こんにちは!しゅんせいです!
僕は、ITベンチャーの株式会社GenAi(以下、GenAi)でインターン生として働いています!
このシリーズでは、エンジニア経験が全くない僕が、GenAiの菅原さん(以下、師匠)に指導を受けながら、アプリ開発を学ぶ過程を記録していきます。
以下は、師匠が書いたFlutterFlow(ノーコードアプリ開発ツール)に関する記事です。FlutterFlow自体の概要を知りたい方はこちらをご覧ください!

以下の予定で、師匠に出された課題をこなしていく形で進んでいるので、皆さんも一緒に手を動かしてみてください!
| vol | 課題 | 概要 |
|---|---|---|
| vol.0 | 自己紹介カード | 基本Widgetの役割 |
| vol.1 | メモアプリ | Actionの追加 |
| vol.2 | 匿名掲示板アプリ | Firebaseとの連携 |
| vol.3 | 匿名掲示板アプリ | Page Parameters/Page State/On Page Loadなど |
| vol.4 | 掲示板アプリ | Authenticationの設定、Conditional Visibility |
| vol.5 | 掲示板アプリ | UXの改善(Validation,Padding) |
| vol.6 | スレッド付き掲示板アプリ | 複雑なデータモデル(ERD)、Action Output |
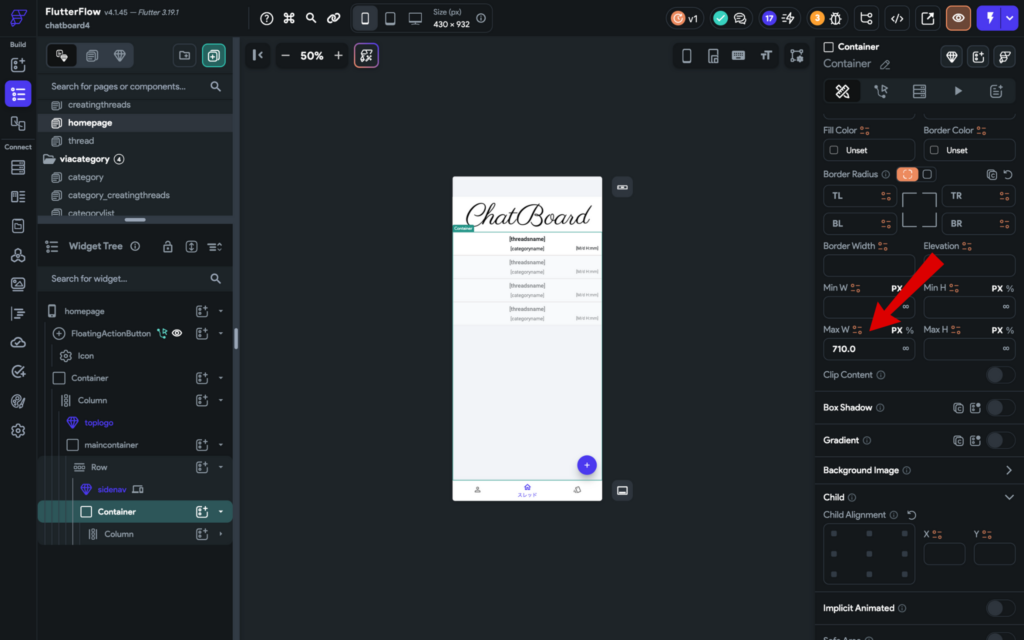
| vol.7 | スレッド付き掲示板アプリ | レスポンシブ対応(Responsive Visibility、Responsive Text) |
| vol.8 | 経費申請アプリ | API call、Googleログイン |
| vol.9 | 経費申請アプリ | Custom Action、Custom Function |
本記事では、社内用の経費申請アプリを作成します。API Callを用いてSlackとFlutterFlowで作ったアプリを連携させます!
振り返り
前回はレスポンシブ対応について学びました。
前回までの要点
- 基本的なレイアウトはColumn、Row、Stackで作成可能
- Widgetには様々なActionを追加可能
- Backend Queryでバックエンドのデータを取り出せる。
- Page Parametersで、遷移後のページにデータを渡せる。
- Page Stateでページ内での変数を作成できる。
- On Page Loadで、ページのロード時にActionを設定できる。
- Firebaseでは匿名ログインを簡単に実装できる。
- Conditional Visibilityで、条件に合わせて表示設定ができる。
- ValidationでTextFieldに入力する内容の制限
- 複雑なデータはERDで整理する。
- Action Outputで、Action内で作成したデータを同一Action内で使用できる。
- Responsive VisibilityやResponsive Textでレスポンシブ対応できる。←New!!
経費申請アプリ作成!

