こんにちは!しゅんせいです!
僕は、ITベンチャーの株式会社GenAi(以下、GenAi)でインターン生として働いています!
このシリーズでは、エンジニア経験が全くない僕が、GenAiの菅原さん(以下、師匠)に指導を受けながら、アプリ開発を学ぶ過程を記録していきます。
以下は、師匠が書いたFlutterFlow(ノーコードアプリ開発ツール)に関する記事です。FlutterFlow自体の概要を知りたい方はこちらをご覧ください!

以下の予定で、師匠に出された課題をこなしていく形で進んでいるので、皆さんも一緒に手を動かしてみてください!
経費申請アプリまで進めると、SlackとFlutterFlowで作ったアプリを連携させるなど、かなり難しそうな機能まで実装できるようになります!
| vol | 課題 | 概要 |
|---|---|---|
| vol.0 | 自己紹介カード | 基本Widgetの役割 |
| vol.1 | メモアプリ | Actionの追加 |
| vol.2 | 匿名掲示板アプリ | Firebaseとの連携 |
| vol.3 | 匿名掲示板アプリ | Page Parameters/Page State/On Page Loadなど |
| vol.4 | 掲示板アプリ | Authenticationの設定、Conditional Visibility |
| vol.5 | 掲示板アプリ | UXの改善(Validation,Padding) |
| vol.6 | スレッド付き掲示板アプリ | 複雑なデータモデル(ERD)、Action Output |
| vol.7 | スレッド付き掲示板アプリ | レスポンシブ対応(Responsive Visibility、Responsive Text) |
| vol.8 | 経費申請アプリ | API call、Googleログイン |
| vol.9 | 経費申請アプリ | Custom Action、Custom Function |
本記事では、掲示板アプリをスレッド付き掲示板アプリを作成していきます。
振り返り
前回は掲示板アプリのUI・UXを改善しました。
前回までの要点
- 基本的なレイアウトはColumn、Row、Stackで作成可能
- Widgetには様々なActionを追加可能
- Backend Queryでバックエンドのデータを取り出せる
- Page Parametersで、遷移後のページにデータを渡せる。
- Page Stateでページ内での変数を作成できる。
- On Page Loadで、ページのロード時にActionを設定できる。
- Firebaseでは匿名ログインを簡単に実装できる。
- Conditional Visibilityで、条件に合わせて表示設定ができる。
- ValidationでTextFieldに入力する内容の制限←New!!
スレッド付き掲示板アプリ作成!

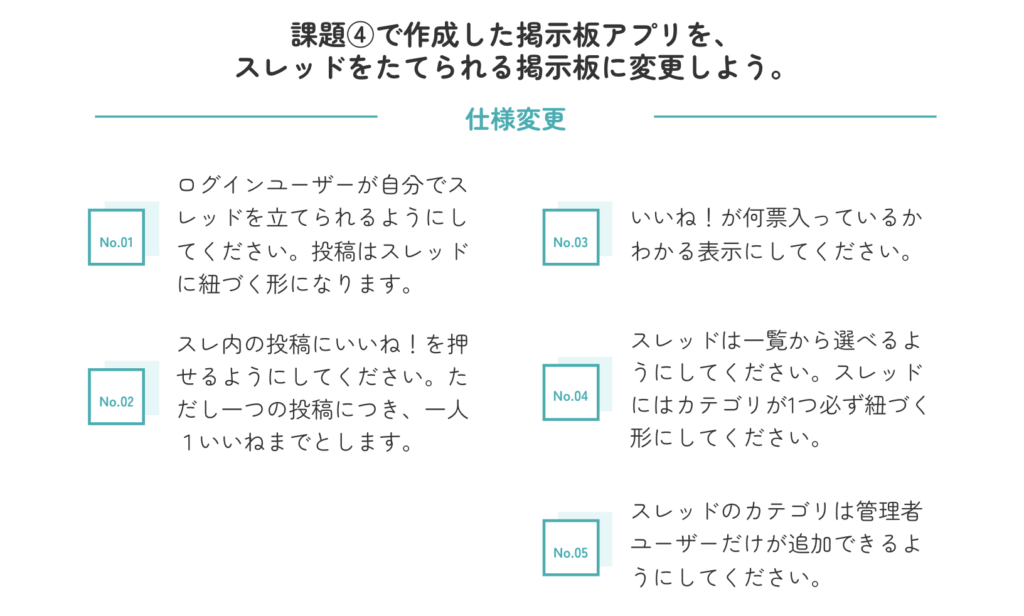
師匠から、課題を頂きました! 複雑なデータモデルの扱い方を学んでいきます!
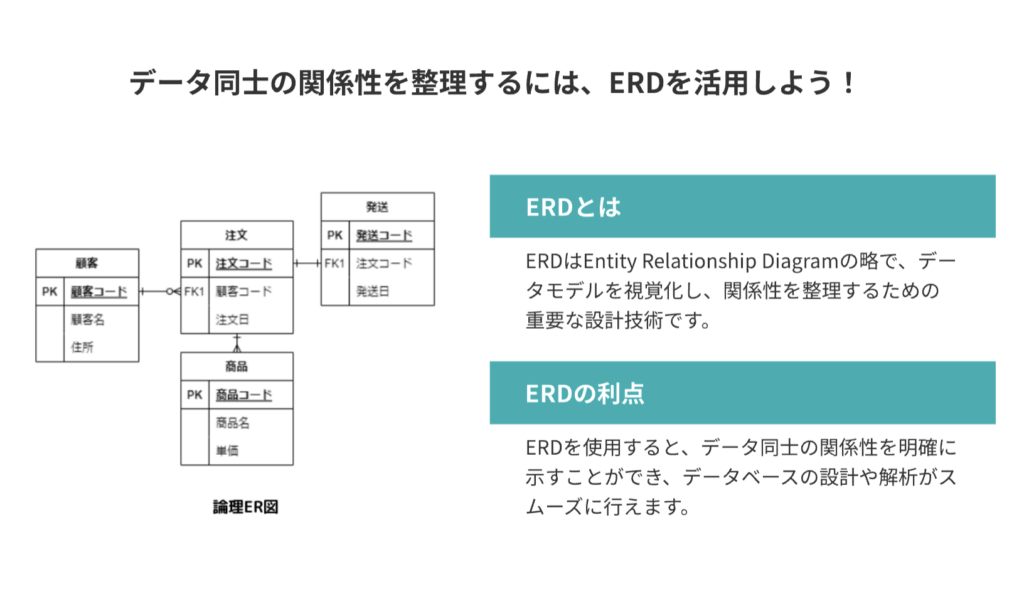
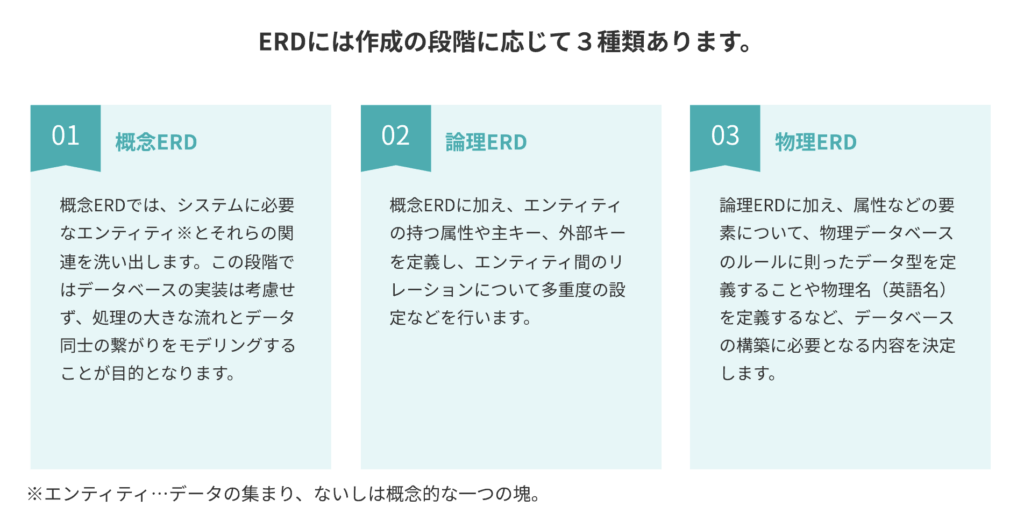
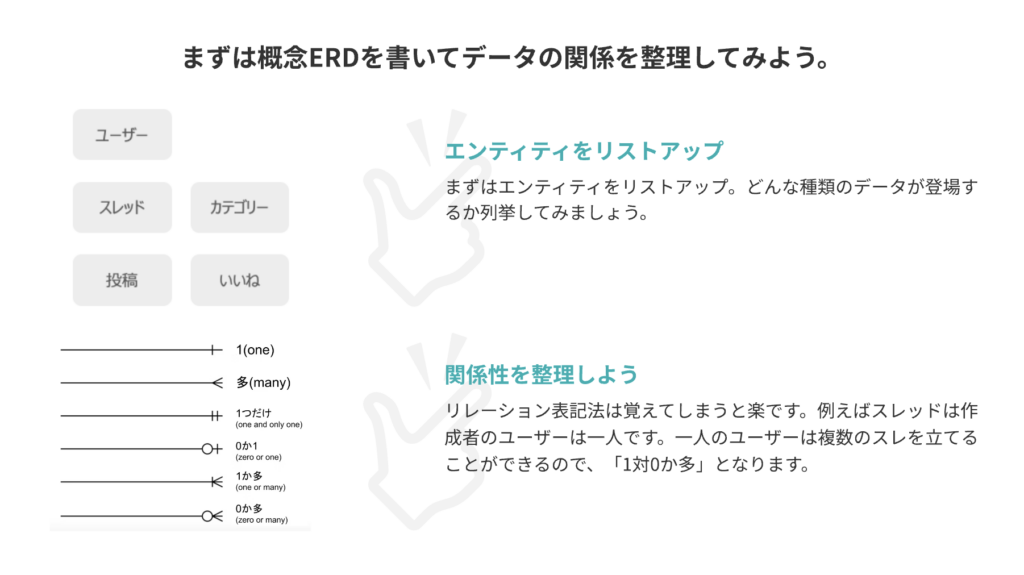
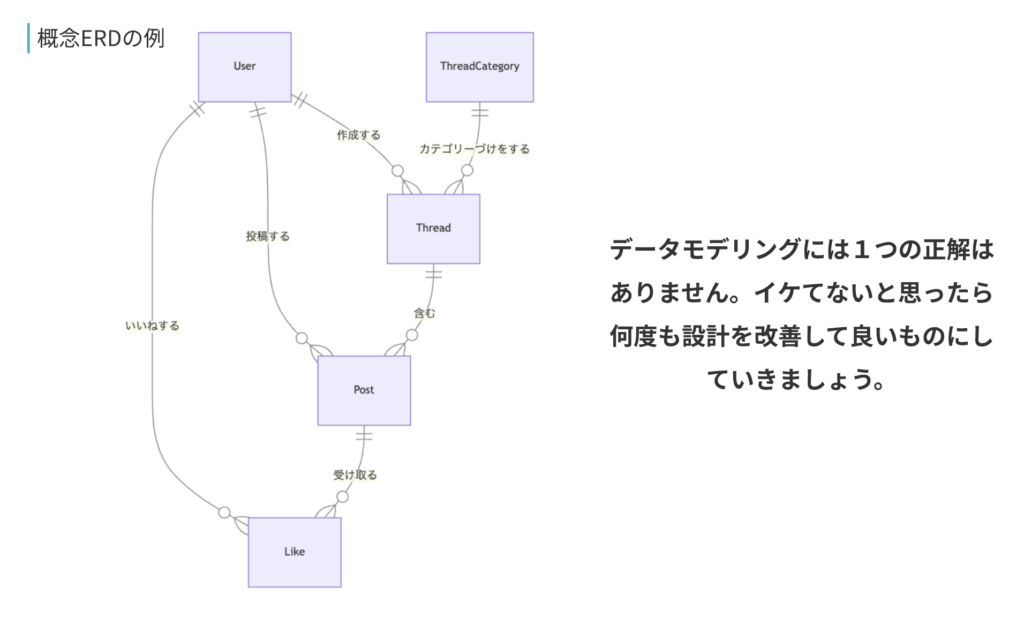
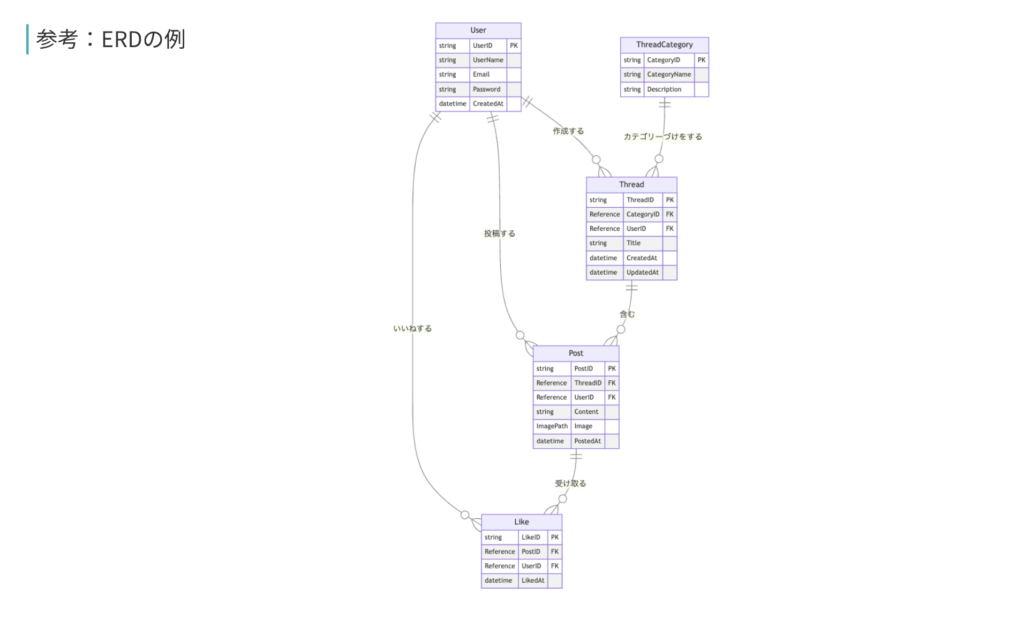
複雑なデータモデルの整理方法(資料共有)





