こんにちは!しゅんせいです!
僕は、ITベンチャーの株式会社GenAi(以下、GenAi)でインターン生として働いています!
このシリーズでは、エンジニア経験が全くない僕が、GenAiの菅原さん(以下、師匠)に指導を受けながら、アプリ開発を学ぶ過程を記録していきます。
以下は、師匠が書いたFlutterFlow(ノーコードアプリ開発ツール)に関する記事です。FlutterFlow自体の概要を知りたい方はこちらをご覧ください!

以下の予定で、師匠に出された課題をこなしていく形で進んでいくので、皆さんも一緒に手を動かしてみてください!
経費申請アプリまで進めると、SlackとFlutterFlowで作ったアプリを連携させるなど、かなり難しそうな機能まで実装できるようになります!
| vol | 課題 | 概要 |
|---|---|---|
| vol.0 | 自己紹介カード | 基本Widgetの役割 |
| vol.1 | メモアプリ | Actionの追加 |
| vol.2 | 匿名掲示板アプリ | Firebaseとの連携 |
| vol.3 | 匿名掲示板アプリ | Page Parameters/Page State/On Page Loadなど |
| vol.4 | 掲示板アプリ | Authenticationの設定、Conditional Visibility |
| vol.5 | 掲示板アプリ | UXの改善(Validation,Padding) |
| vol.6 | スレッド付き掲示板アプリ | 複雑なデータモデル(ERD)、Action Output |
| vol.7 | スレッド付き掲示板アプリ | レスポンシブ対応(Responsive Visibility、Responsive Text) |
| vol.8 | 経費申請アプリ | API call、Googleログイン |