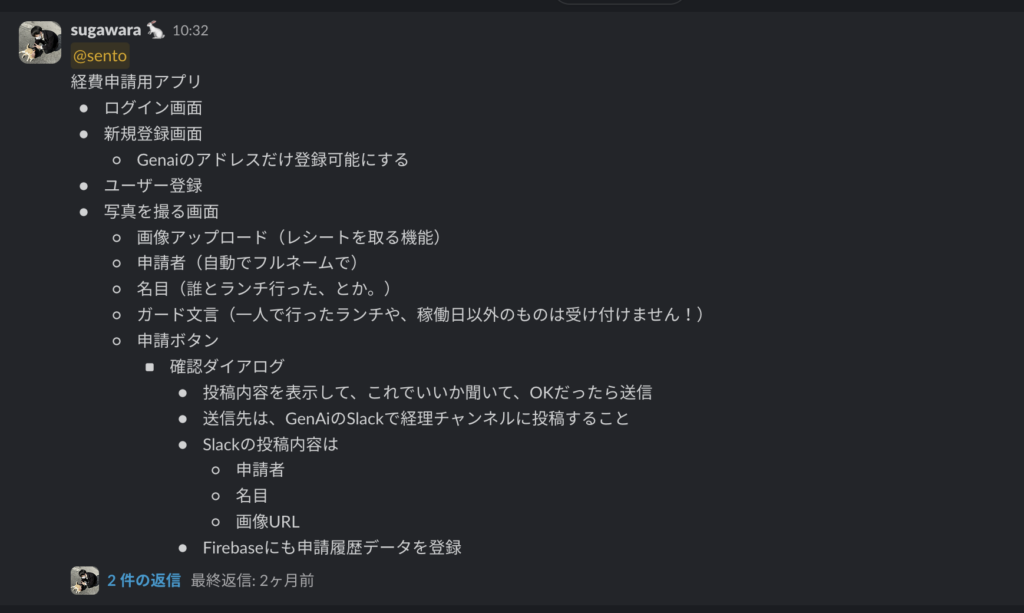
師匠から要件を頂いたので、早速作っていきます!
各ページのレイアウト共有

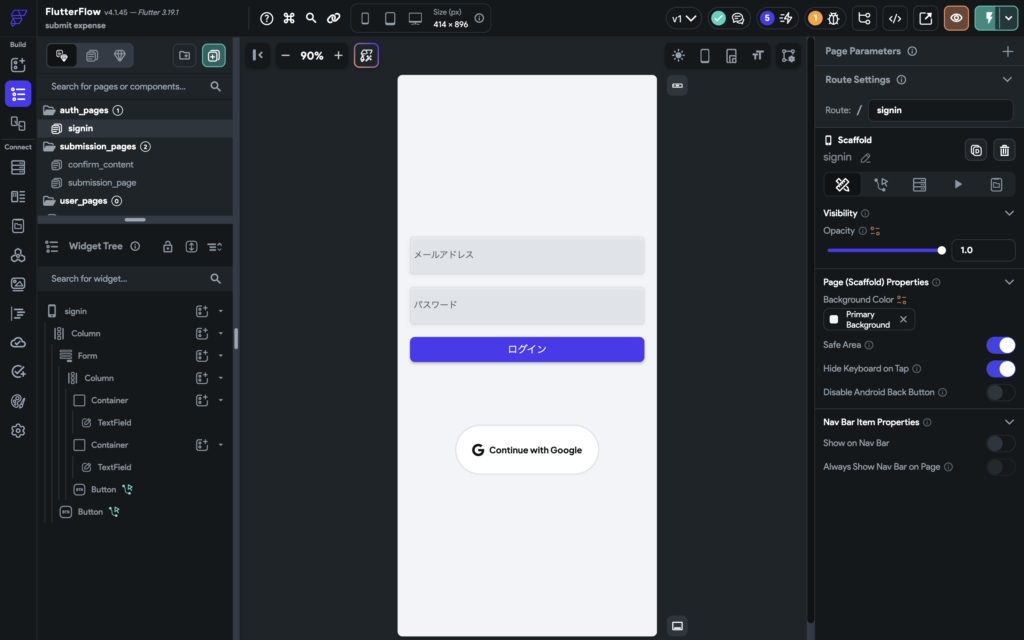
ログイン画面です。
Googleアカウントでのログインを実装しています。

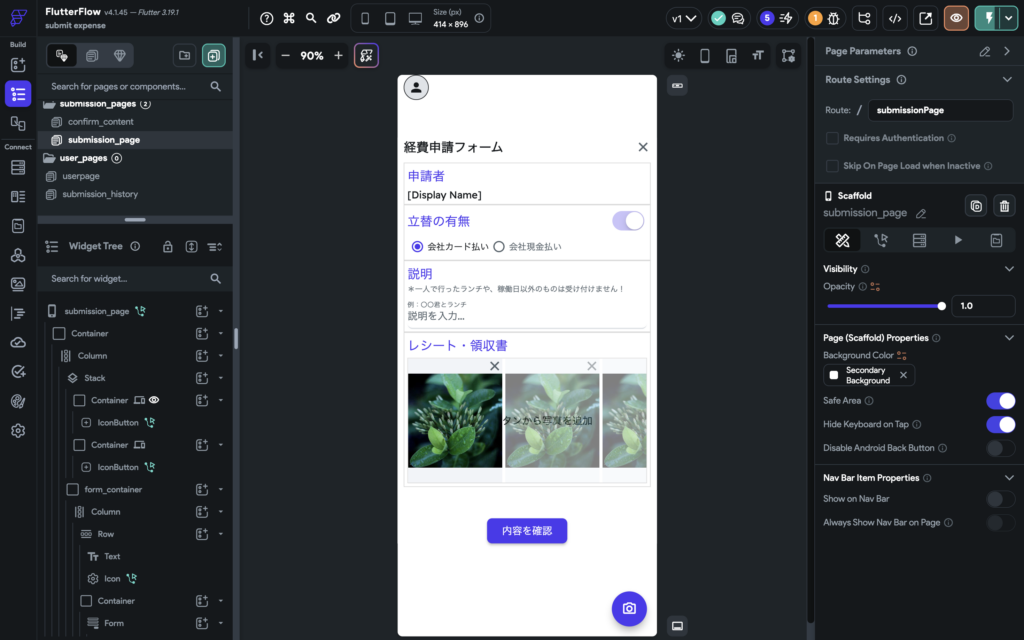
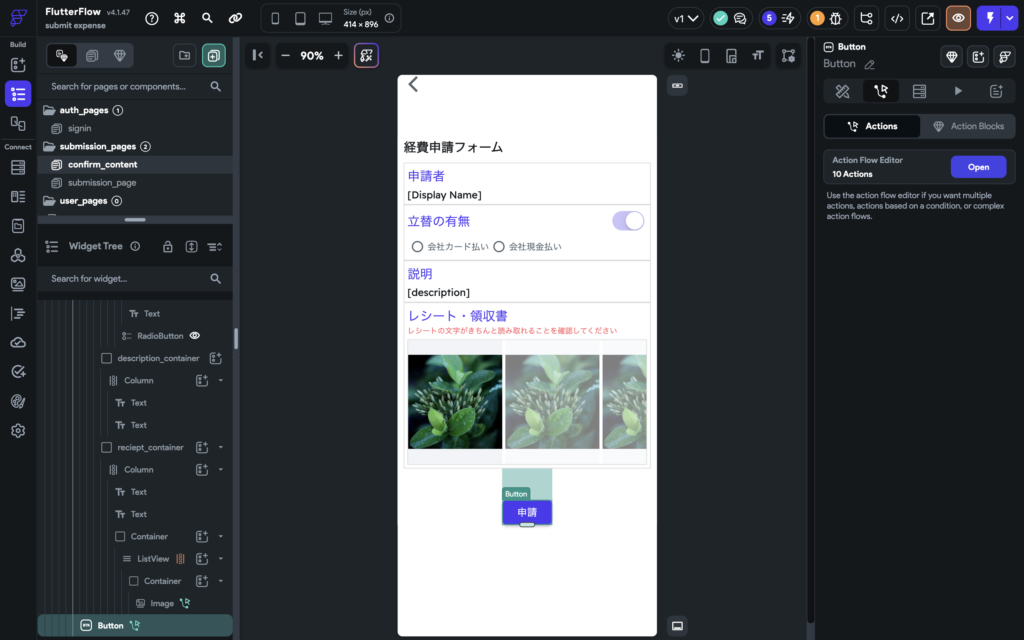
入力ページです。
申請者にはユーザーネームが自動表示され、立替の有無の選択を必須としています。 また、説明とレシート・領収書の両方が入力されていないと確認へ進めないようValidationを設定しました!

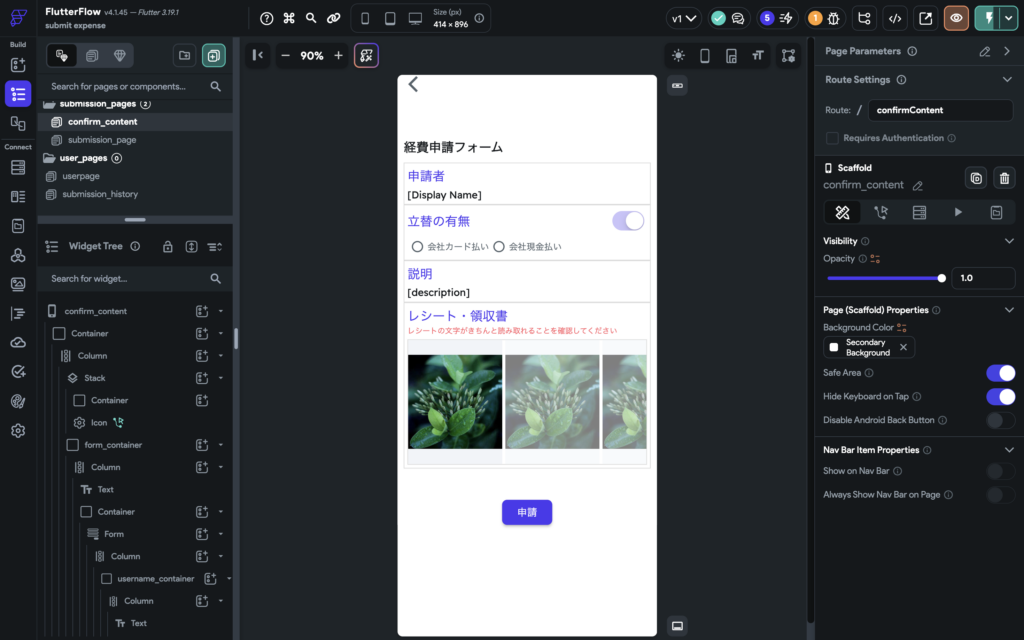
申請内容確認ページです。
入力ページの内容をParametersで引き継いでいます。

