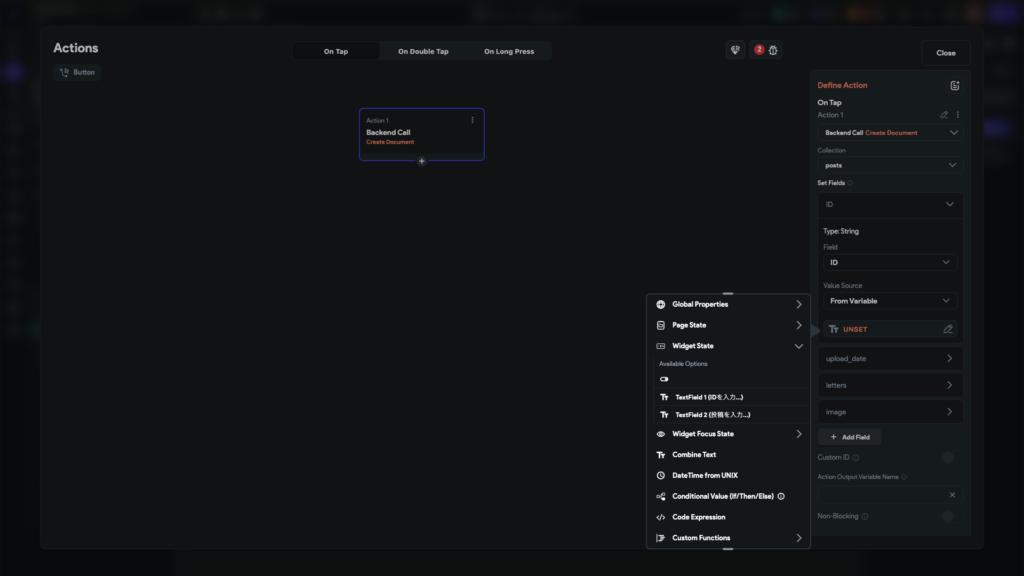
IDには、ユーザーが「IDを入力…」と書かれたTextFieldに入力した文字を表示します。
Value SourceはFrom Variableを選択し、SourceはWidget Stateを選択。

該当の TextFieldを選択!

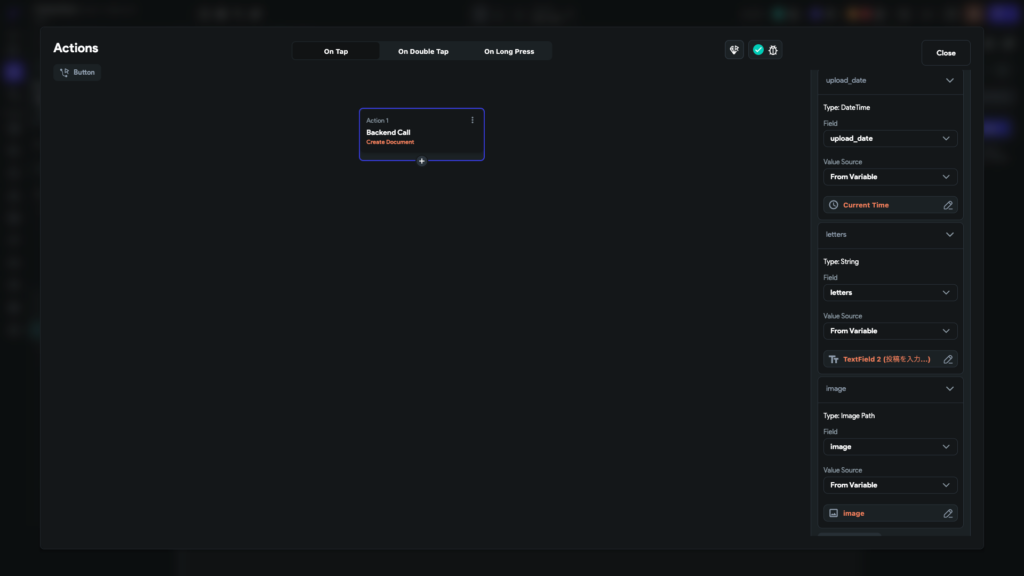
残りのFieldも同様に設定しました!

