
今回は、Webデザインで使われる「レスポンシブデザイン」について解説していきます。
レスポンシブデザインとは、Webサイトを様々なデバイスの画面サイズに合わせて、見やすく快適に表示するためのデザイン手法です。PC、スマートフォン、タブレットなど、異なるデバイスの画面幅に応じて自動的にレイアウトやデザインが調整されます。
レスポンシブデザインを利用することで、特定のデバイスに依存せず、どの端末でも快適にサイトを利用することが可能です。
今回は、わかりやすくレスポンシブデザインのメリット・デメリット、必要な場面や、導入手順などについても紹介していきます。
レスポンシブデザインが注目される理由
近年、レスポンシブデザインが注目されている理由の一つは、多様なデバイスの普及です。スマートフォンやタブレットなど、PC以外のデバイスからサイトにアクセスするユーザーが増えたことから、レスポンシブデザインのニーズが高まっています。
また、モバイルファーストのトレンドも大きな要因です。Googleが2018年からモバイルファーストインデックスを採用しており、モバイル対応ができているサイトを優先的に検索結果に表示するようになりました。このため、SEOの観点からもレスポンシブデザインは不可欠な要素となっており、企業や開発者の間でますます注目が集まっています。
次の章では、実際にレスポンシブデザインを活用しているサイトを事例として紹介します。
レスポンシブデザインの活用事例
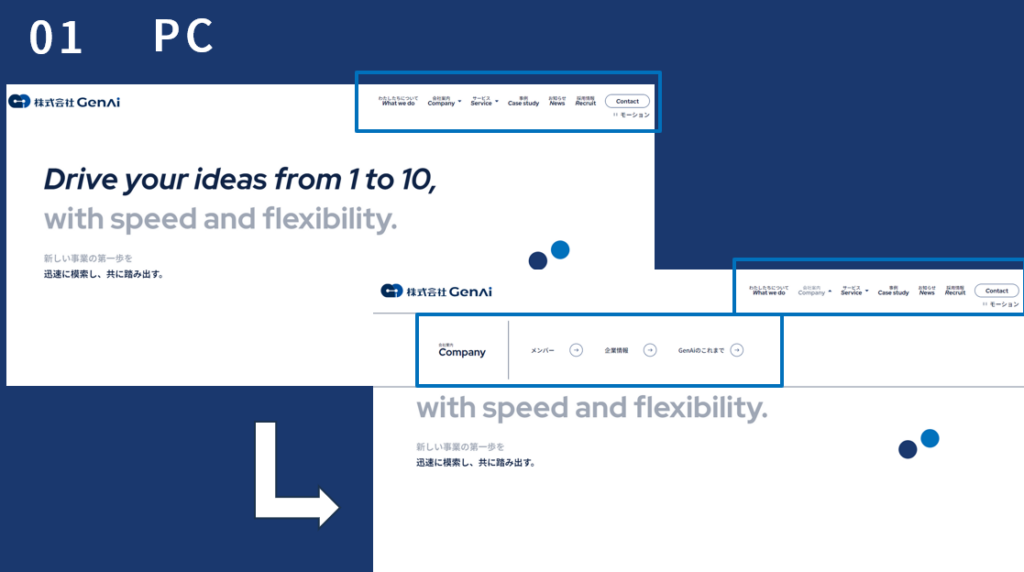
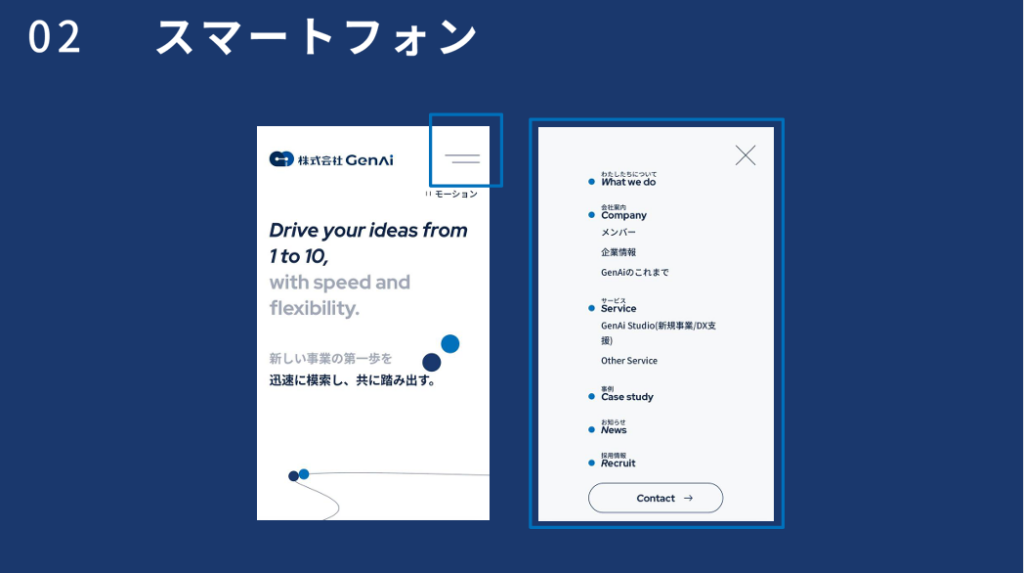
ここでは、株式会社GenAiの公式ホームページにある「メニューバー」を事例にレスポンシブデザインを解説していきます。 PCとスマートフォンの場合を見比べると、それぞれサイトの幅が変化していることがわかります。

PCの場合、画面上部にメニューバーがあります。各要素が横並びに配列され、それぞれカーソルを合わせるとさらに選択肢が表示されます。

一方でスマートフォンの表示では、右上の「=」をクリックすることで、メニューを表示・非表示にすることができます。
このように、レスポンシブデザインではそれぞれの画面に合わせて使いやすいように、サイトの幅や要素の配置が調整されます。
次にレスポンシブデザインを使うメリット・デメリットについてそれぞれ紹介していきます。
