こんにちは!しゅんせいです!
僕は、ITベンチャーの株式会社GenAi(以下、GenAi)でインターン生として働いています!
このシリーズでは、エンジニア経験が全くない僕が、GenAiの菅原さん(以下、師匠)に指導を受けながら、アプリ開発を学ぶ過程を記録していきます。
以下は、師匠が書いたFlutterFlow(ノーコードアプリ開発ツール)に関する記事です。FlutterFlow自体の概要を知りたい方はこちらをご覧ください!

以下の予定で、師匠に出された課題をこなしていく形で進んでいくので、皆さんも一緒に手を動かしてみてください!
経費申請アプリまで進めると、SlackとFlutterFlowで作ったアプリを連携させるなど、かなり難しそうな機能まで実装できるようになります!
| vol | 課題 | 概要 |
|---|---|---|
| vol.0 | 自己紹介カード | 基本Widgetの役割 |
| vol.1 | メモアプリ | Actionの追加 |
| vol.2 | 匿名掲示板アプリ | Firebaseとの連携 |
| vol.3 | 匿名掲示板アプリ | Page Parameters/Page State/On Page Loadなど |
| vol.4 | 掲示板アプリ | Authenticationの設定、Conditional Visibility |
| vol.5 | 掲示板アプリ | UXの改善(Validation,Padding) |
| vol.6 | スレッド付き掲示板アプリ | 複雑なデータモデル(ERD)、Action Output |
| vol.7 | スレッド付き掲示板アプリ | レスポンシブ対応(Responsive Visibility、Responsive Text) |
| vol.8 | 経費申請アプリ | API call、Googleログイン |
| vol.9 | 経費申請アプリ | Custom Action、Custom Function |
本記事では、メモアプリを作成していきます!
振り返り
前回は自己紹介カードを作成しました。
前回までの要点
- 基本的なレイアウトはColumn、Row、Stackで作成可能
メモアプリを作成!

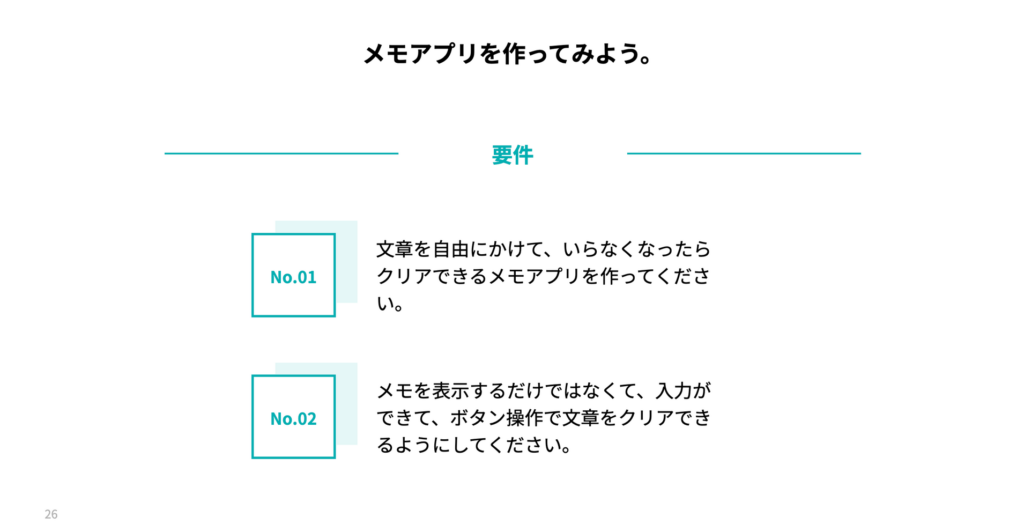
師匠から「メモアプリを作ってみよう。」という課題が出されました。
今回は、クライアントサイドに閉じたアクションの実装を学んでいきます!
FlutterFlowで新しいプロジェクトを作る