| vol.9 | 経費申請アプリ | Custom Action、Custom Function |
本記事では、引き続き匿名掲示板アプリを作成します!
振り返り
前回は匿名掲示板アプリを作成し、Firebaseとの連携を学びました。
前回までの要点
- 基本的なレイアウトはColumn、Row、Stackで作成可能
- Widgetには様々なActionを追加可能
- Backend Queryでバックエンドのデータを取り出せる←New!!
匿名掲示板を作成!(Page Parameters/Page State/On Page Load編)

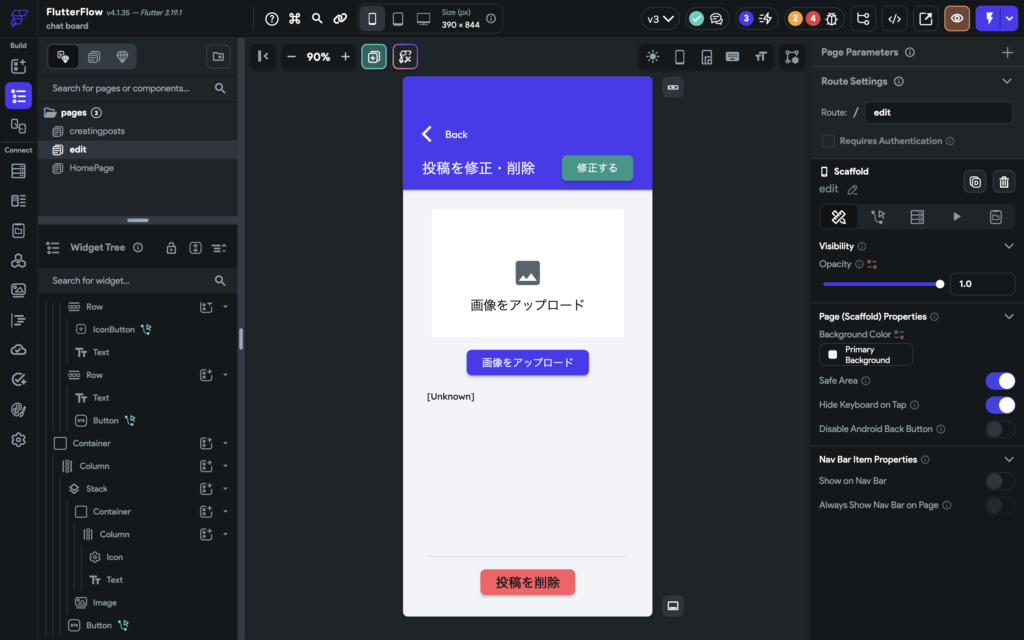
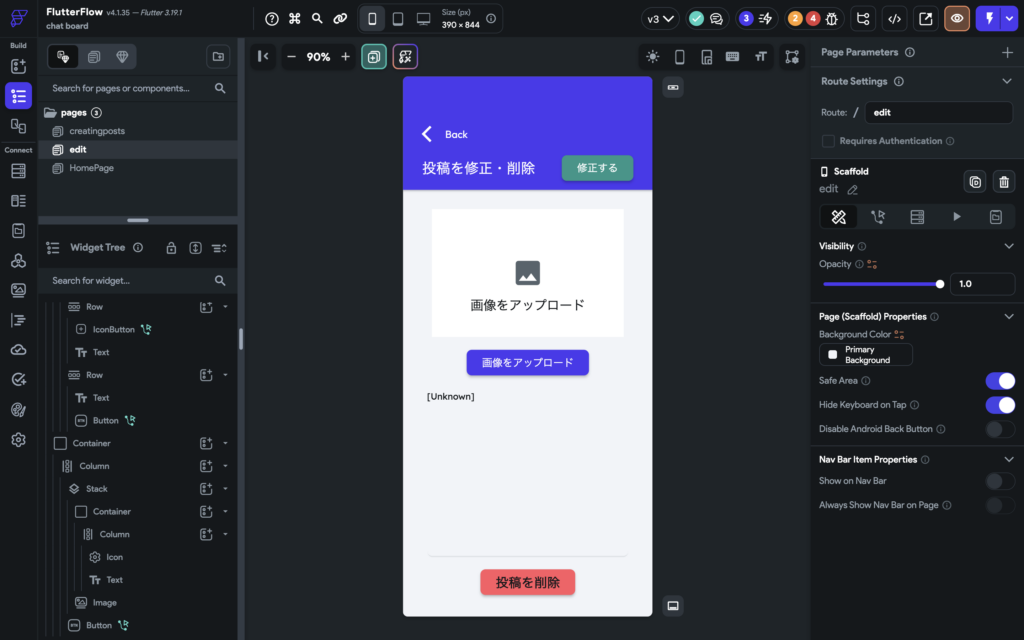
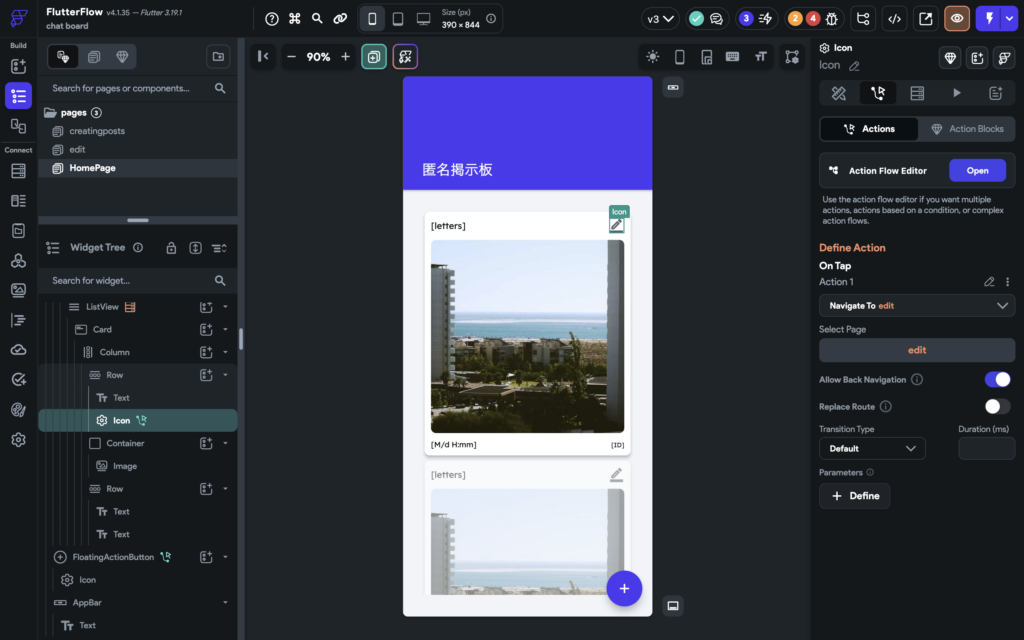