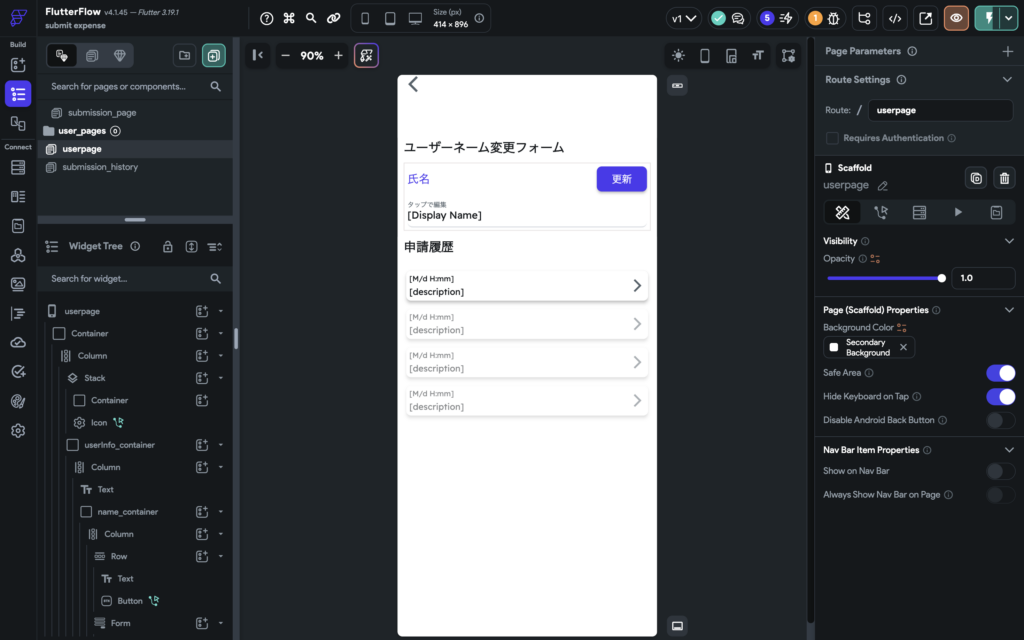
ユーザーページです。
ユーザーネームの変更や申請履歴の確認ができます!

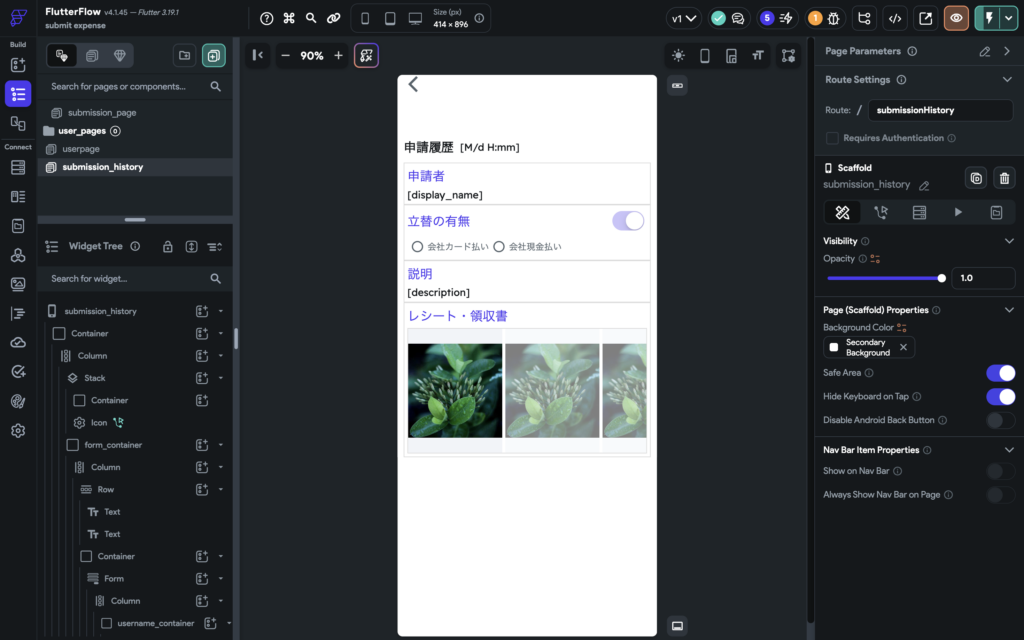
申請履歴の詳細ページです。
確認ページと同じレイアウト、内容です。こちらはQuery Collectionでデータを持ってきています。
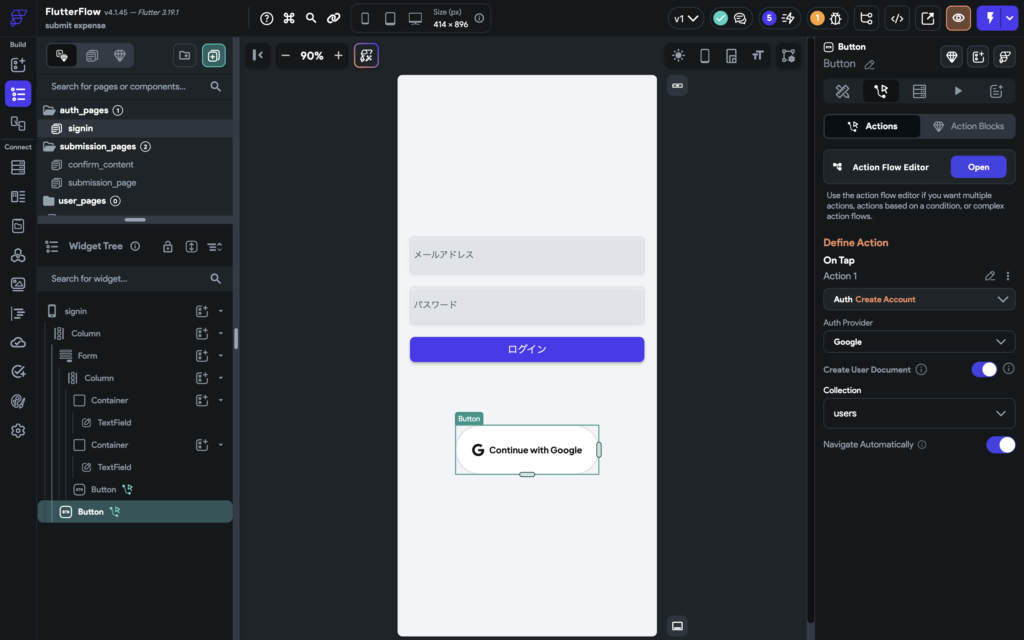
ログインページ〜Googleログイン〜

GoogleログインのActionは、Googleログインのポップアップが表示されるものです。 簡単に実装できると思ったのですが、思った以上に面倒だったので共有します!
FlutterFlowの公式ドキュメントです。