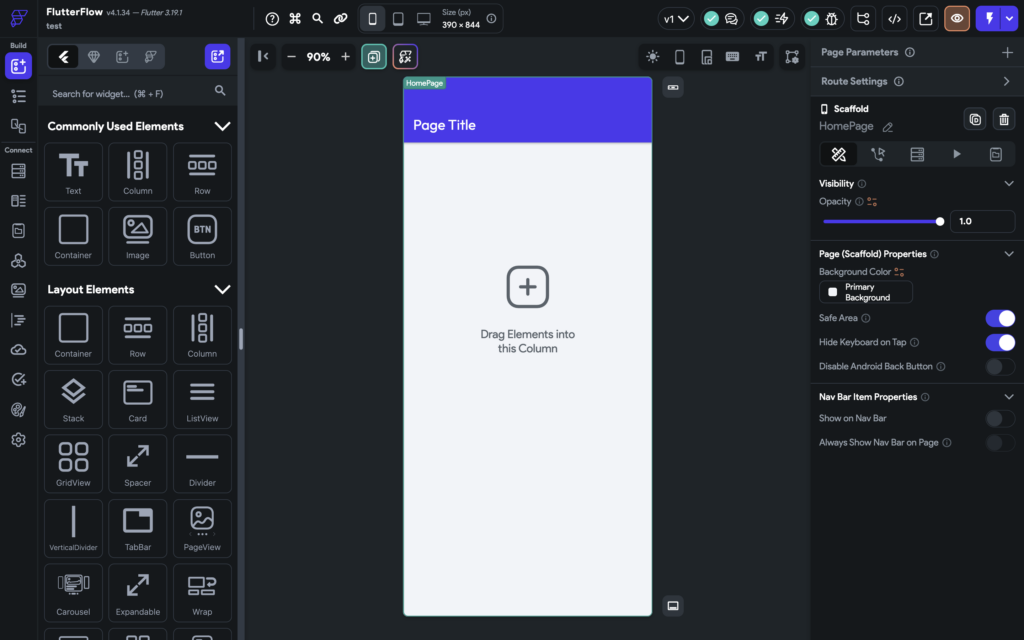
まずは前回と同様、FlutterFlowにログインし、新しいプロジェクトを作成。
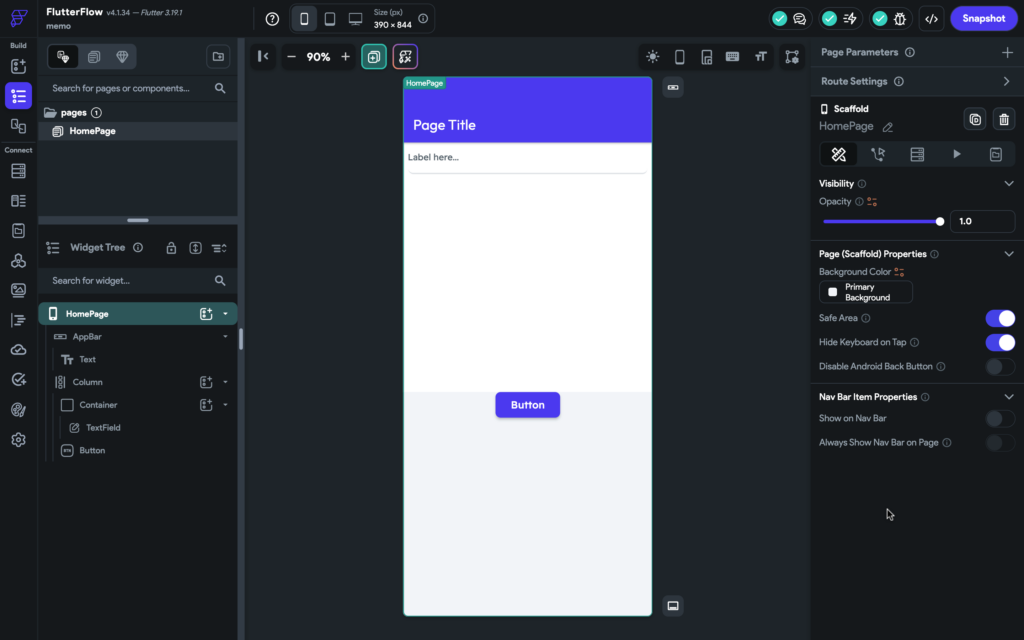
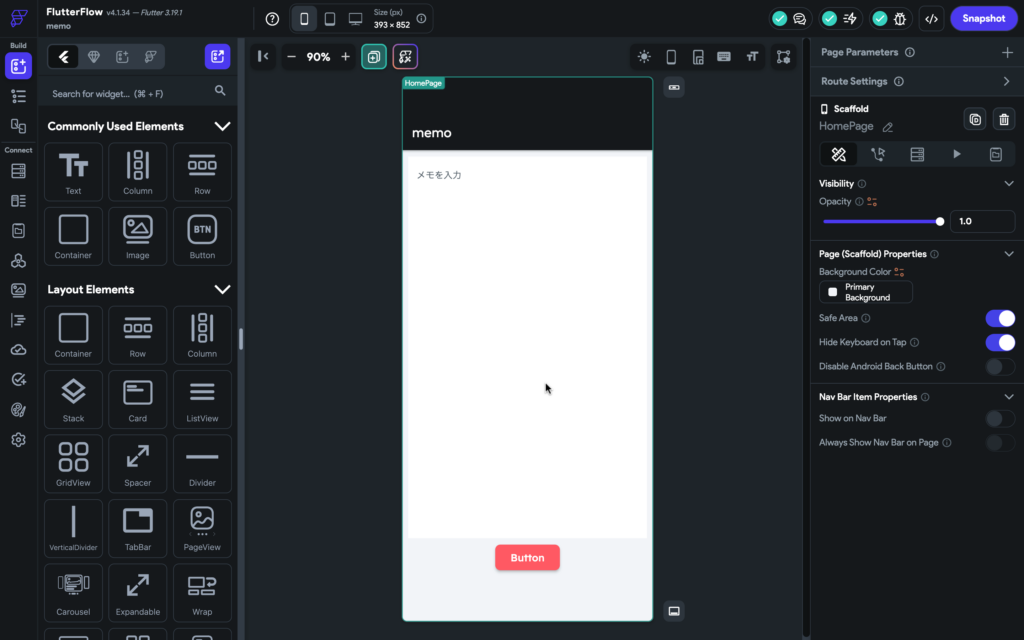
使いそうなWidgetを配置