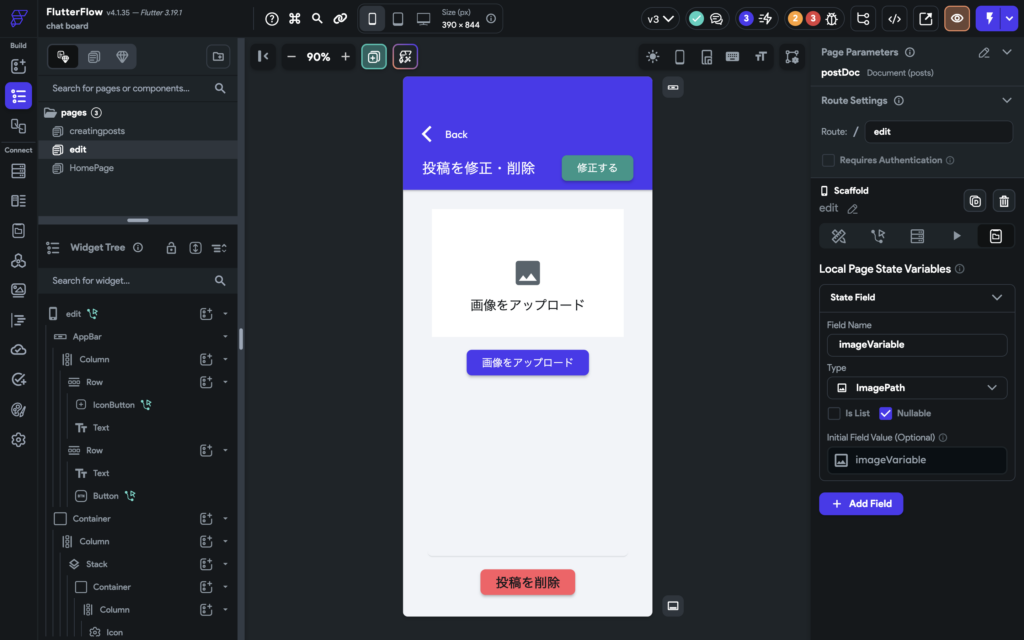
投稿の編集・削除ができるページを作成しました!

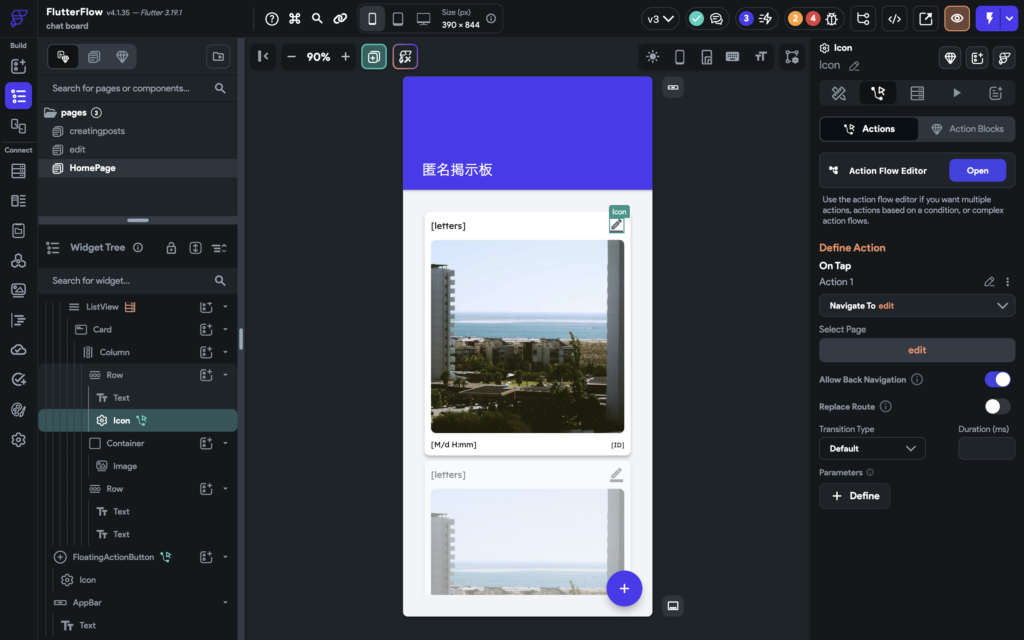
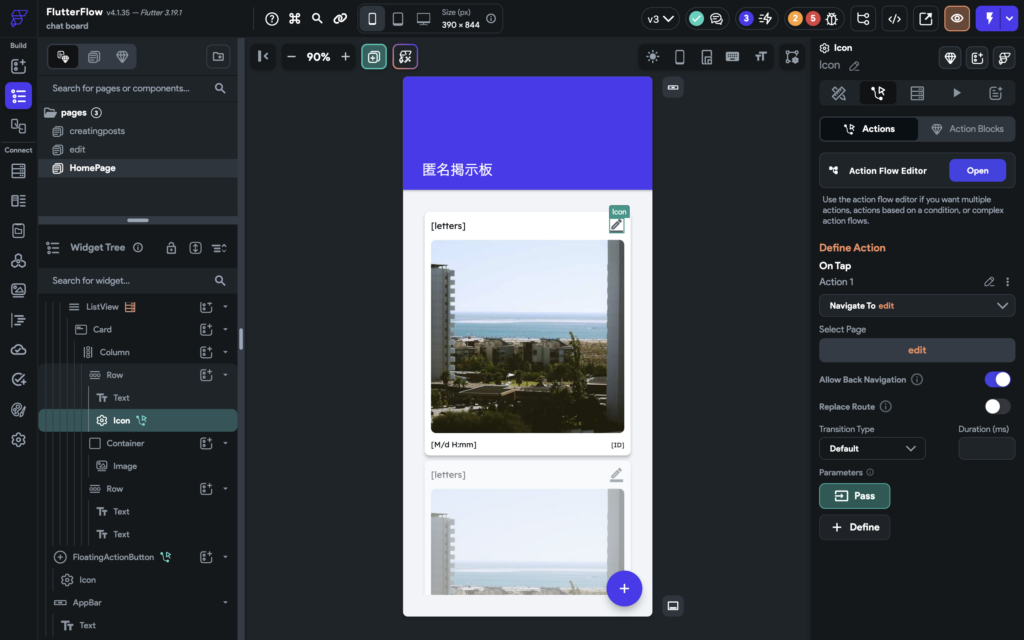
Homepageに編集アイコンを追加し、「Navigate To」でeditに遷移する設定にしています。
Page Parametersを設定

edit内の各フィールドには、初期値として編集したい投稿のデータを表示させます。
つまり、、、editに遷移したときにどの投稿から来たのかを特定しなければいけない。
公式ドキュメントを見てみます!

なるほど!Homepageの編集アイコンの「Navigate to」にParametersを持たせることで、editに特定の投稿データを持っていけるのか!