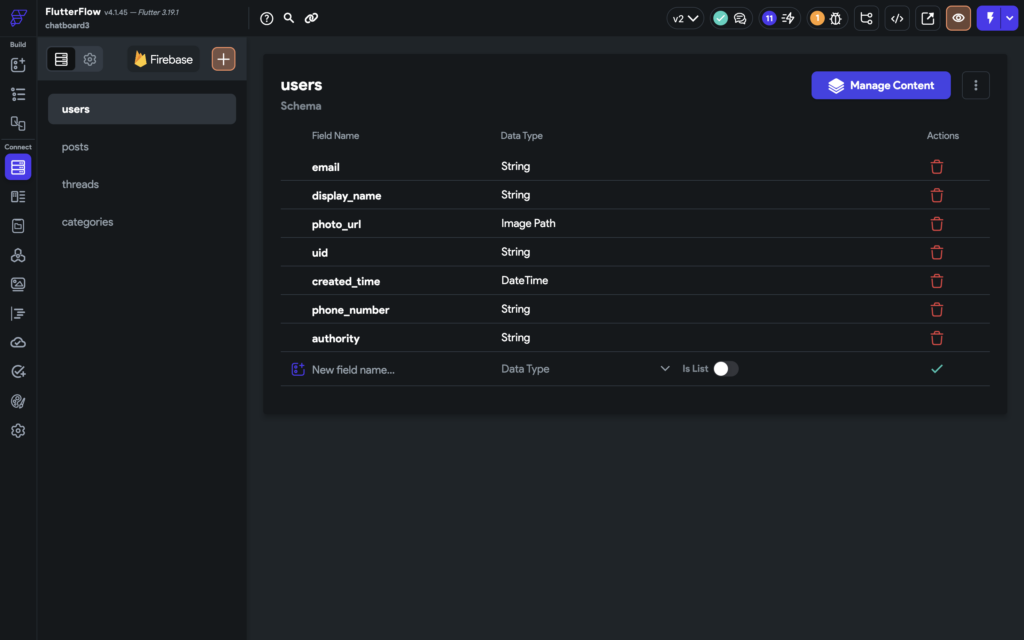
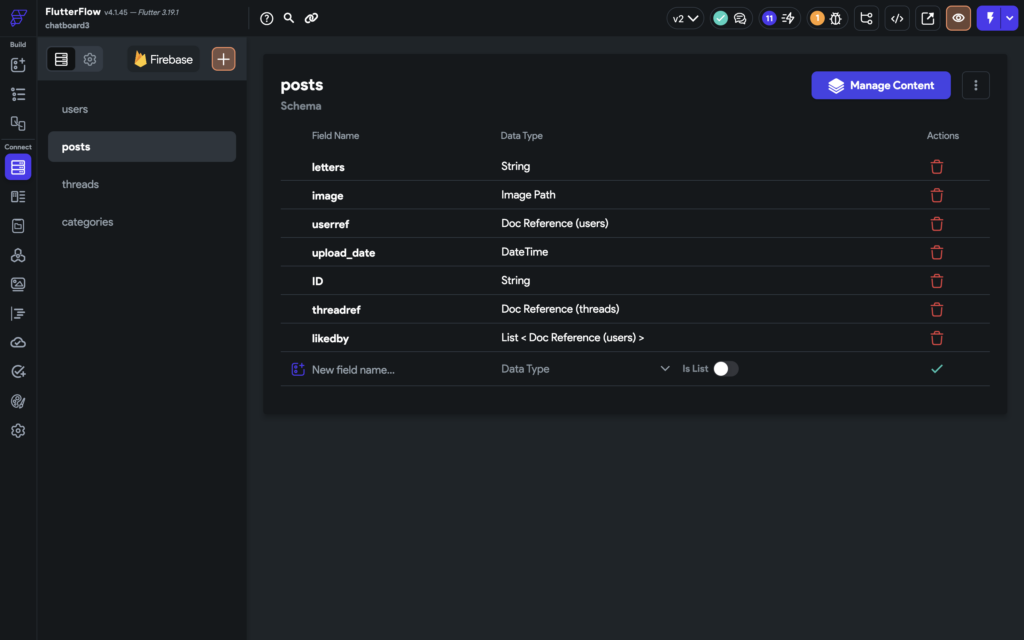
実際にデータモデルを作成!

authorityを追加し、管理者ならowner、一般ユーザーならuserと設定するようにします。

投稿に紐づけられるデータモデルです。新しくthreadrefとlikedbyが追加されました。
いいねの実装は後ほど説明します!