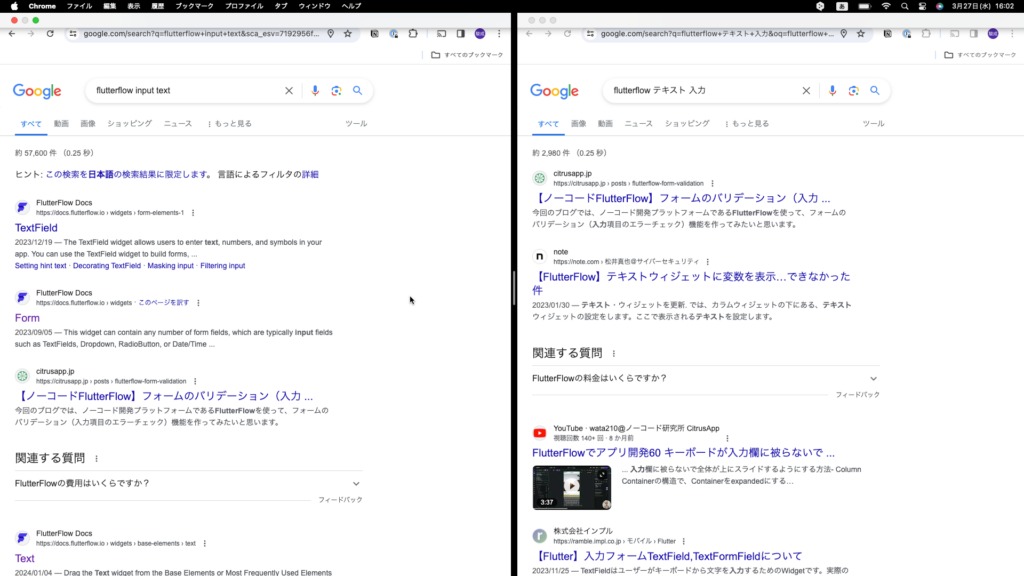
とりあえず使いそうなWidgetを配置!しようと思いましたが、テキストを入力できるWidgetが分からなかったので調べてみました。
なるほど!TextFieldってWidgetがあったのか!
公式ドキュメントは英語で書かれており、FlutterFlowに関する記事も日本語で書かれたものは少ないので、英語で調べた方が良さそうです!