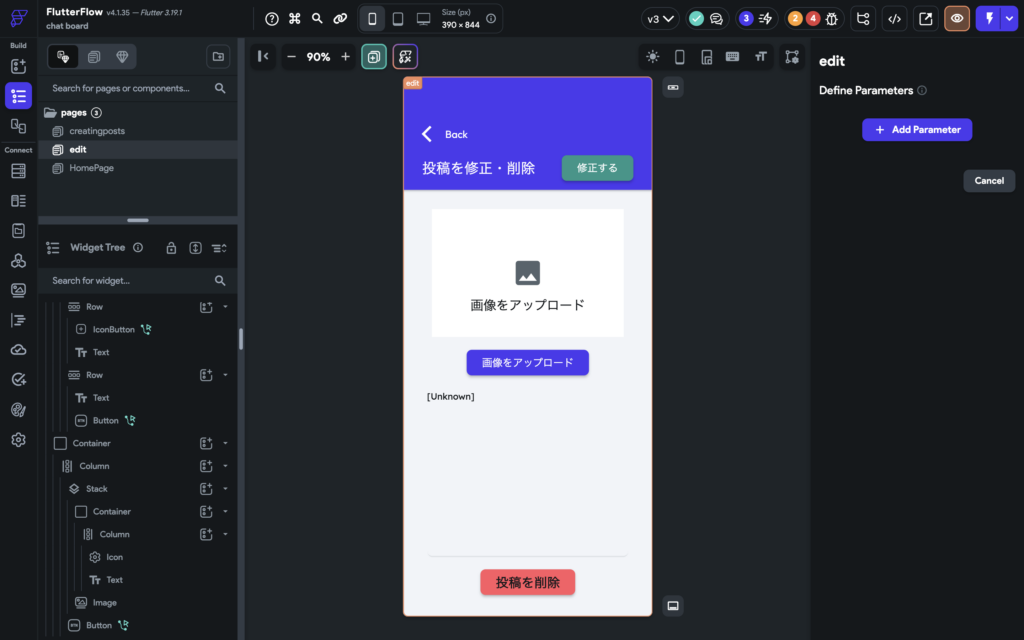
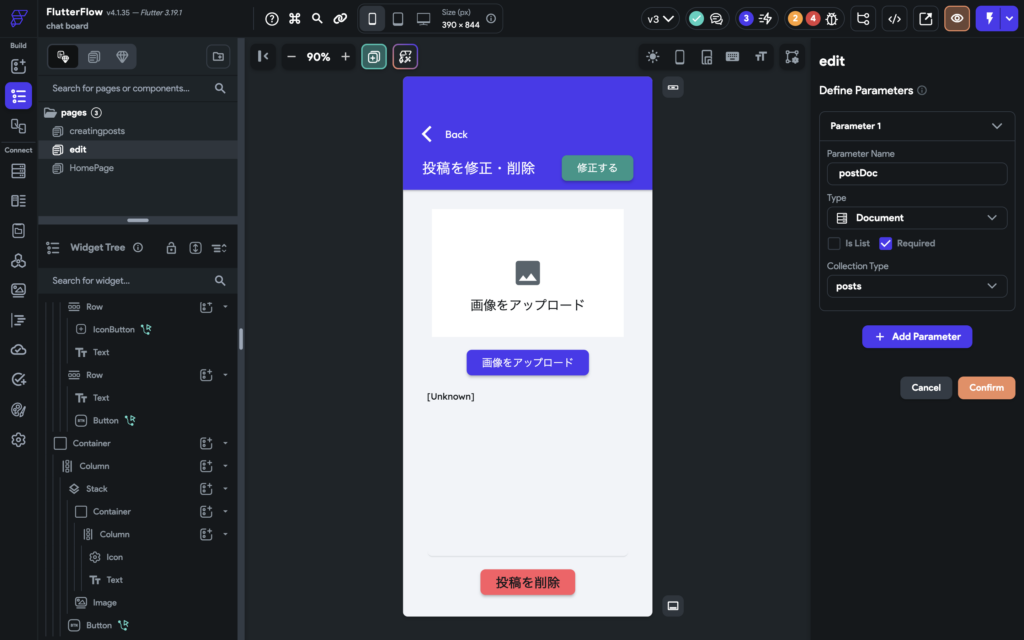
編集アイコンのProperties Panelで、Parameters下のDefineをクリック!

editに遷移するので、Add Parameterをクリック!

Parameter Nameを入力し、TypeはDocument、Collection Typeはpostsに設定。
Confirmをクリック!

Homepageに遷移するので、Passをクリック!