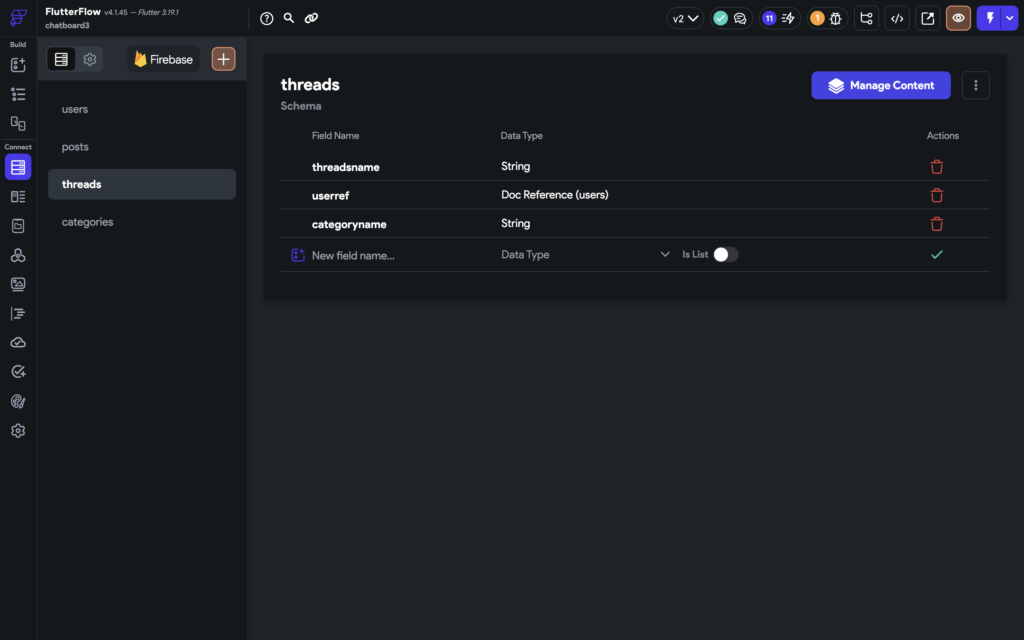
スレッドに紐づけられるデータモデルです。
カテゴリがのData TypeがDoc ReferenceではなくStringである点は後ほど説明しますが、本来ならDoc Referenceで紐づけたいところです。。。

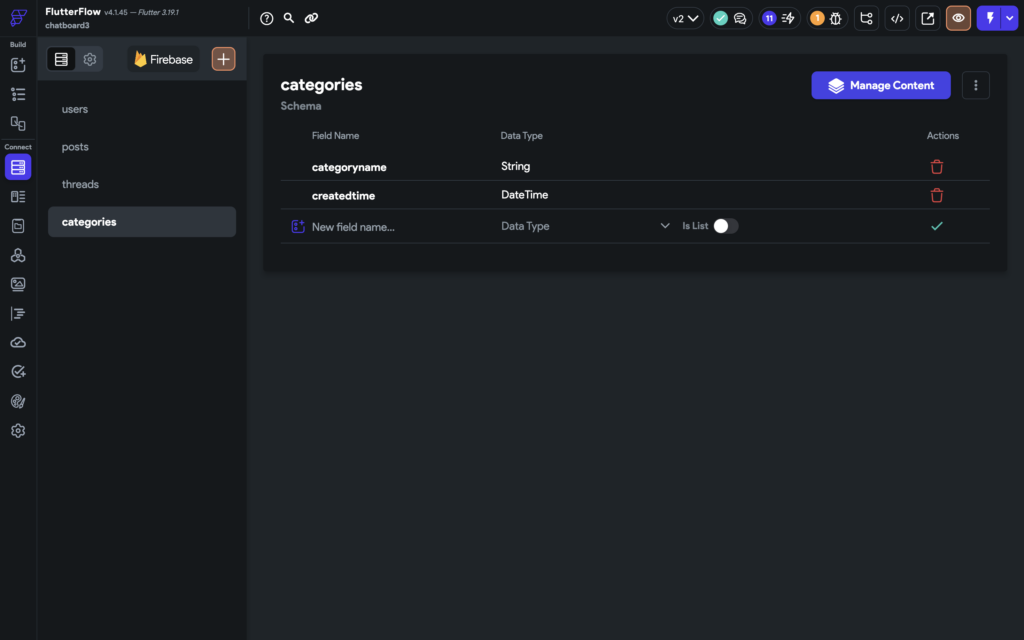
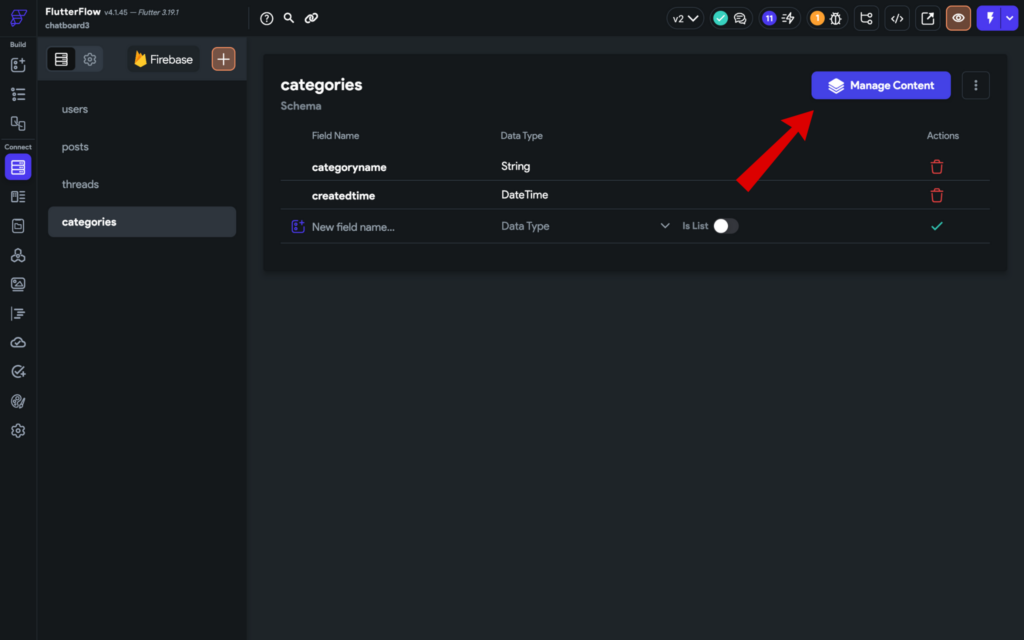
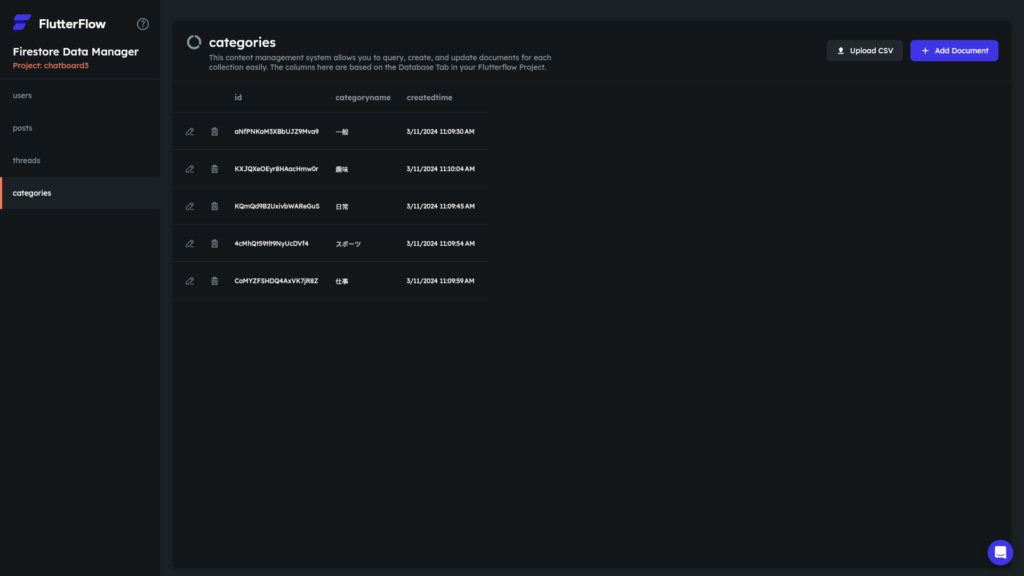
カテゴリに紐づけられるデータモデルです。

カテゴリのデータを設定します!