改めてWidgetを配置! 要件に「ボタン操作で文章をクリア」とあるので、Buttonはすぐに発見できました。
文章をクリアするアクションを追加

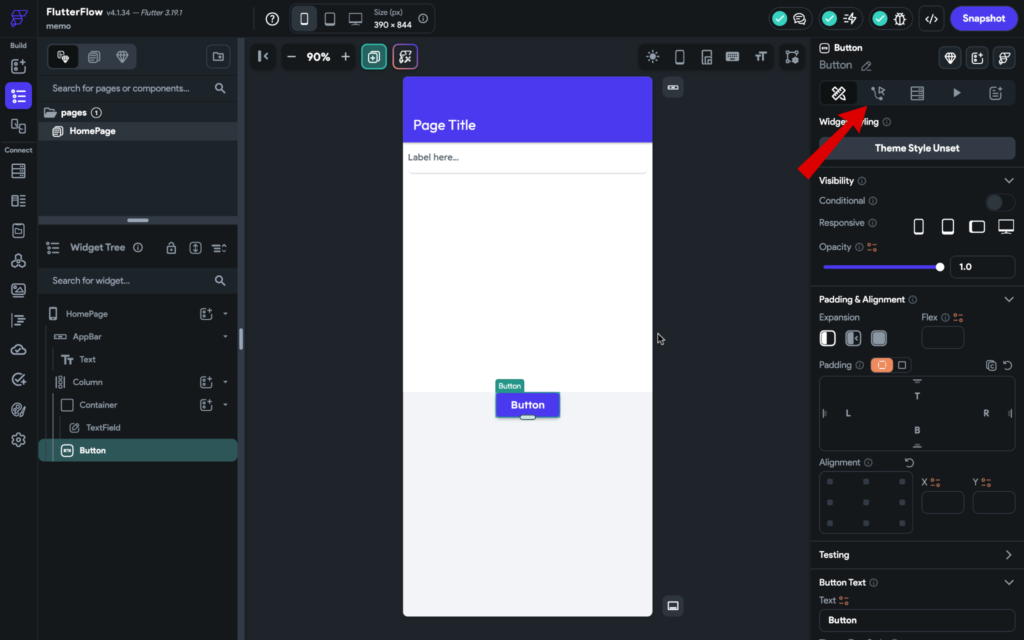
Bottonを選択し、PropertiesPanelの矢印部分をクリック!

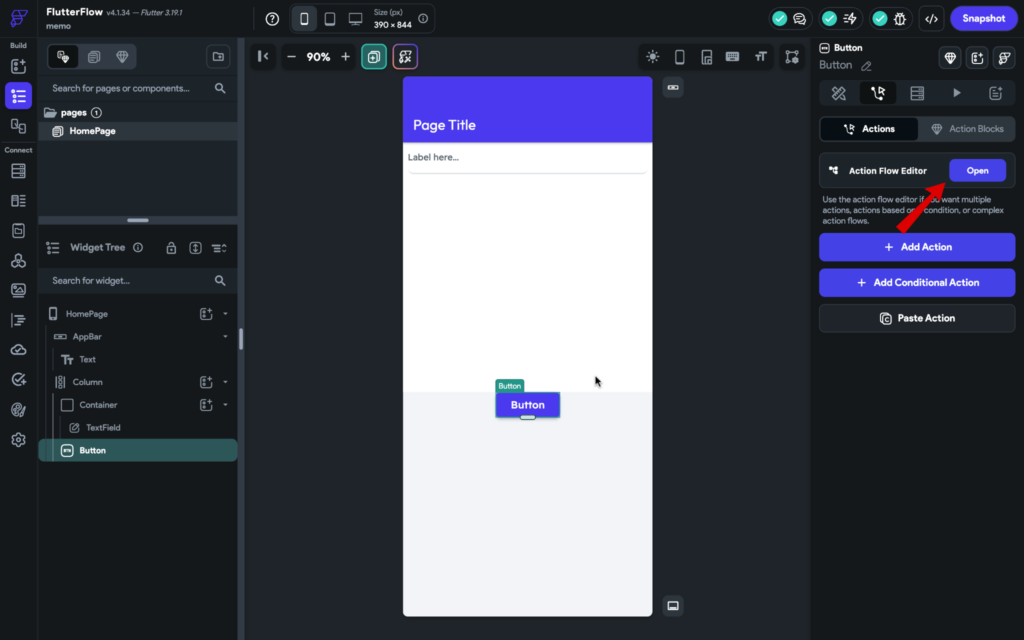
Openをクリック! この画面上でAddActionをクリックしてもいいのですが、今回はActionFlowEditerを使ってみました。