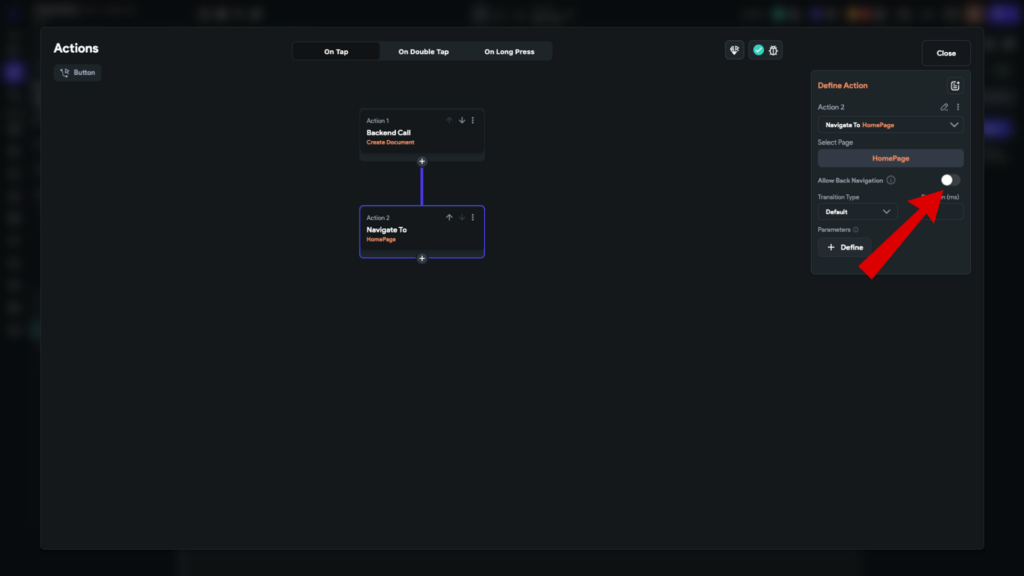
投稿が完了したらHomepageに戻るActionを追加。
Allow Back Navigationをオフにし、HomePageに遷移後、このページに戻れない設定にしています。
CloudStorageの利用(メディアファイルの保存)