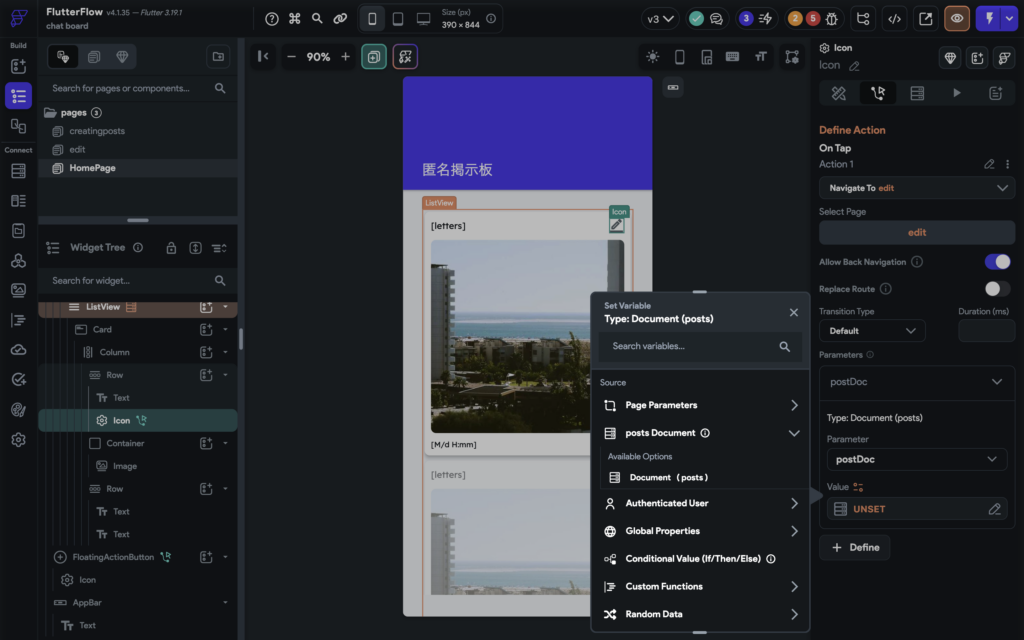
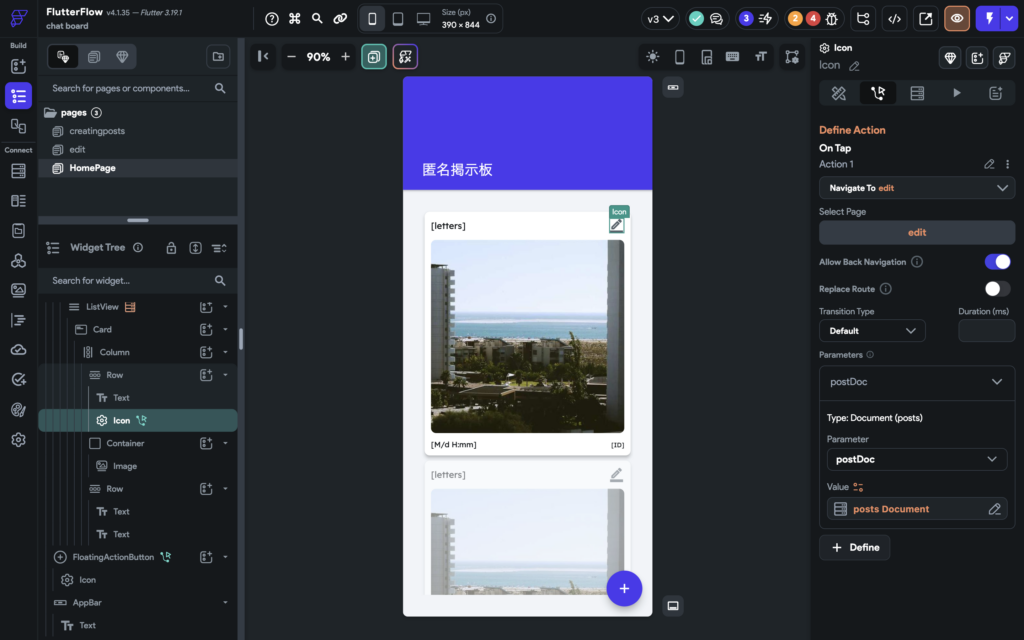
editに渡したいDocumentを選択します。
ListViewにBackend Queryで持ってきたposts Documentを選択します。

Page Parametersを渡せました!