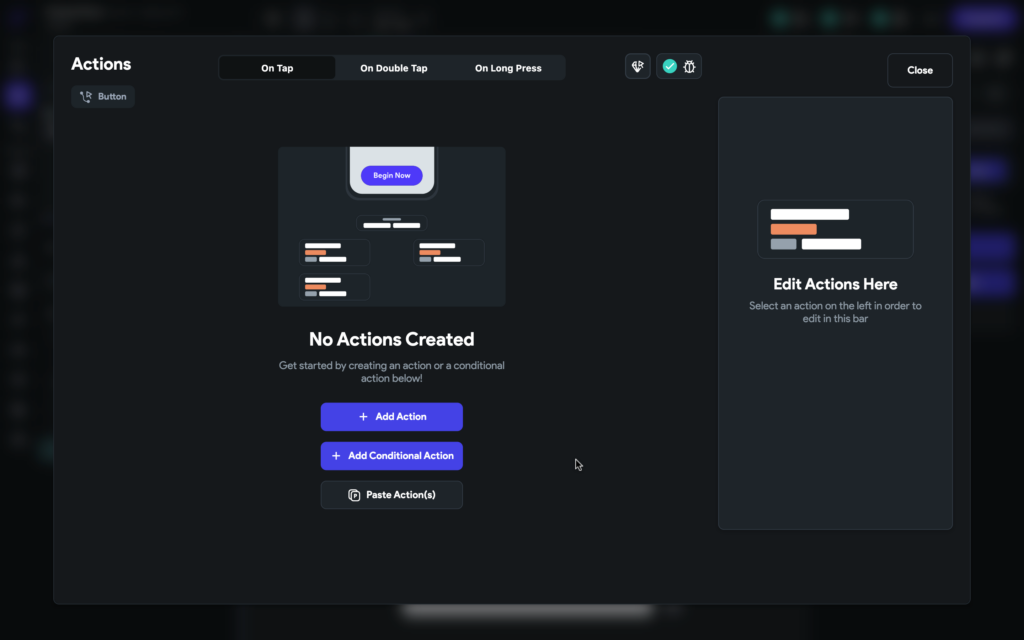
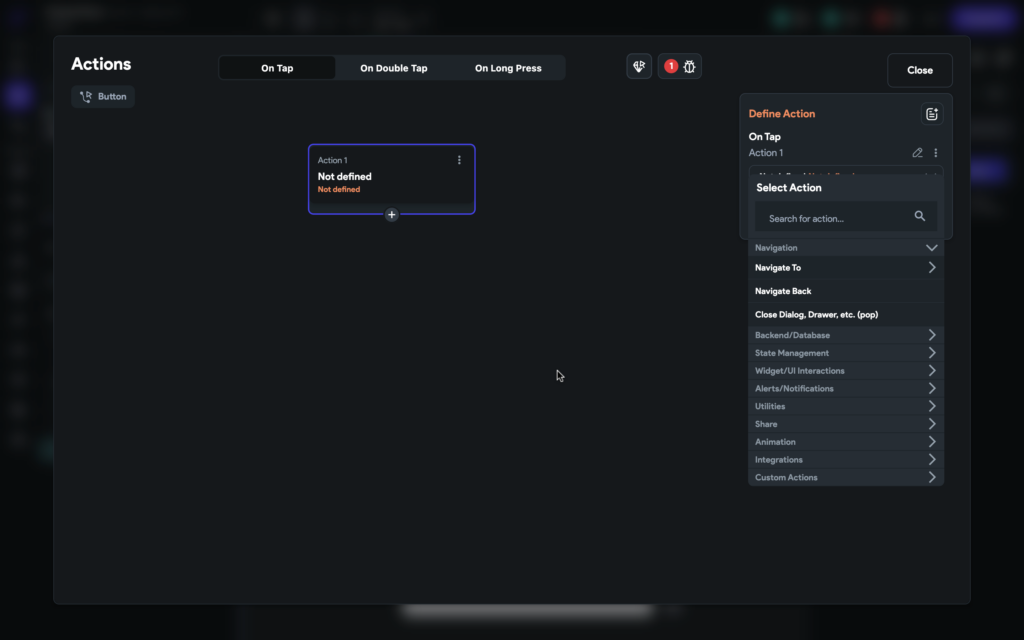
この画面が開かれるので、AddActionをクリック。