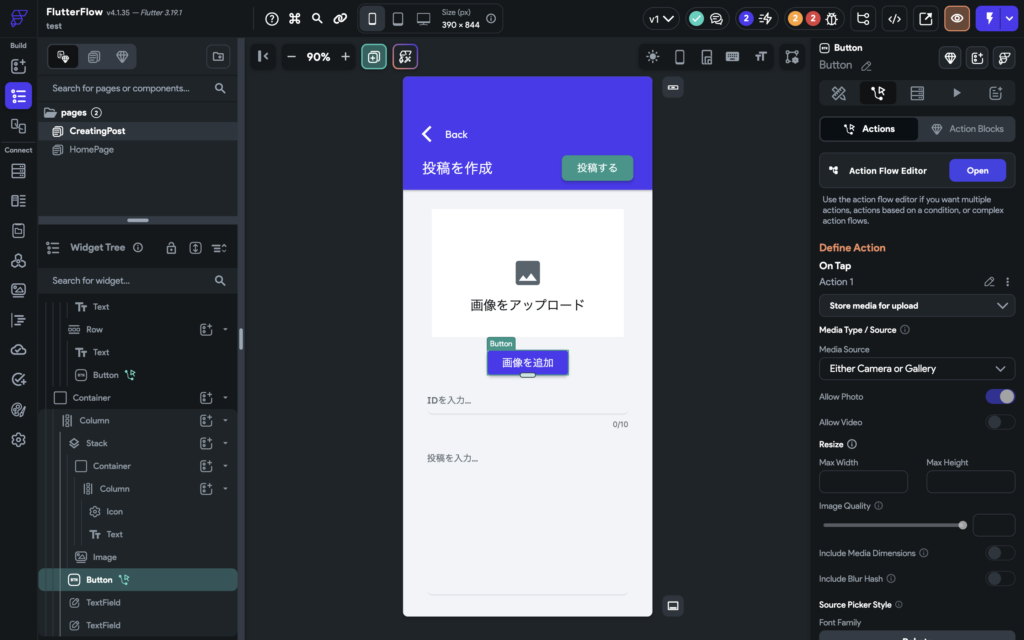
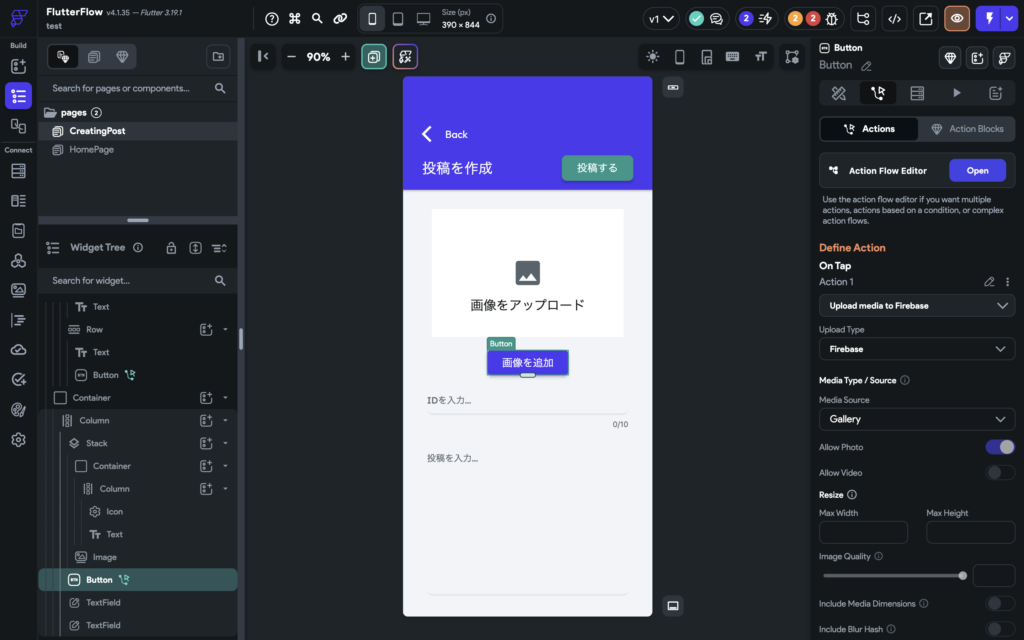
「画像を追加」Buttonに、「画像をCloudStorageに保存する」Actionを追加します。

Utilities→Upload Data→Upload/Save Mediaを選択。
結論、このまま進めるとFirestoreに画像を保存できません。 理由を調べると、公式ドキュメントにこんな記載がありました。
Firebase Authentication must be properly configured.
Firebase Authenticationを設定しろと言っています。
結局Authenticationも設定せなあかんのかい!
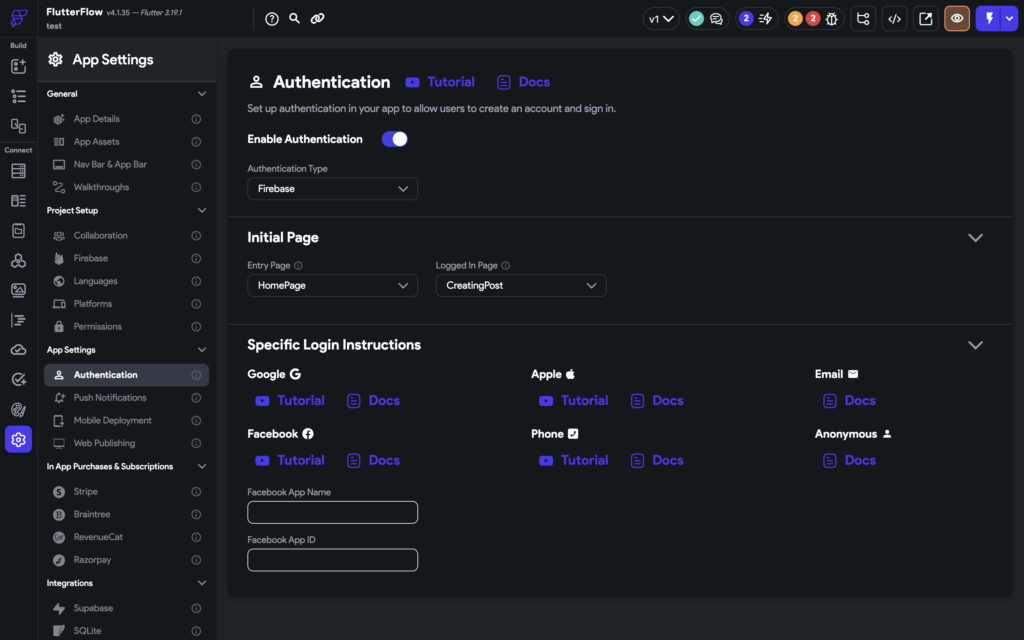
ってことで、Authenticationを設定します。