公式ドキュメント通りとなるので説明は割愛し、簡単に手順をまとめておきます。
- これまで通りFirebaseとFlutterFlowでAuthenticationを設定
- SHA-1キーを生成
- Config Filesを再生成
- Firebase consoleで、Googleをプロバイダに追加
- Firebase consoleとGoogle cloud consoleの承認ドメインに、Test modeとRun modeのドメインを登録
Slackに送信するActionを実装〜API Call〜
API は、Application Programming Interfaceの頭字語です。これにより、製品またはサービス (この場合、構築しているアプリ) は、その実装に関する多くの情報を共有することなく、安全なチャネルを通じて他の製品やサービスと通信できるようになります。
引用元:https://docs.flutterflow.io/data-and-backend/api-calls
SlackとFlutterFlowでの設定手順は以下の通りです。
Slack
- Slack APIでアプリを作成
- Scopeを設定
- アプリをワークスペースにインストール
- アプリをチャンネルに追加
FlutterFlow
- API Call作成
- Headersを追加
- Variablesを作成
- Bodyを作成
- Actionを追加
まずは、Slackの設定をします!
Slack APIでアプリを作成

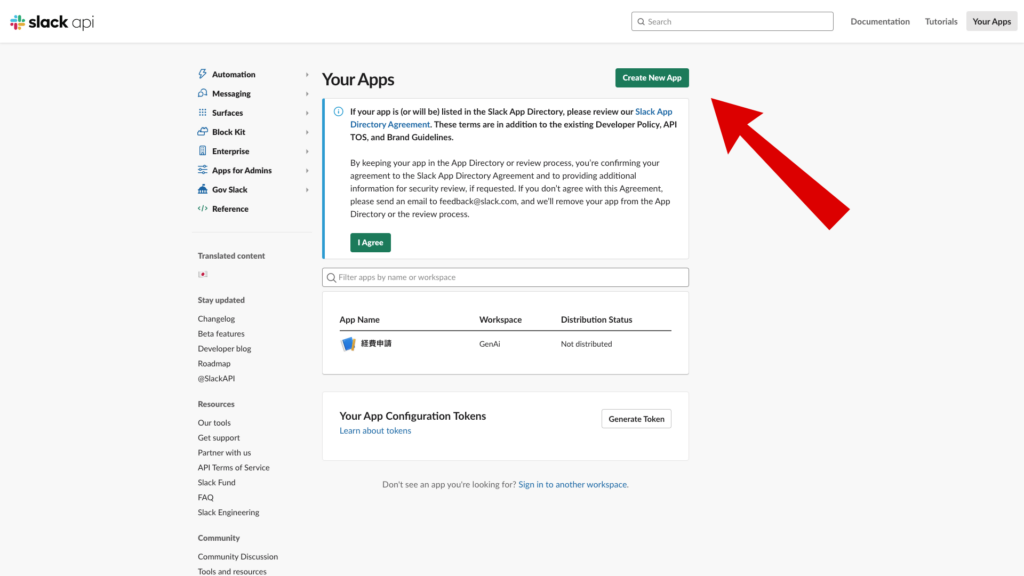
下記のリンクからSlack APIを開き、Create New Appをクリック!

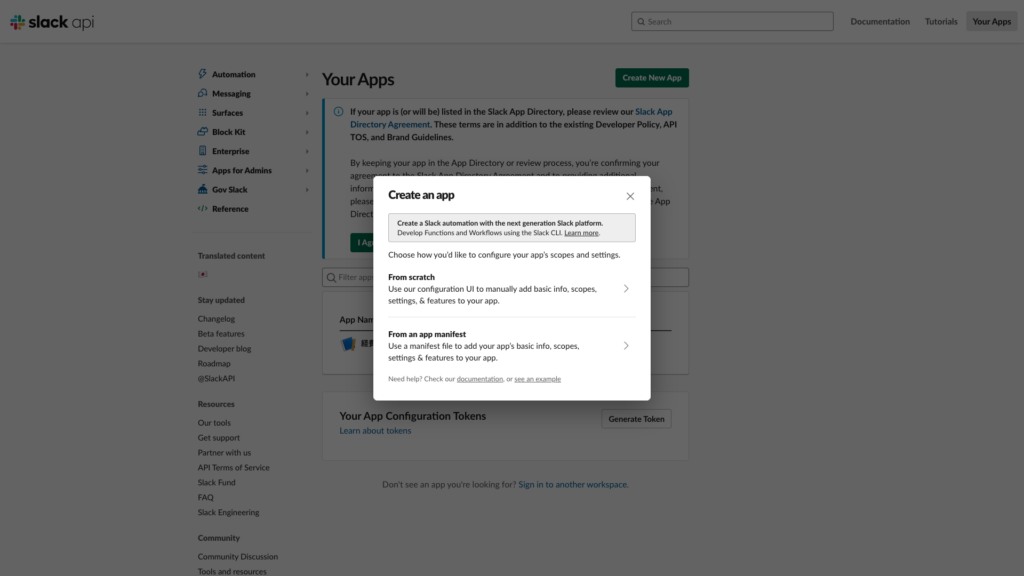
From scratchを選択。

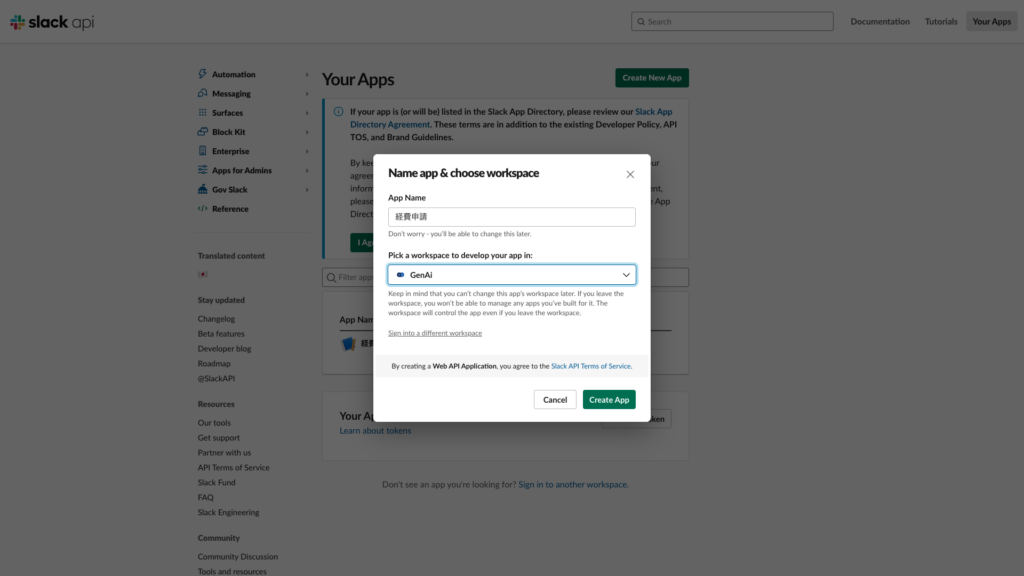
App Nameを入力、ワークスペースを選択し、アプリを作成。
Scopeを設定