適当に「一般、趣味、日常、スポーツ、仕事」を設定しました。
後ほど、管理者のみがカテゴリを追加できるように設定します!
スレッド作成!(Action Output)

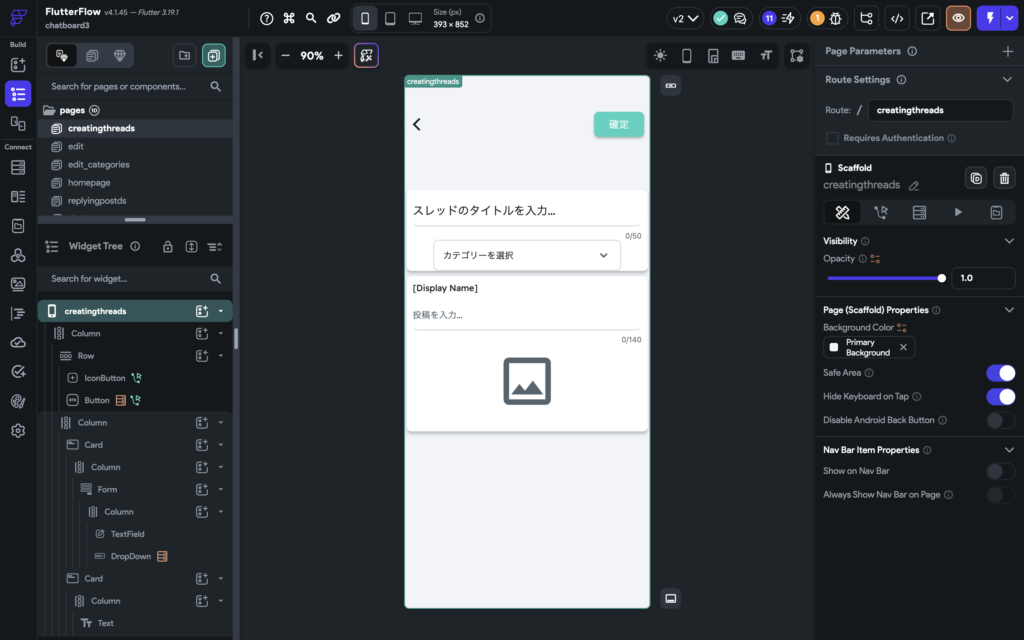
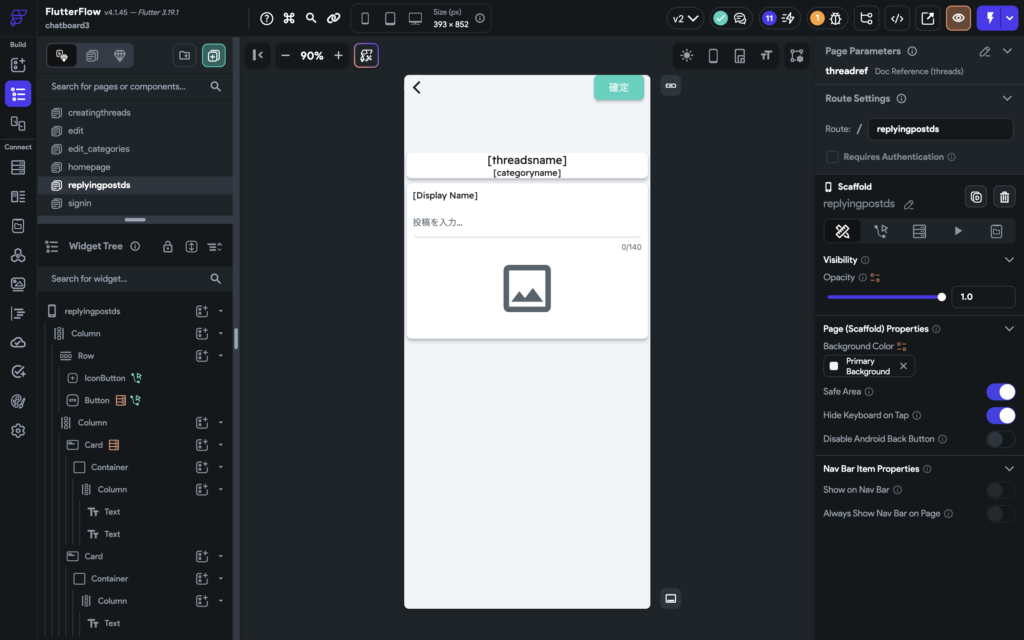
スレッド作成ページを作りました!

カテゴリはドロップダウンで選択できる仕様です。

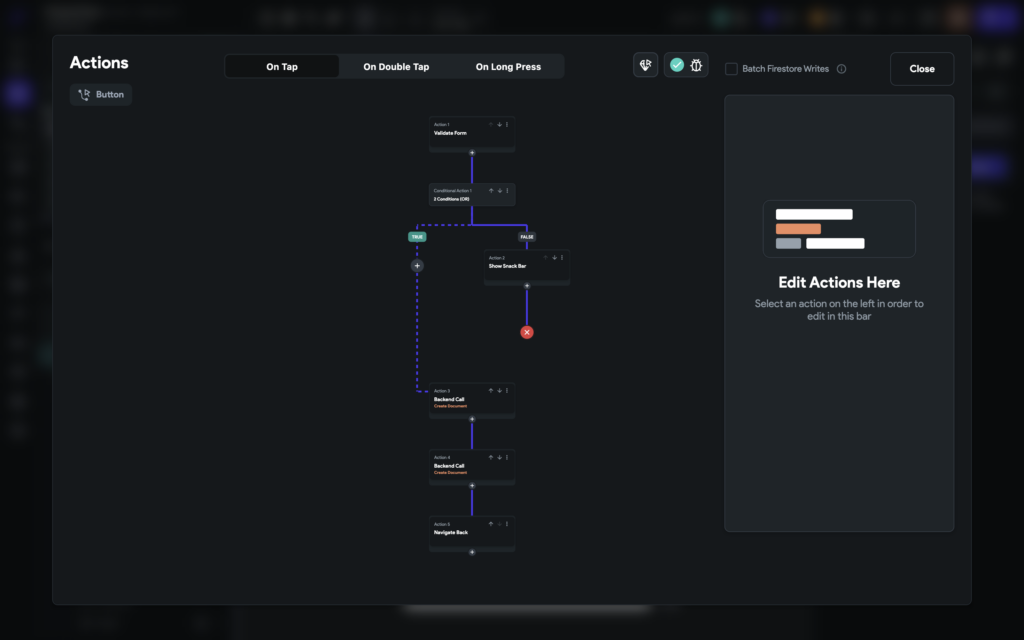
確定ButtonのActionを見ていきます。 早速Validationを実装しました。スレッド名を入力しないとスレッドを作成できないようにしています。 Validationは前回の記事で軽く説明したので、まだ読んでない方は是非読んでください!


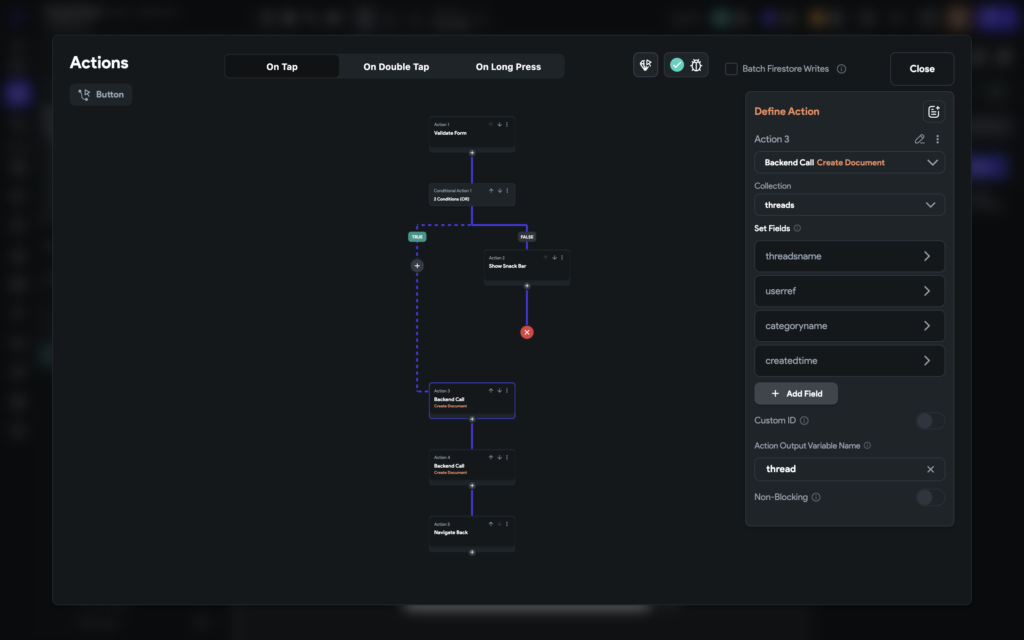
Create Documentでスレッドを作成します!