App Settingsから設定します。Initial Pageの設定が必要なので、形式上、ページを選択します。

Firebaseを開き、Authenticationの「始める」をクリックし、設定完了!

Authenticationの設定をしたことで、メディアファイルをCloud Storageに保存できるようになりました!

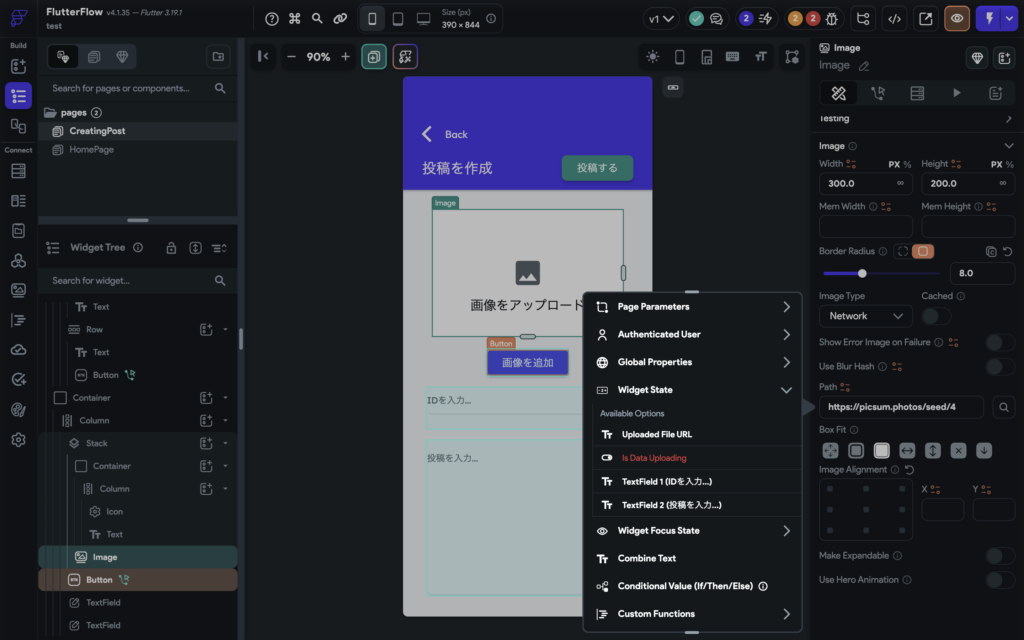
Imageを設置し、Image Type:Network、Path:Uploaded File URLと設定!

「投稿する」ButtonのActionにも同様に、imageのsourceにUploaded File URLを選択。
まとめ
今回はFirebaseとの連携を学び、ユーザーが入力したデータを保存し、出力することができるようになりました!
次回は、引き続き匿名掲示板アプリを作成し、投稿を編集・削除できるページを作成します!
株式会社GenAiについて
株式会社GenAiは、新規事業としてのアプリケーション開発(MVP開発)を最速で実現することで、日本の様々な企業の挑戦を支えているITコンサルのスタートアップです。
ローコードツールや生成AIなどの新規技術を積極的に取り入れた開発スタイルで、少数でも最速の価値提供を実現しています。 現在GenAiでは、一緒にチャレンジしたいエンジニア志望の方を募集しています!
ご興味ある方はまずはカジュアルにお話ししてみませんか?以下からご応募お待ちしております!