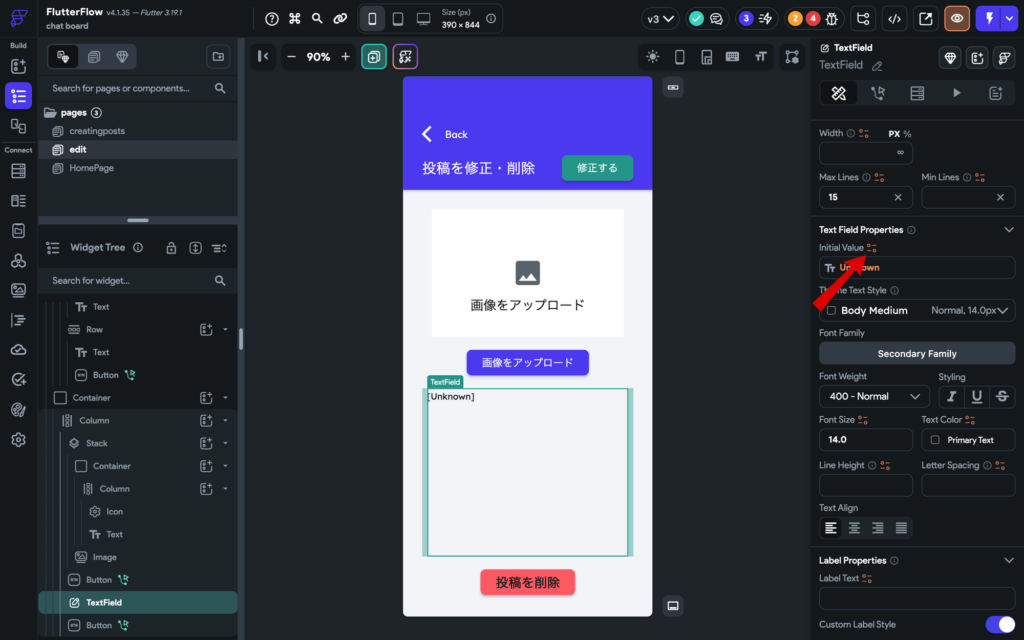
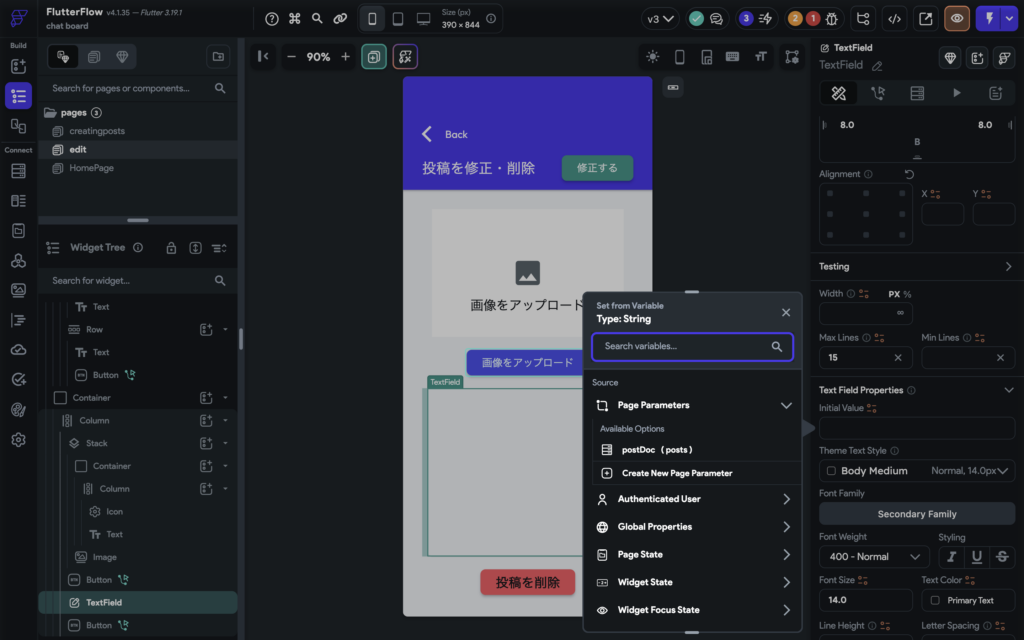
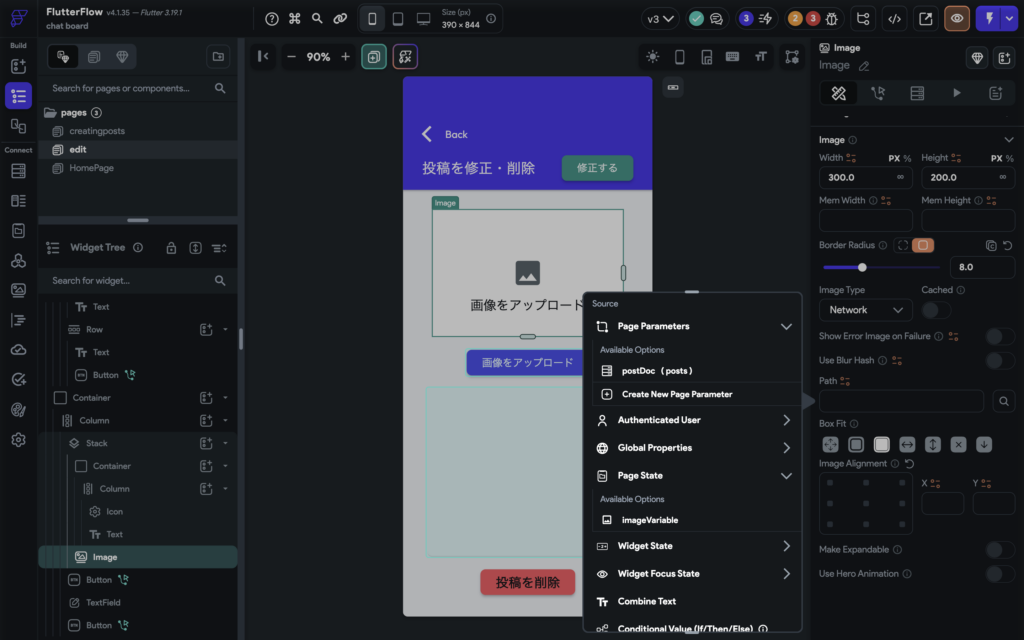
editページの初期値に、Page Parametersで持ってきたデータを設定します。 