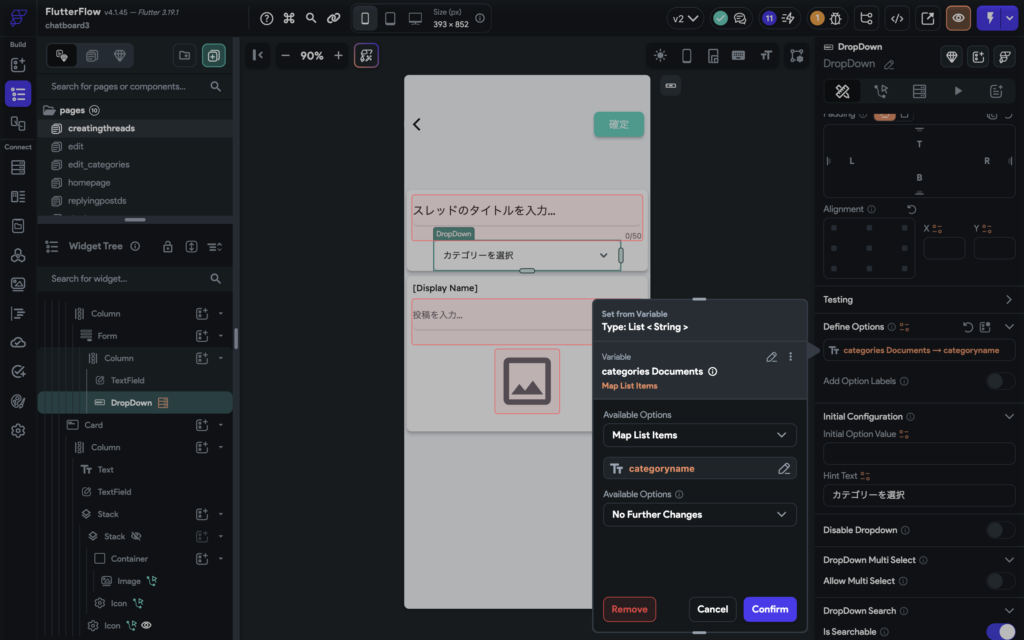
カテゴリの情報を紐づけるために、Widget State→DropDownから選択します。
あれ、Doc Referenceを選択できない。。。 DropDownでは、Stringでしか情報を渡せないのか。仕方ない!

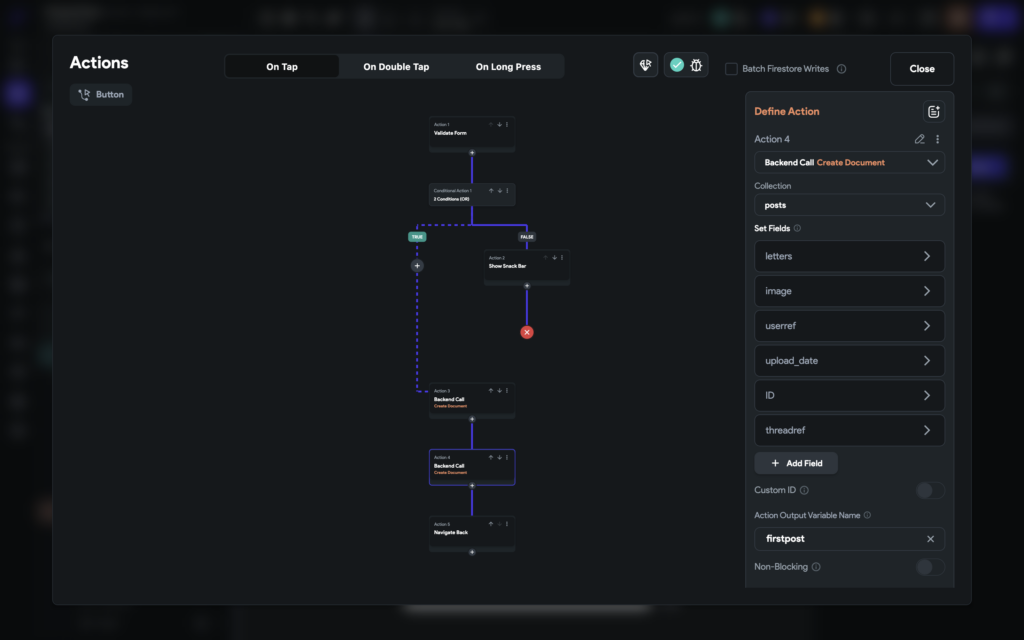
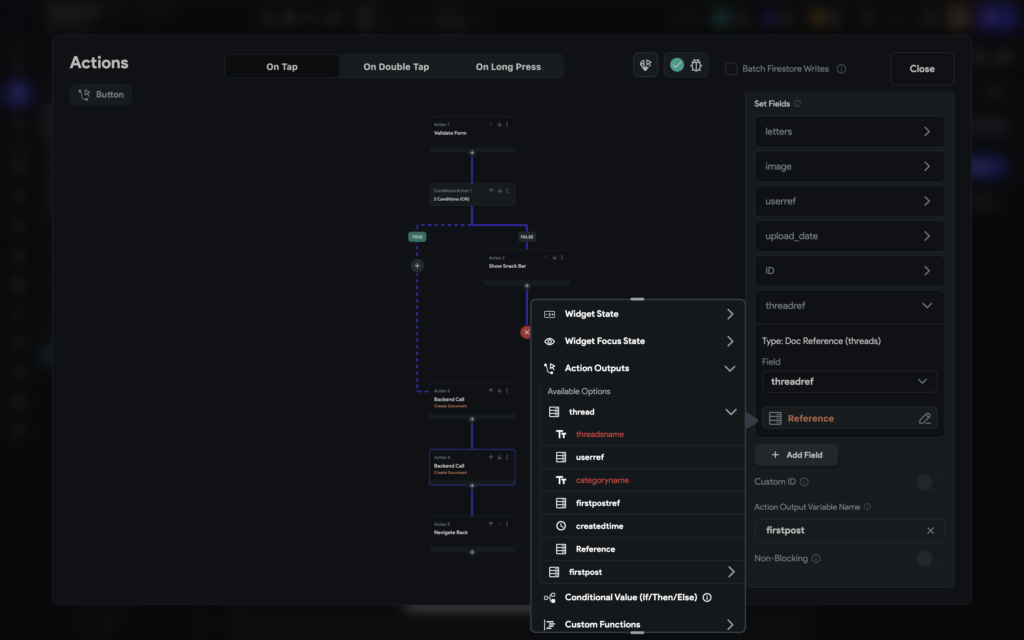
そして、最初の投稿を作成。新しく、FieldにThreadrefが加わりました。 1つ前のActionで作ったThreadのReferenceを持ってきたい。。。
師匠:「Action OutputからAction内で生成されたデータを持ってこれるよ!」

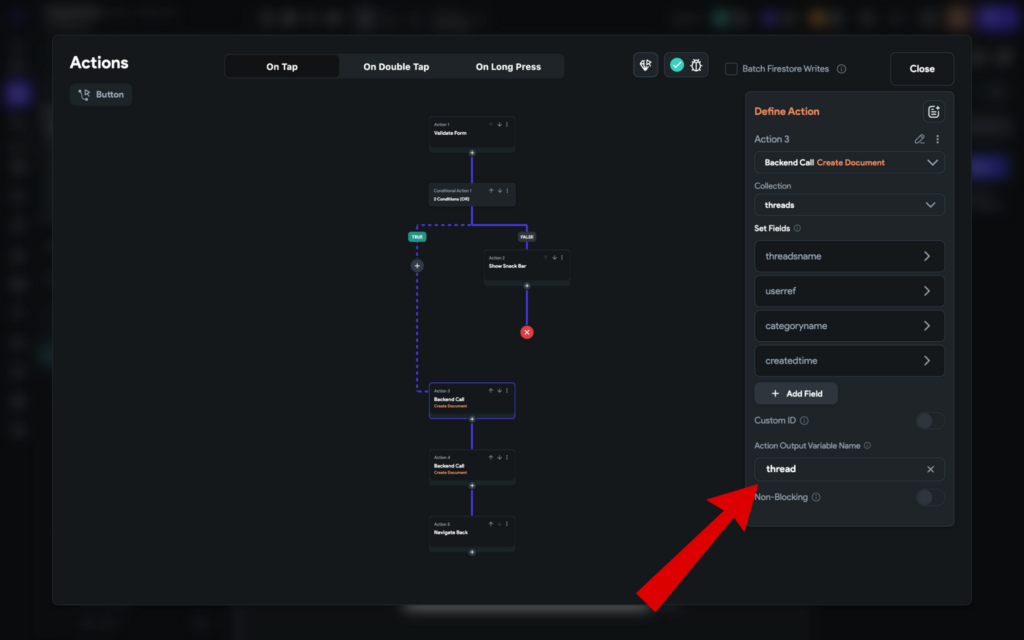
Thread作成のActionで、Action Output Variable Nameを「thread」と設定。