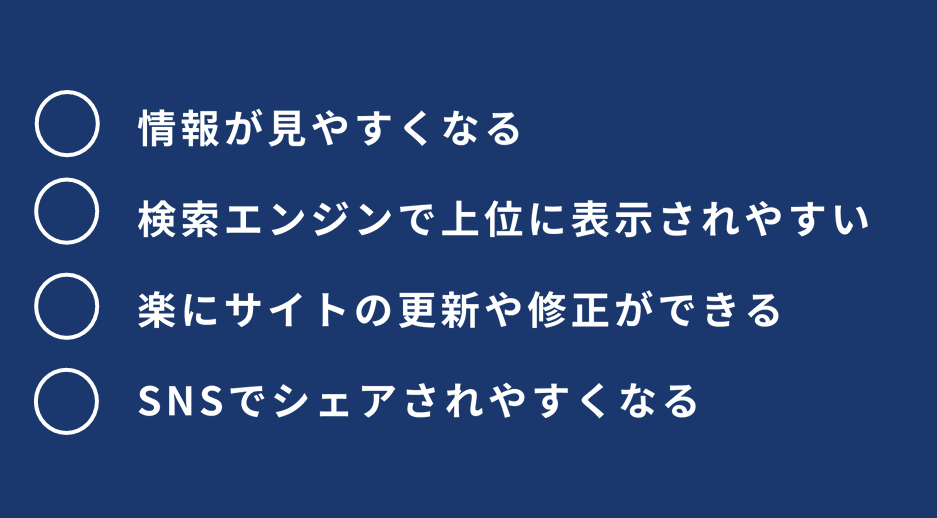
レスポンシブデザインのメリット4つ

①情報が見やすくなる
従来は、PC用のWebサイトをスマートフォンで閲覧すると、レイアウトが崩れてしまうことがありました。しかし、レスポンシブデザインを活用することで、PC以外のスマートフォンなどのデバイスにおいても、ユーザーはスムーズにサイトを閲覧することが可能になりました。
②検索エンジンで上位に表示されやすくなる
Googleなどの検索エンジンは、モバイル端末への対応を重視する「モバイルファーストインデックス」を導入し、モバイル対応が整ったWebサイトを優先して検索結果に表示しています。レスポンシブデザインを採用することで、検索エンジンで上位に表示される可能性が高くなります。 また、従来はPC向けのWebページとスマートフォン向けのWebページでそれぞれURLがわかれており、SEOの評価が分散していました。しかし、レスポンシブデザインの導入によって1つのURLに集約されるため、SEO評価の向上が期待できます。
③楽にサイトの更新や修正ができる
レスポンシブデザインは一つのWebサイトで全てのデバイスに対応するため、異なるデバイスごとに個別のサイトを用意する必要がありません。そのため、サイトの更新や修正作業が一度で済み、少ない工数で効率的に行えます。デザインの一貫性も保たれるため、運用コストや時間が削減でき、長期的な管理の負担が軽減されます。
④SNSでシェアされやすくなる
レスポンシブデザインにより、すべてのデバイスにおいてURLが一つに統一されます。PCのみに対応したURLをシェアする際は、シェア先の相手もPCでなければうまくサイトを表示することができません。しかし、レスポンシブデザインを用いることで、どのような端末からでもうまくサイトを開くことができるようになります。
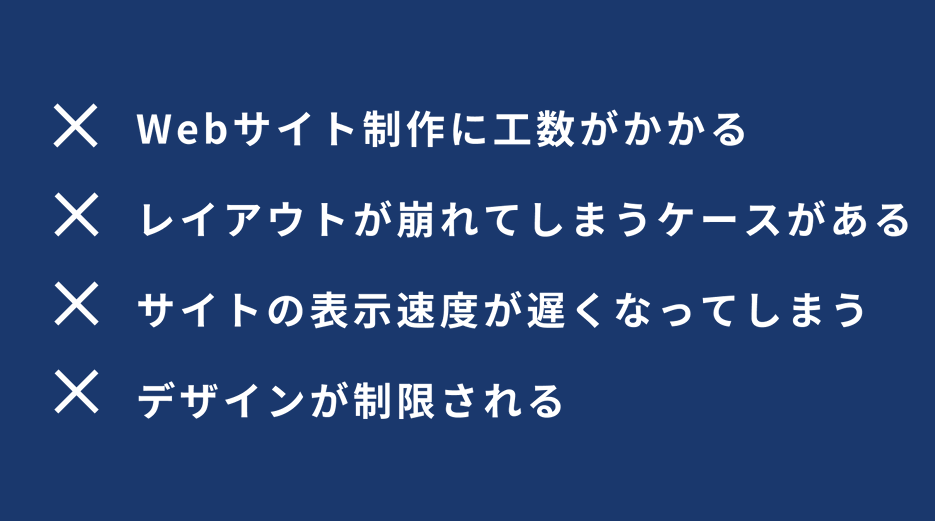
レスポンシブデザインのデメリット4つ

①Webサイト制作に工数がかかる
レスポンシブデザインでは、PCやスマートフォン、タブレットなど異なるデバイスや画面サイズに合わせた表示を考慮するため、設計・開発の段階での作業量が増加します。特に画面ごとのレイアウト調整や動作確認が必要となるため、開発工数や時間、コストが増えることがあります。
②レイアウトが崩れてしまうケースがある