Actionがいっぱい!どのアクションを使えばいいのか分かりません。
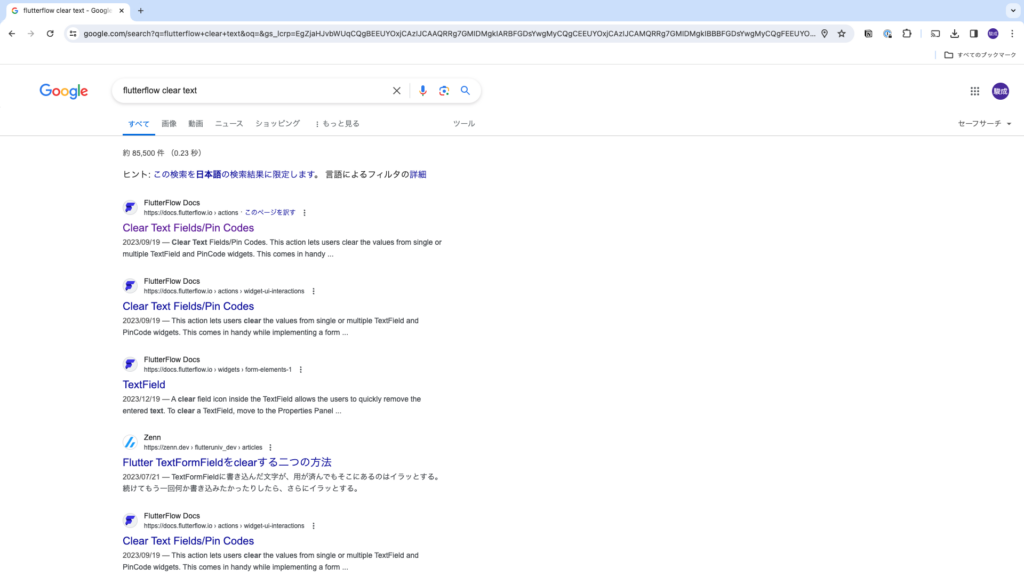
そんな時はグーグル先生!

公式ドキュメントを見てみます。

なるほど!Clear Text Fields/Pin CodesってActionがあるらしい!
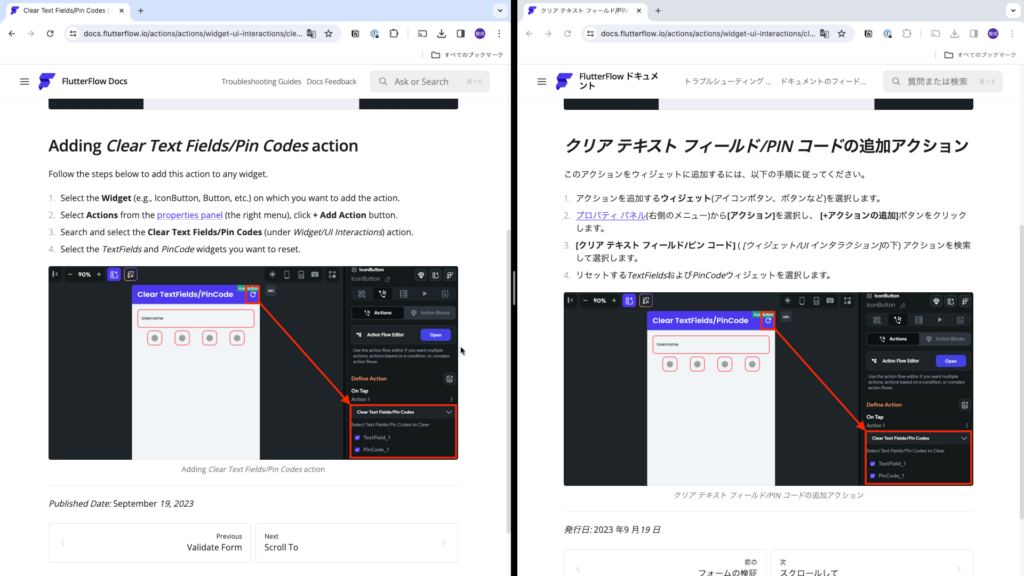
公式ドキュメントの英語がわからない場合は、Google翻訳を使うのもいいと思います!
ただ、FlutterFlow自体が英語表示なので、Action名などが視覚的に一致しないことが欠点かなって思ってます。