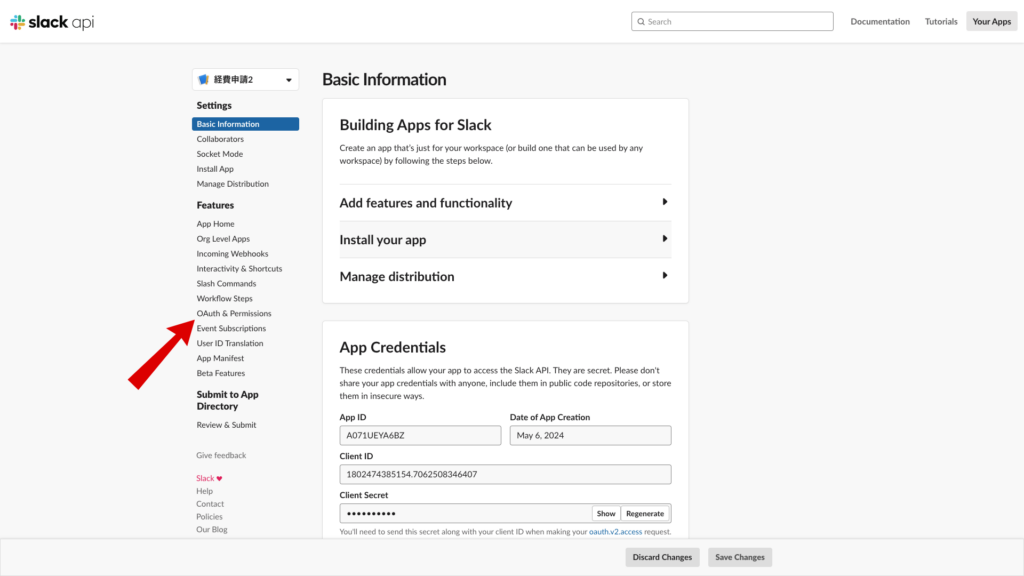
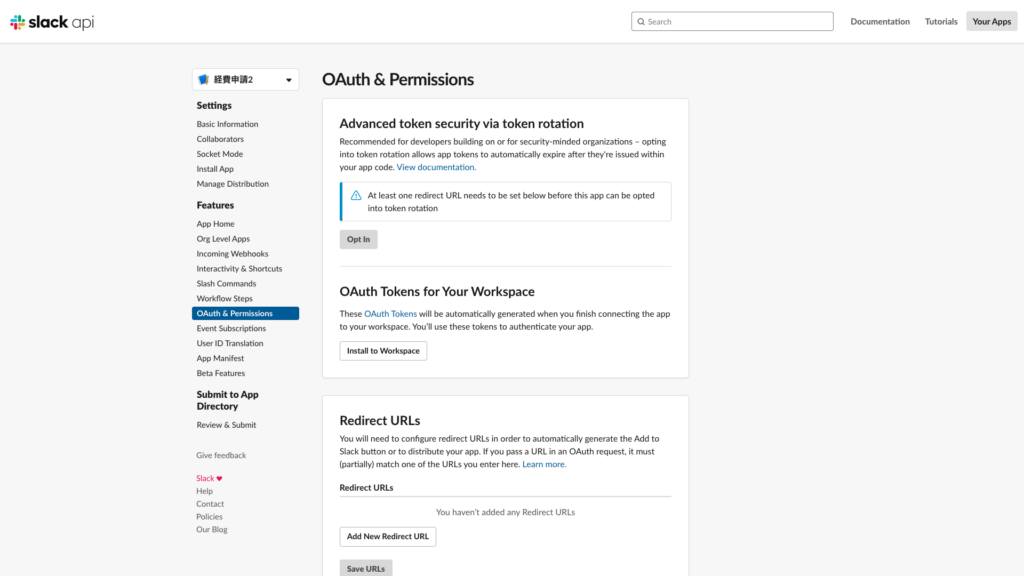
OAuth & Permissionを選択。

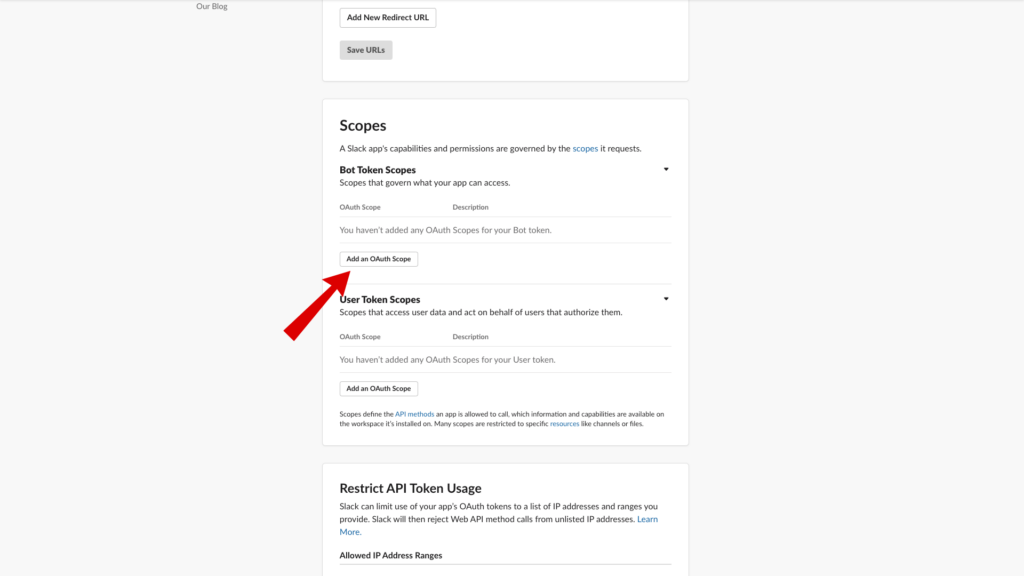
下にスクロールし、Bot Token ScopesのAdd an OAuth Scopeをクリック。