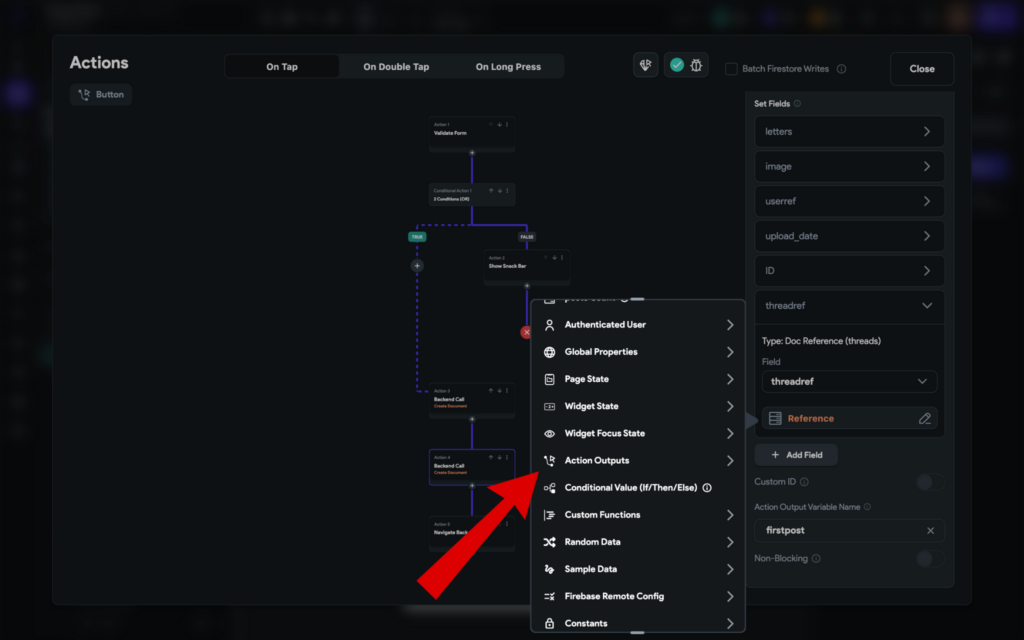
最初の投稿を作成するActionで、Threadrefに入れる値を設定します。 Action Outputを選択!

さっき設定したthread→Referenceを選択!

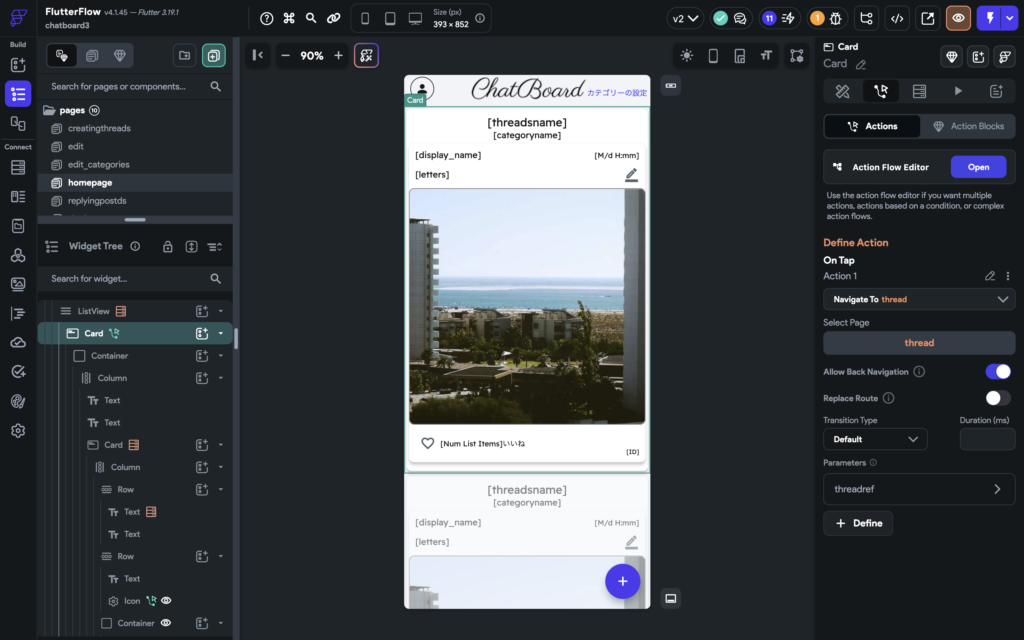
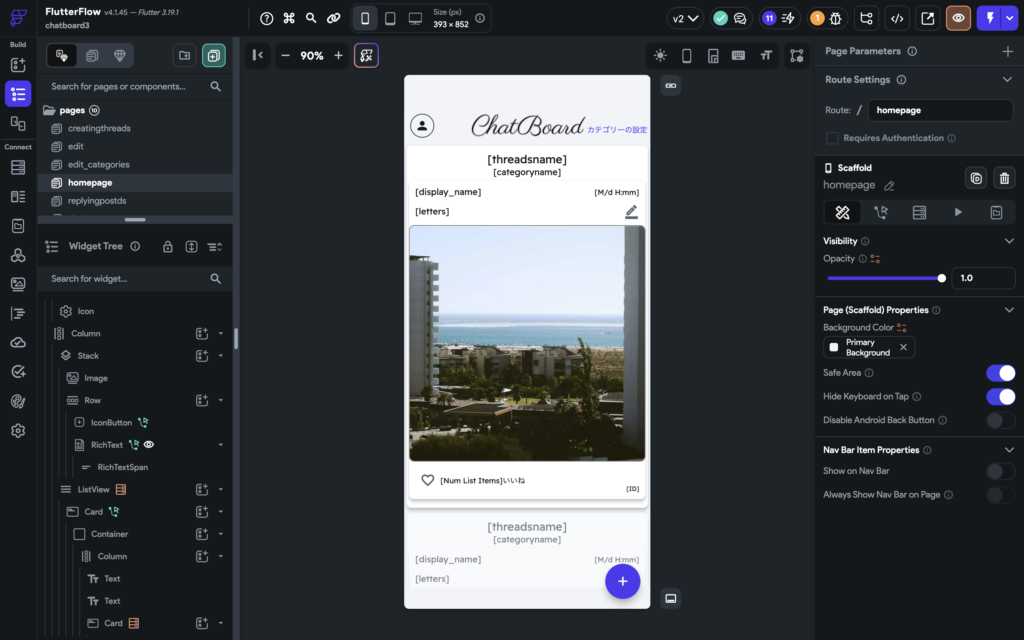
ホームページは、スレッドとその最初の投稿のみを表示する設定にしました。 スレッドのカードをクリックすると、各スレッドのページに遷移します。

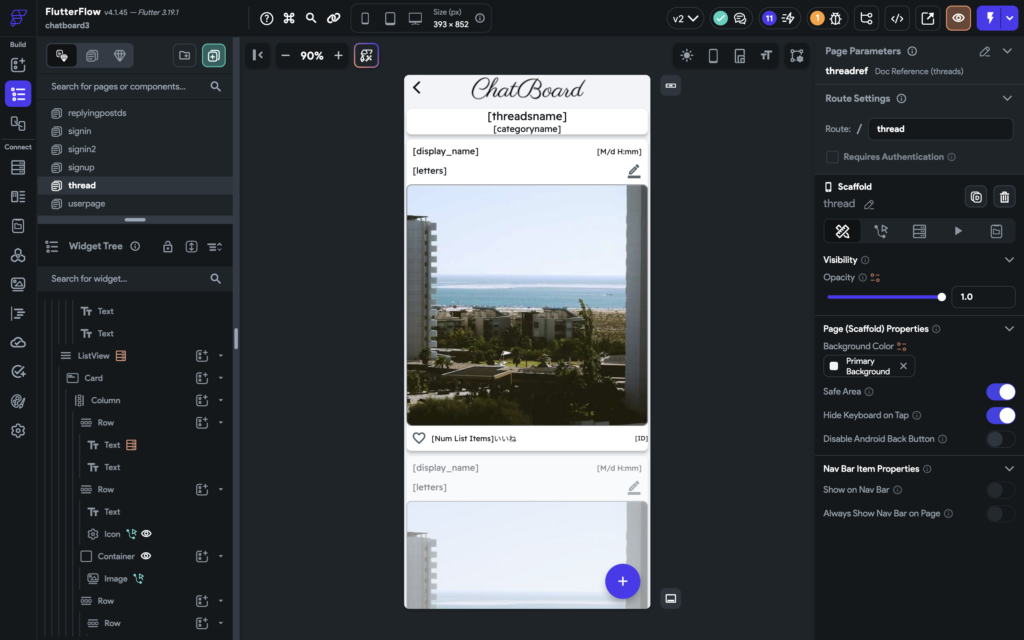
各スレッドのページです。Query CollectionのFilterで、表示する投稿を該当のスレッドに限定します。これまでの記事を読んだ方であれば説明は不要だと思います!