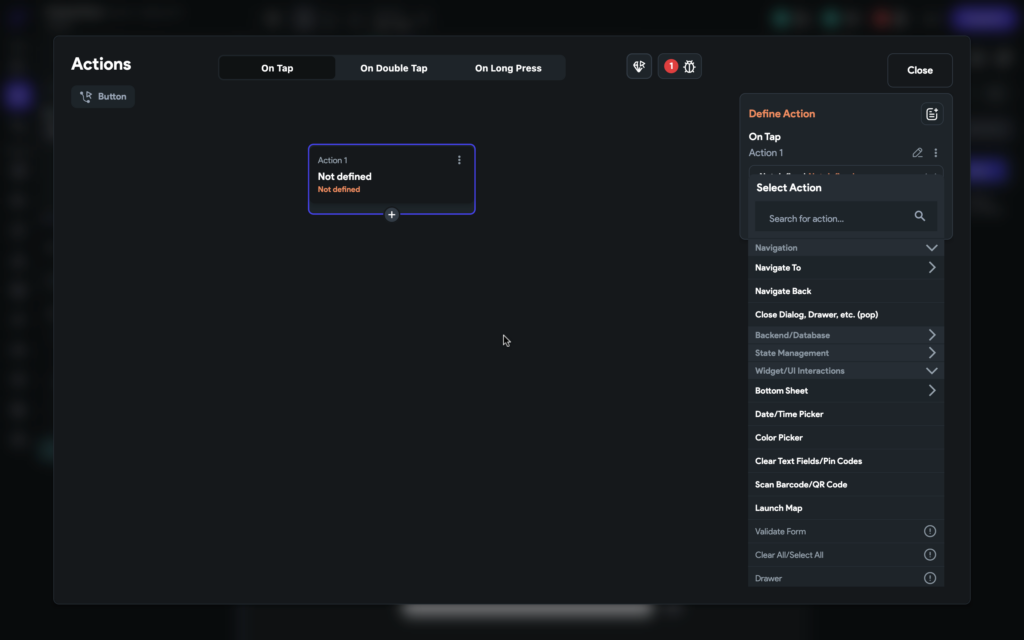
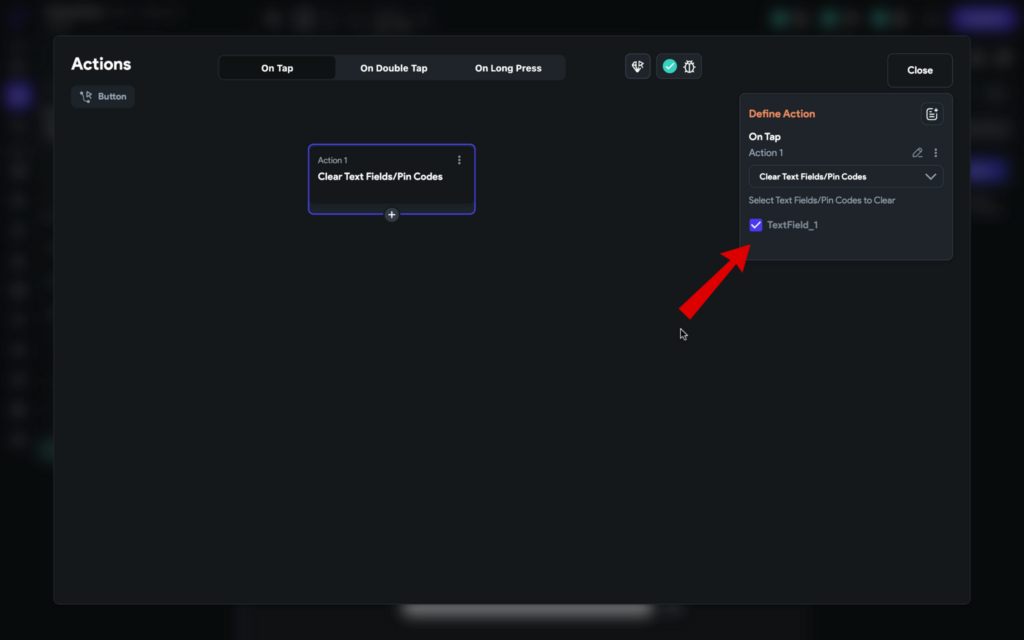
Widget/UI Interactionsの中に発見!

ここに TextFieldとPinCodeの一覧が表示されます。
今回は、一つしかないのでこれを選択。
これでアクションを追加できました!
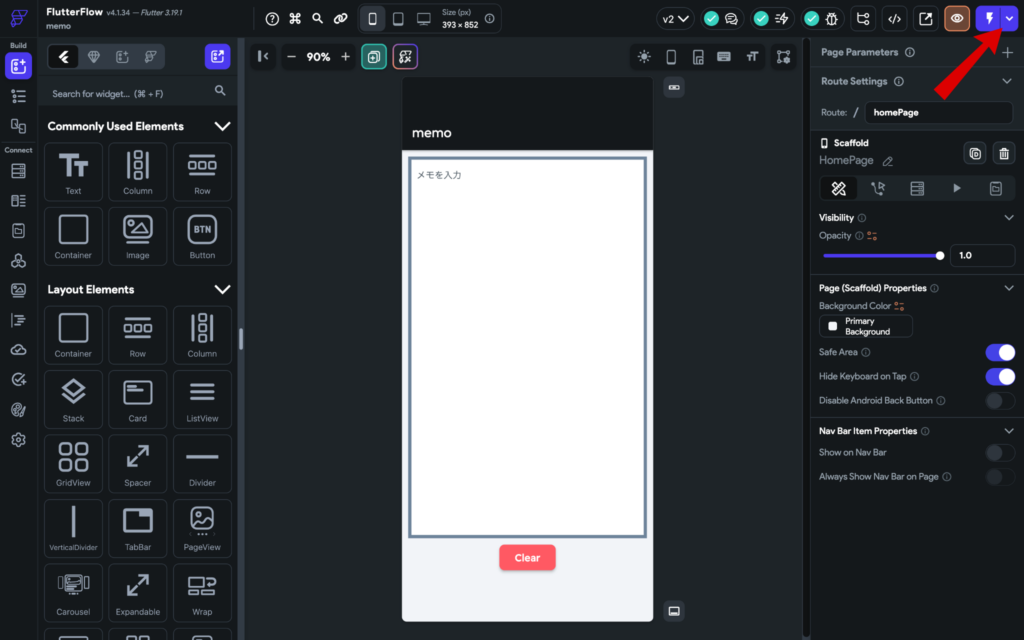
見た目をそれっぽくする