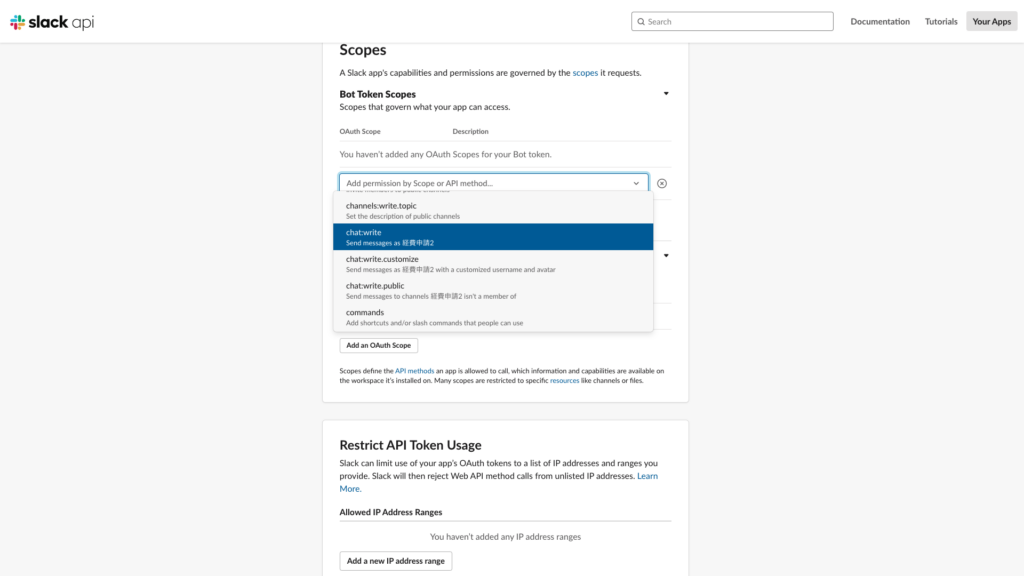
Chat Writeを選択。
User Token Scopesも同様に設定。

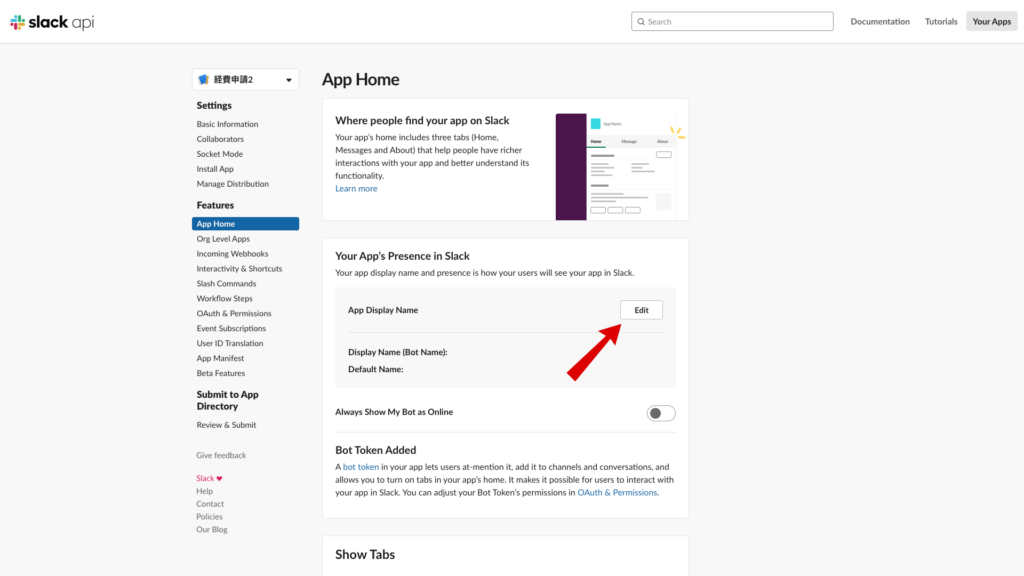
App homeを開き、App Display NameのEditをクリック。

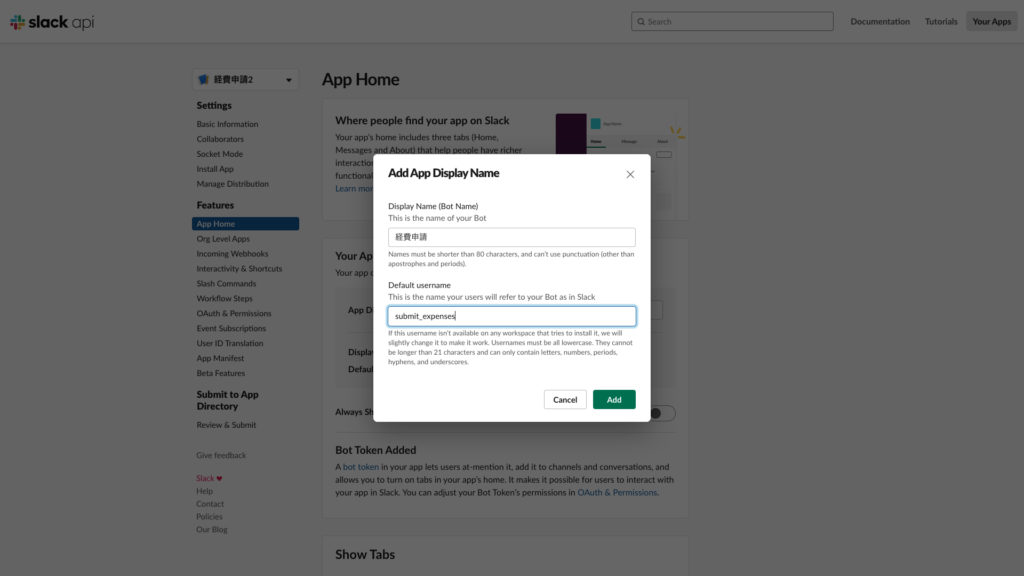
App Display Nameを設定
アプリをワークスペースにインストール

Install to Workspaceをクリック。
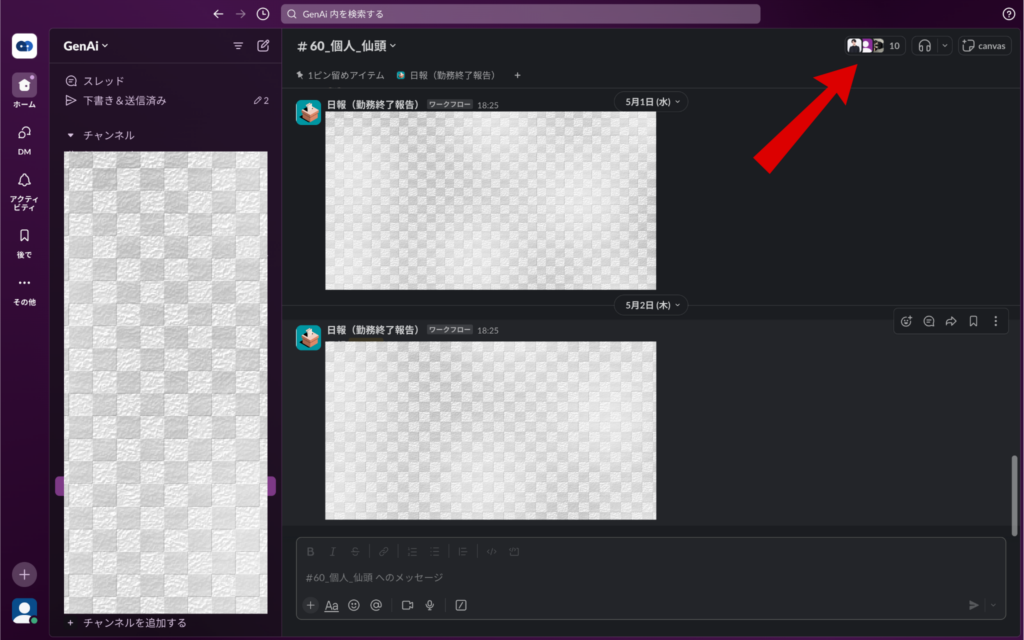
アプリをチャンネルに追加

追加したいチャンネルのメンバーを表示し、インテグレーションからアプリを追加。
以上でSlackでの設定は完了です!
次は、FlutterFlowでの設定を見ていきます。
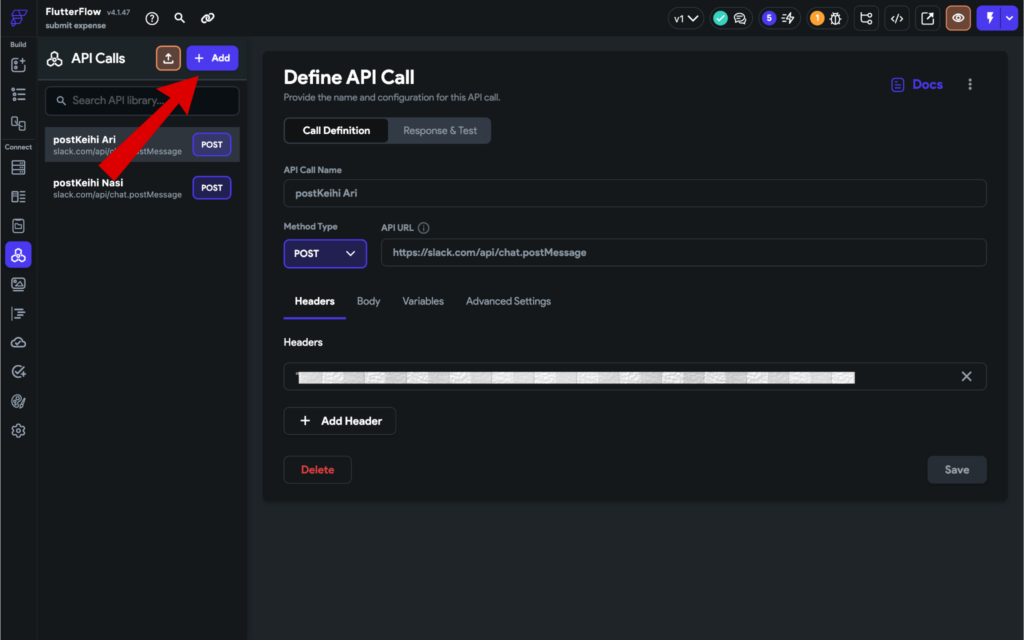
API Call作成