レスポンシブデザインを適用しても、デバイスやブラウザの仕様によってはレイアウトが崩れてしまう場合があります。そのため、複数の端末でレイアウトや動作を確認するなど、入念に確認作業を行う必要があります。
③サイトの表示速度が遅くなってしまう
レスポンシブデザインで構成されたページでは、PCとモバイルで同じHTMLファイルを読み込みます。スマートフォンを利用する場合、スマホサイトで表示しない不要なデータや、PC向けの容量が重い画像まで読み込もうとしてしまい、サイト表示速度が低下することがあります。
④デザインが制限される
レスポンシブデザインには、複雑なレイアウトを取り入れにくいという点があります。というのも、スマートフォンでの読み込みに時間がかからないようにするには、デザインがシンプルであることが必要であるからです。デザインの自由度が制限されることがデメリットとして挙げられます。
次の章では、レスポンシブデザインが必要となる場合の具体的なパターンを紹介します。
レスポンシブデザインが向いているケース3つ
①SEO対策を優先している場合
メリットでもあげたように、レスポンシブデザインを活用すると検索エンジンで上位に表示されやすくなります。またPCとスマートフォンのURLが一つに統一されるため、SEO評価が向上することが見込まれます。このようにレスポンシブデザインはSEO対策との相性がいい手法なので、SEO対策を優先している場合は活用していただければと思います。
②マルチデバイス対応が必須なサイトの場合
メディアサイトや飲食店、宿泊施設の予約サイトなどは、PCだけではなくモバイルで閲覧される機会が多いサイトです。このようなマルチデバイスで利用される想定のサイトでは、レスポンシブデザインを採用することで、快適にサイトを利用できる環境を整えることが必要になってきます。
③運用維持の手間をかけたくない場合
レスポンシブデザインを採用することで、情報の更新や修正が容易になります。一つのサイト修正がすべてのデバイスに適応されるため、運用や維持の点で、レスポンシブデザインが向いているといえます。
ここまでで、レスポンシブデザインが向いているケースを紹介してきましたが、レスポンシブデザインを採用する場合、構築の初期費用や時間がかかってしまうことも挙げられるのでサイトの目的に合わせて考える必要があります。
次にレスポンシブデザインを作る際の流れについて説明していきます。
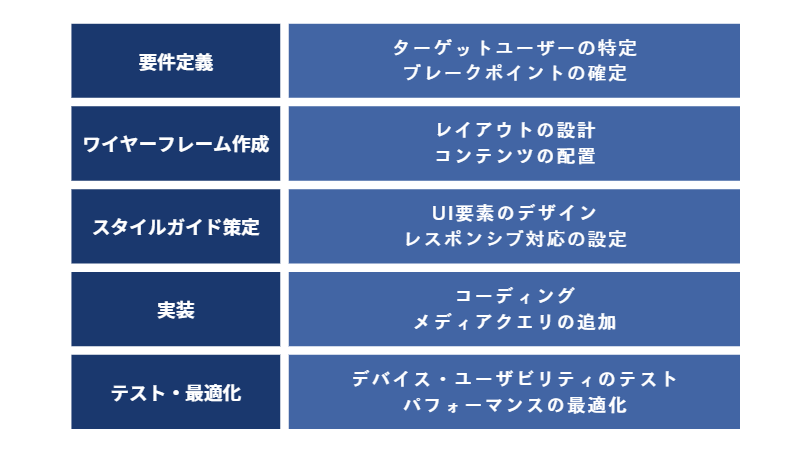
レスポンシブデザインの作り方を5つのステップで紹介!