各WidgetのPropertiesPanelをいじって、こんな感じになりました!
師匠にレビューを依頼してみると、、、
師匠:「Buttonって文字、Clearにした方がいいね」
たしかに!盲点でした。何となくそれっぽい感じにしていましたが、デザインも奥が深そうです。
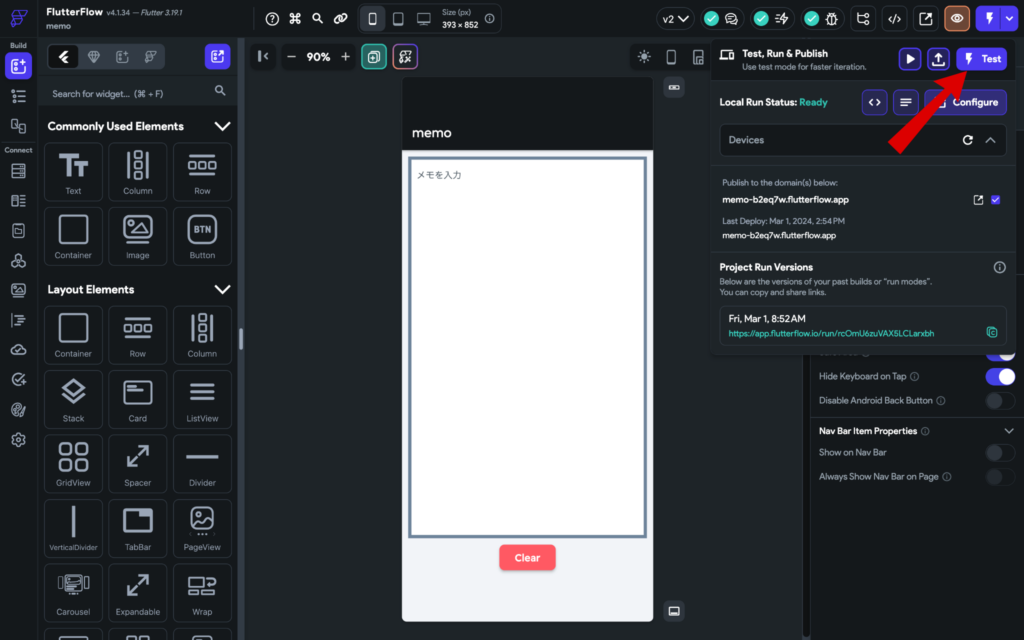
テストで動作を確認

ここをクリック!

Testをクリックすると、Web上で実際に動作をテストすることができます。
いい感じに動いてます!完成!
まとめ
今回は新しくTextFieldとButtonの2つのWidgetが登場し、Actionを設定する方法を学びました。知らないWidgetやActionがまだまだあり、FlutterFlowの可能性に胸がおどります!
次回は、匿名掲示板アプリを作ってみます。テーマはFirebase(バックエンド)との連携です!
株式会社GenAiについて
株式会社GenAiは、新規事業としてのアプリケーション開発(MVP開発)を最速で実現することで、日本の様々な企業の挑戦を支えているITコンサルのスタートアップです。
ローコードツールや生成AIなどの新規技術を積極的に取り入れた開発スタイルで、少数でも最速の価値提供を実現しています。 現在GenAiでは、一緒にチャレンジしたいエンジニア志望の方を募集しています!
ご興味ある方はまずはカジュアルにお話ししてみませんか?以下からご応募お待ちしております!