API CallsのAddをクリックし、Create API Callを選択。

API Call Name を入力。Method TypeはPOSTを選択。API URLはhttps://slack.com/api/chat.postMessageと設定。
Slackの他のAPI URLはhttps://api.slack.com/methods?filter=chatから確認できます!
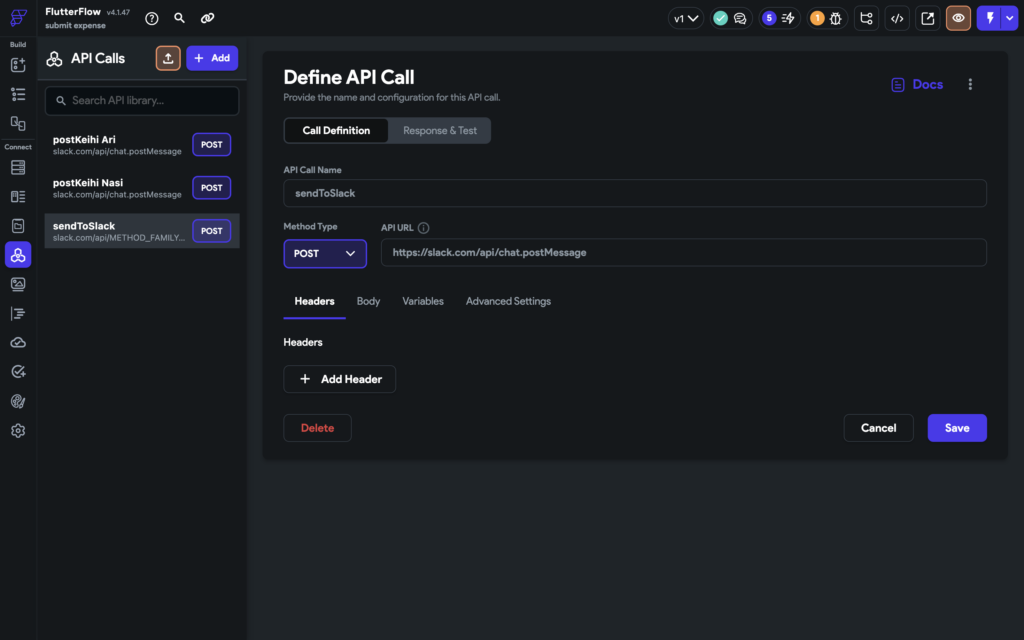
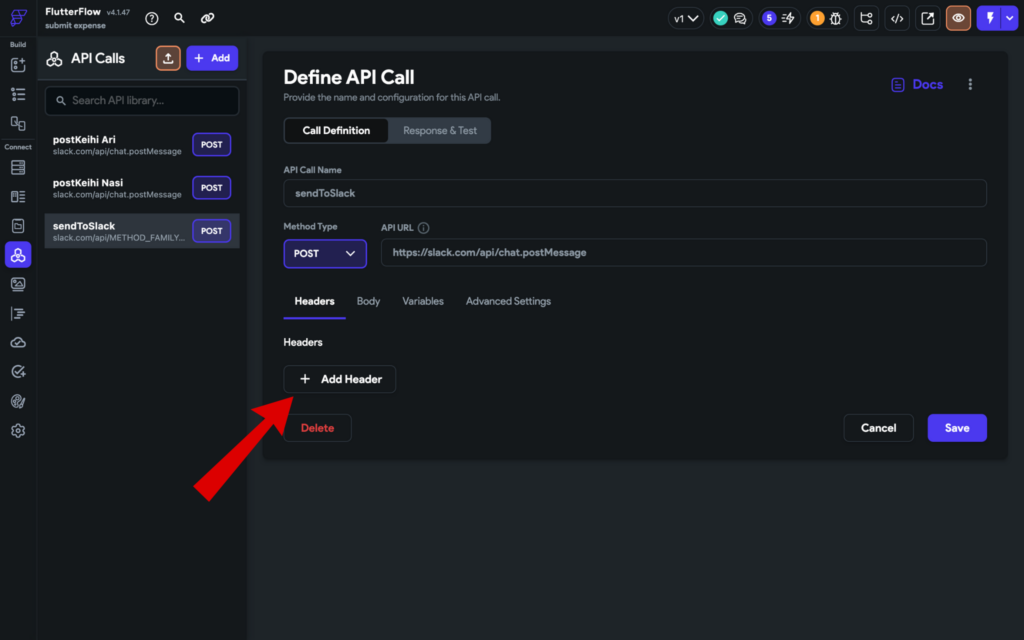
Headerを追加