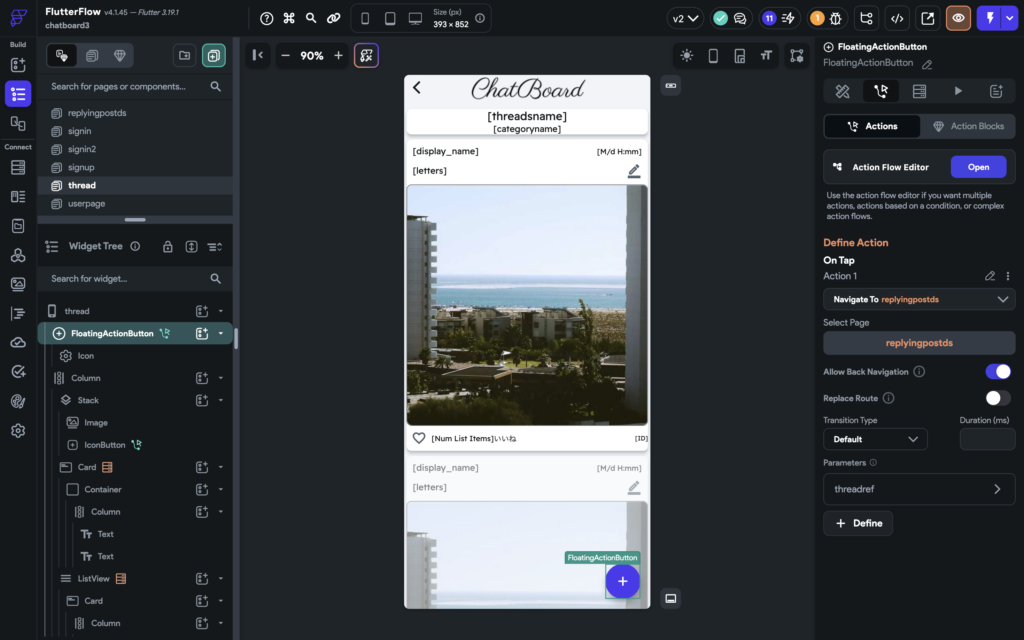
FloatingActionButtonで、該当スレッドへの投稿作成ページへ遷移します。

該当スレッドへの投稿作成ページです。 説明は省略します!
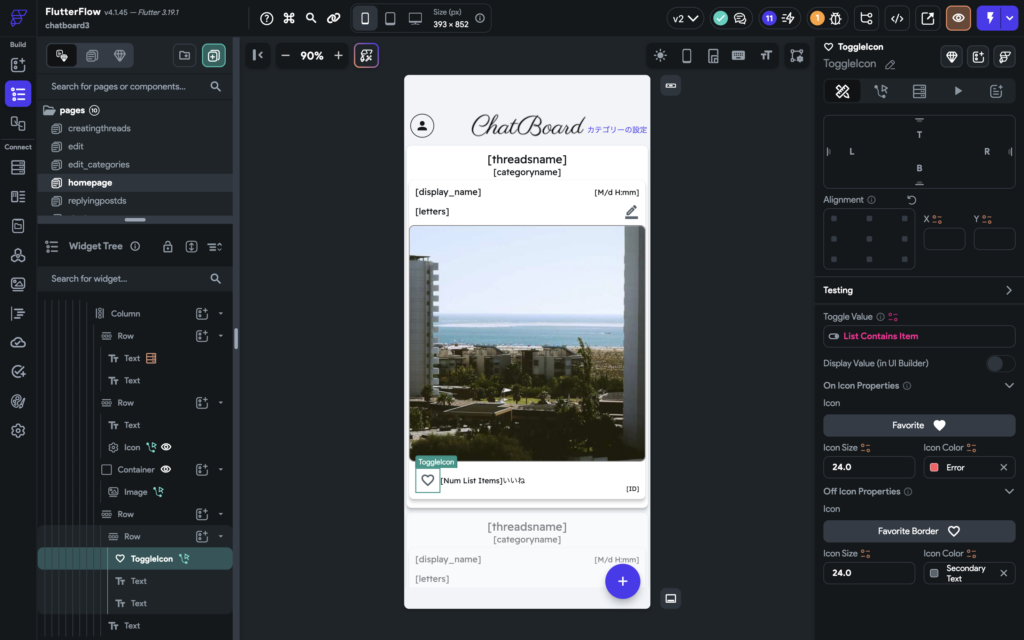
いいね機能の実装(ToggleIcon)

いいねButtonの実装に悩んだので調べてみると、公式ドキュメントを発見!

The ToggleIcon widget is used to allow a user to switch between two icons that represent two different states. You can use it to enable or disable features or settings, such as turning on or off music, changing the app theme, or a like button.
ToggleIconは、いいねButtonなどのオンオフを表示するのに最適なWidgetだそうです!

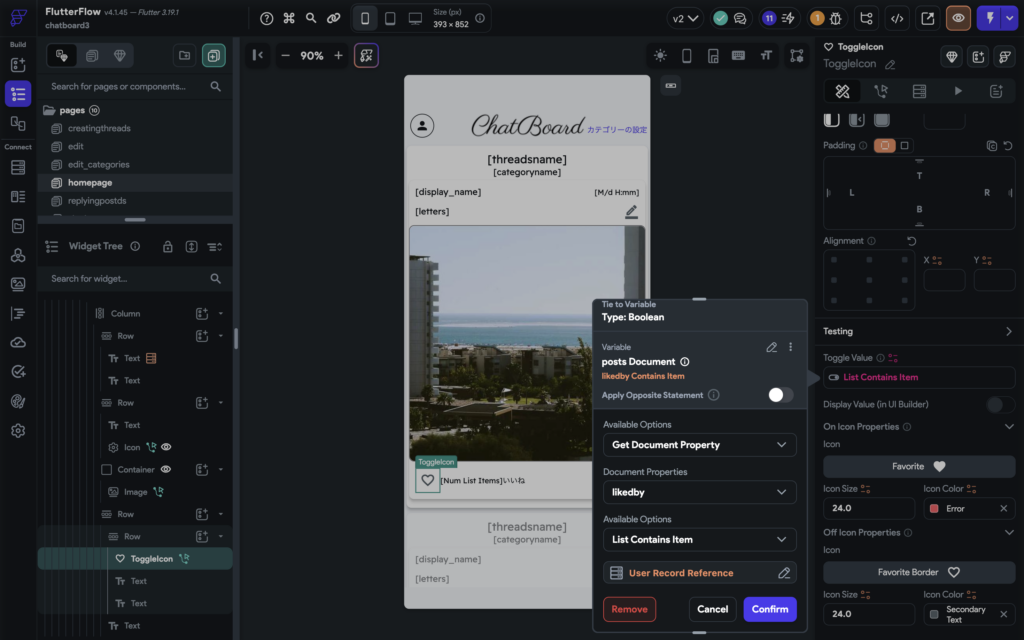
ToggleIconは、いいね済みの場合:赤、いいねしていない場合:灰となるように設定しています。

いいね済みかどうかは、投稿に紐づけられたlikedbyにAuthenticatedUserが含まれているかどうかで判定します。

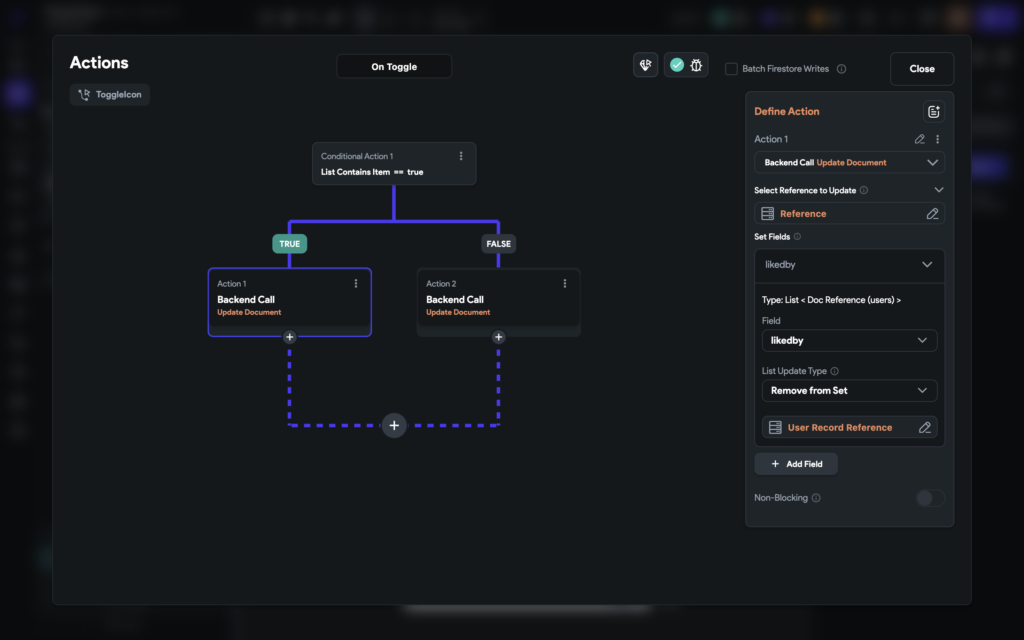
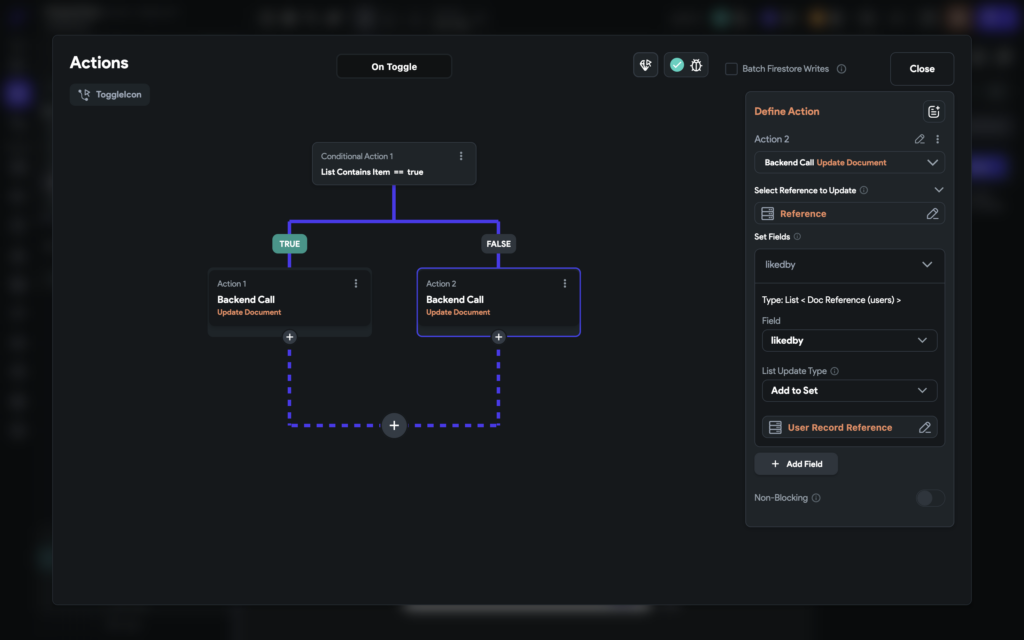
Actionはいいね済みの場合は、likedbyからデータを削除。