①要件定義
要件定義では、主にサイトを作るにあたっての大まかな方針を考えるフェーズです。
- ターゲットユーザーの特定
ユーザーがどのデバイスを使用するか、どのような体験を求めているか、サイトの目的などを整理し、その結果どのデバイスを考慮して設計するかを決めます。 - コンテンツの優先順位付け
必要なコンテンツをリストアップし、優先順位をつけます。 - ブレークポイントの確定
ブレークポイントの確定とは、レスポンシブデザインにおいて画面のサイズやデバイスに応じてレイアウトやスタイルを切り替えるポイント(画面幅の基準)を設定することです。
②ワイヤーフレームの作成
ここではページの基本的な構造を決定します。ワイヤーフレームとは、Webサイトやアプリの設計図のことで、線や枠を使って簡素に視覚化されたものです。
- レイアウトの設計
PC、タブレット、モバイルの各デバイスに合わせたワイヤーフレームを作成します。 - コンテンツの配置
コンテンツがどのように配置されるかを視覚化し、要素の配置を決定します。
③スタイルガイドの策定
ここでは、Web版でのレスポンシブデザイン構築前提でステップを紹介していきます。
スタイルガイドとは、Webサイトを作成する上でのデザインのルールを定めたものです。 ここでは、②で作成したワイヤーフレームをもとに、より細かい要素を決めていきます。
- UI要素のデザイン
配色やボタン、リンク、ロゴの配置などの要素を決めていきます。 - レスポンシブ対応の設定
メディアクエリを使用して、デバイスごとのスタイルを指定する方法を決定します。 メディアクエリとは、CSS(Webサイトの色・サイト・レイアウトなどを設定するためのプログラミング言語)で画面の幅やデバイスのタイプに応じて異なるスタイルを適用できる方法です。レスポンシブデザインを実現するために、メディアクエリを使ってデバイスやウィンドウの幅に基づいてスタイルを切り替えることが必要です。
④実装
- コーディング
デザインを元に、HTMLとCSSを使用してウェブサイトを構築します。 - メディアクエリの追加
デバイスの幅に応じてスタイルを調整するためのメディアクエリを追加します。
⑤テストと最適化
- デバイステスト
異なるデバイスやブラウザでサイト表示を確認し、レイアウトや機能に問題がないかをテストします。 - パフォーマンスの最適化
画像の圧縮やコードのミニファイなどを行い、サイトの読み込み速度を向上させるなど最適化します。 - ユーザビリティテスト
実際にユーザーに利用してもらい、フィードバックを基にサイトを改善します。
以上が、レスポンシブデザインを導入する際の大まかな流れです。 レスポンシブデザインに関わる際にぜひ参考にしていただければと思います。
まとめ
この記事では、レスポンシブデザインについて、メリット・デメリットや導入手順などについて紹介してきました。理想のWebデザインに向けて、参考にしていただければと思います。
New Venture Voiceでは今回のような役立つ技術記事を公開しています。 気になる方は記事下部の関連記事からご覧ください。
ノーコードのアプリ開発はGenAiにおまかせ!

株式会社GenAiでは、ノーコード/ローコードツールを用いたスピード感ある開発を得意領域としています。
「自社アプリを作成したい」「素早くアプリを用意してほしい」と考えている方は、ぜひ株式会社GenAiまでお問い合わせください。
なお、レスポンシブデザインを活用する際、自社で行えない場合などのご相談も承っておりますので、お気軽にご連絡ください。