Add Headerをクリック

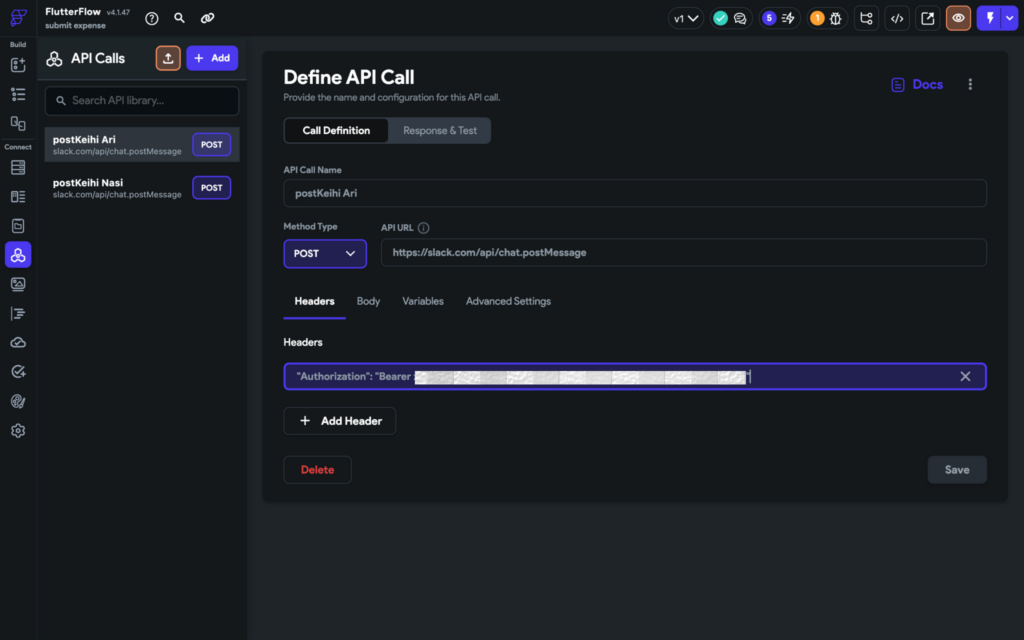
モザイク部分には、さっき作成したBot User OAuth Tokenを入力します。
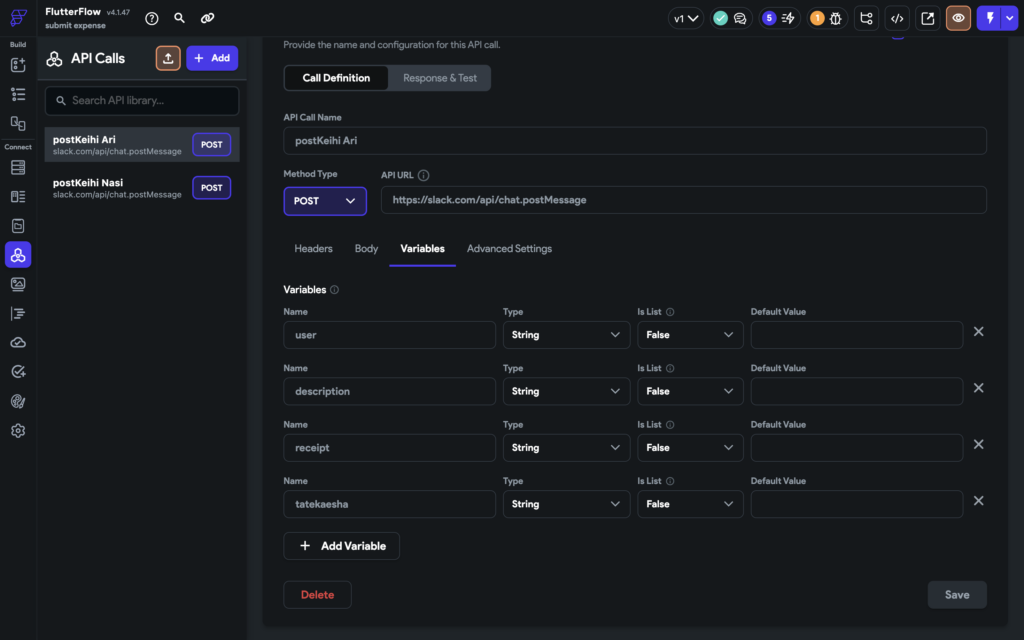
Variablesを作成

VariablesでSlackに渡したい変数を作成します。
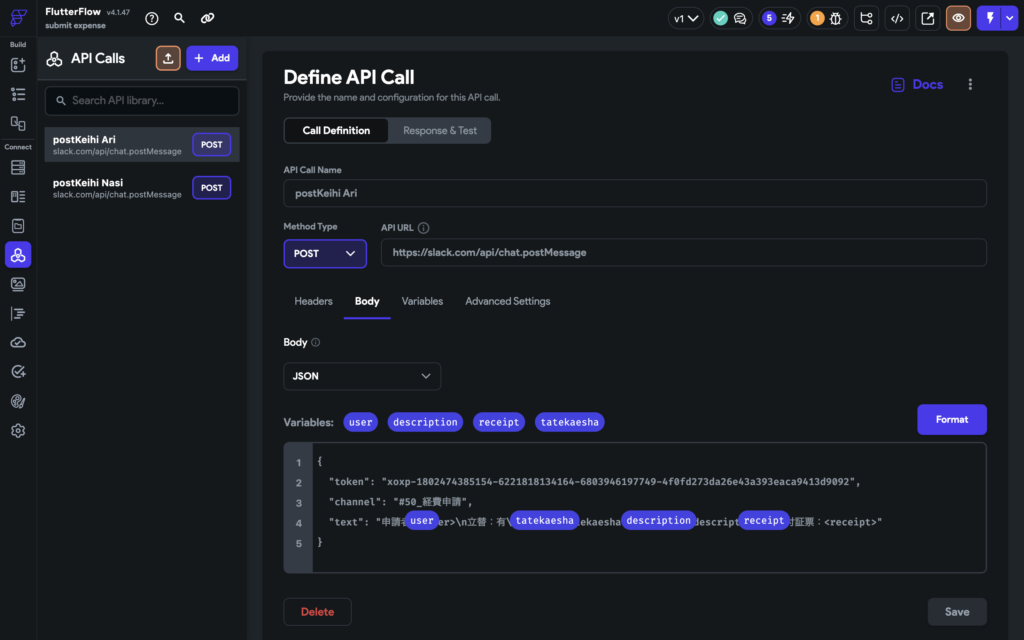
Bodyを作成

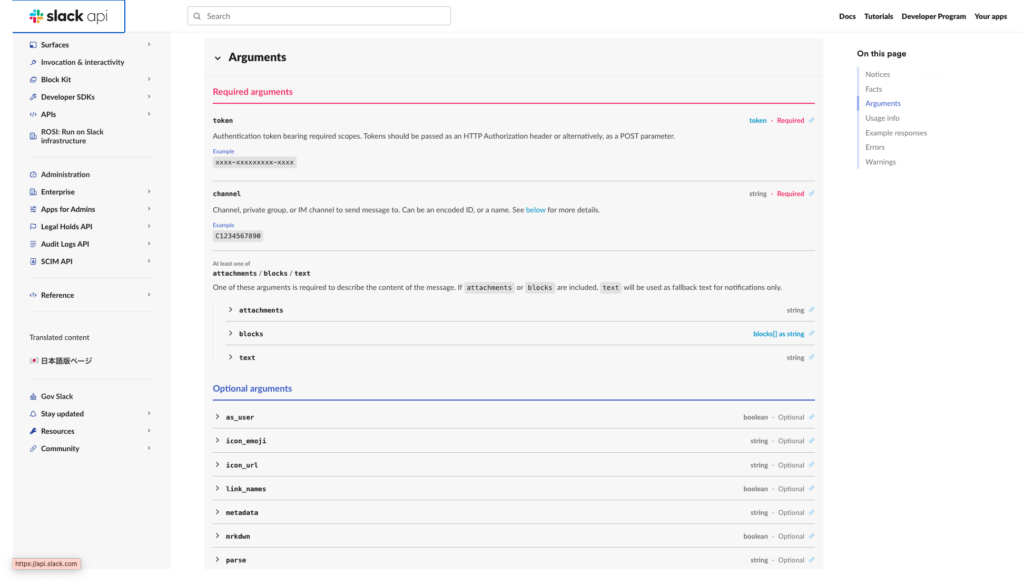
Bodyの形式はJSONを選択。

必要なArgumentsが指定されているので、それに合わせてBodyを入力しています!
Actionを追加

申請Buttonを押すとSlackに投稿されるようにします。

ActionはBackend/Database→API Callから作成したAPI Callを選択します。
これで、FlutterFlowとSlackの連携が完了しました!
まとめ
今回は経費申請を作成し、Googleログイン、API Callを学びました。
API Callを学んだことでかなり実用性のあるアプリを作成することができそうです!
今回の記事では紹介しなかった部分でCustom Action・Custom Functionを使って実装した箇所があるので、次回はCustom Action・Custom Functionを紹介します。
株式会社GenAiについて
株式会社GenAiは、新規事業としてのアプリケーション開発(MVP開発)を最速で実現することで、日本の様々な企業の挑戦を支えているITコンサルのスタートアップです。
ローコードツールや生成AIなどの新規技術を積極的に取り入れた開発スタイルで、少数でも最速の価値提供を実現しています。 現在GenAiでは、一緒にチャレンジしたいエンジニア志望の方を募集しています!
ご興味ある方はまずはカジュアルにお話ししてみませんか?以下からご応募お待ちしております!