いいねしていない場合は、likedbyにデータを追加するようにしています。

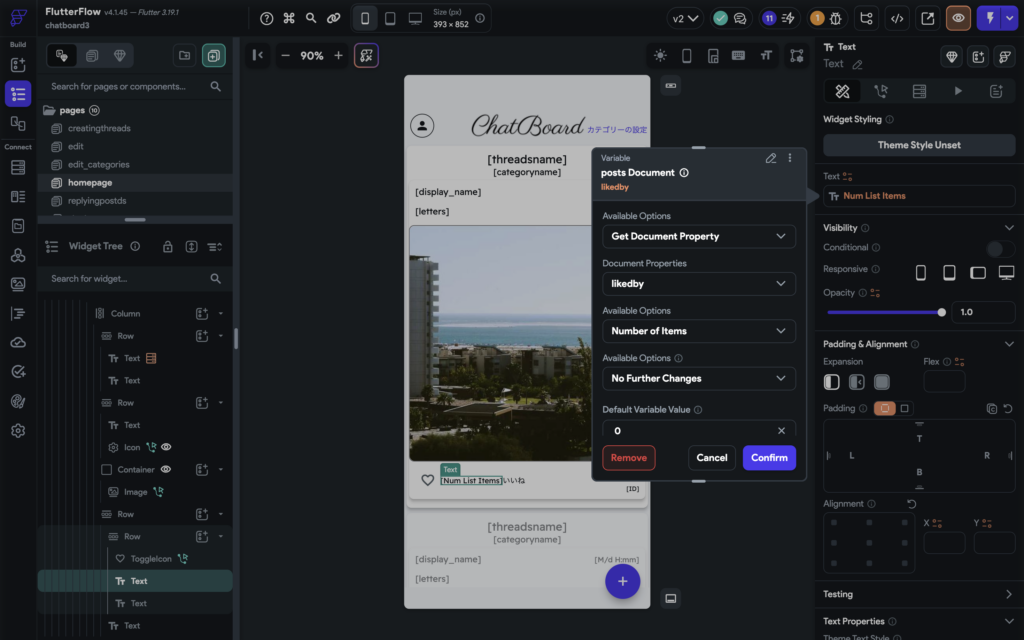
いいね数の表示はlikedby→Number of Itemsを選択することで、likedbyに含まれるユーザーデータの数を表示することができます。
管理者ユーザー設定

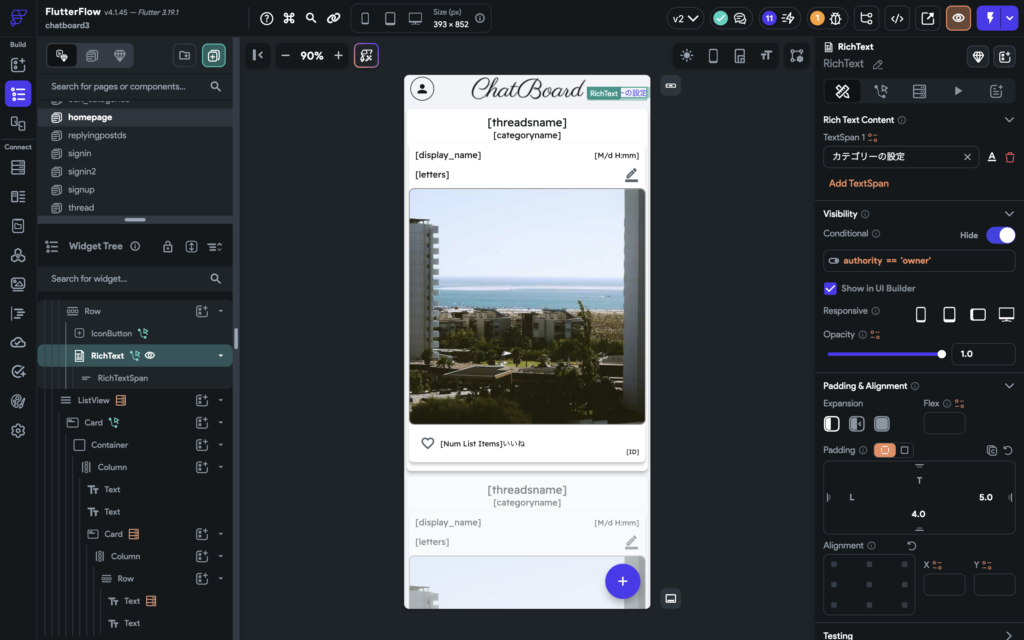
「カテゴリは管理者ユーザーだけが追加できるようにしてください。」とあるので、「カテゴリの設定」の文字はConditional Visibilityを用いて管理者のみに表示し、文字をクリックでカテゴリ追加ページへ遷移するようにします。
Conditional Visibilityはvol.4で説明したので、まだ読んでない方は是非読んでください!


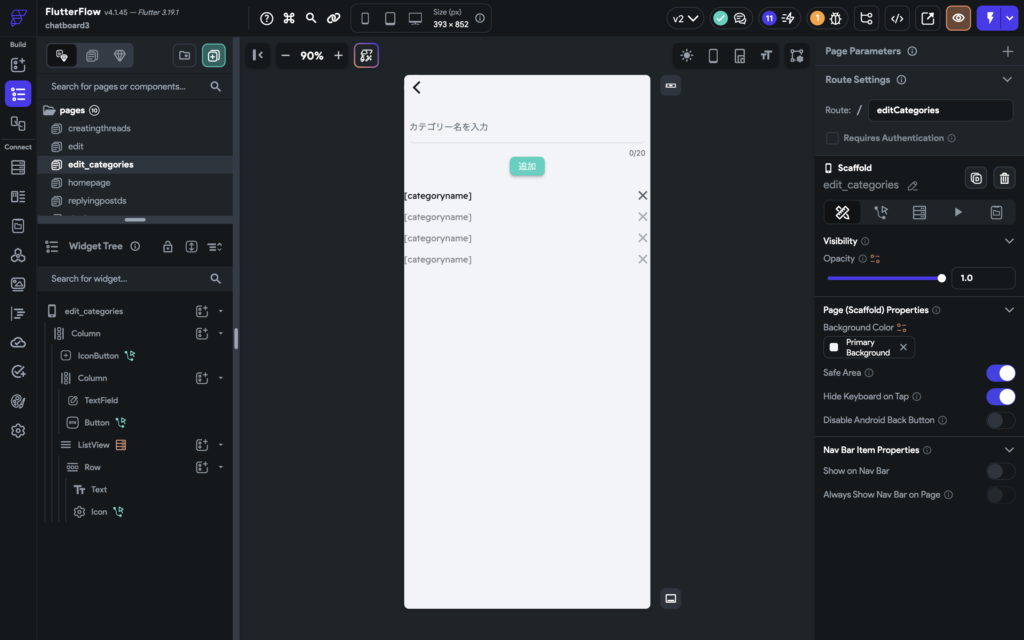
カテゴリ追加ページを作成しました。 管理者だけがこのページにアクセス可能です。
難しいところはないので説明は省きます!
まとめ
今回は掲示板アプリにスレッドを追加し、ERDやAction Output、ToggleIconについて学ぶことができました!
次回は、レスポンシブ対応を学びます。PCやタブレットの画面でも違和感なく表示されるように設定していきます!
株式会社GenAiについて
株式会社GenAiは、新規事業としてのアプリケーション開発(MVP開発)を最速で実現することで、日本の様々な企業の挑戦を支えているITコンサルのスタートアップです。
ローコードツールや生成AIなどの新規技術を積極的に取り入れた開発スタイルで、少数でも最速の価値提供を実現しています。 現在GenAiでは、一緒にチャレンジしたいエンジニア志望の方を募集しています!
ご興味ある方はまずはカジュアルにお話ししてみませんか?以下からご応募お待ちしております!