TextFieldを選択し、矢印部分をクリック!

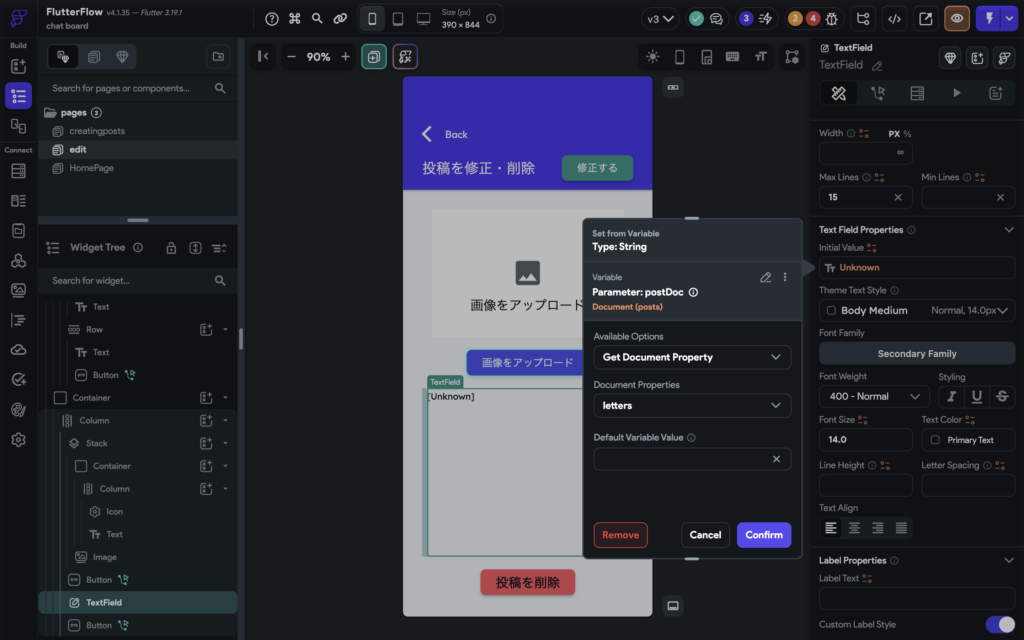
Page Parametersでしっかりデータを持ってこれています! postDocを選択。

Get Document Propertyでlettersを選択し、Confirmをクリック!

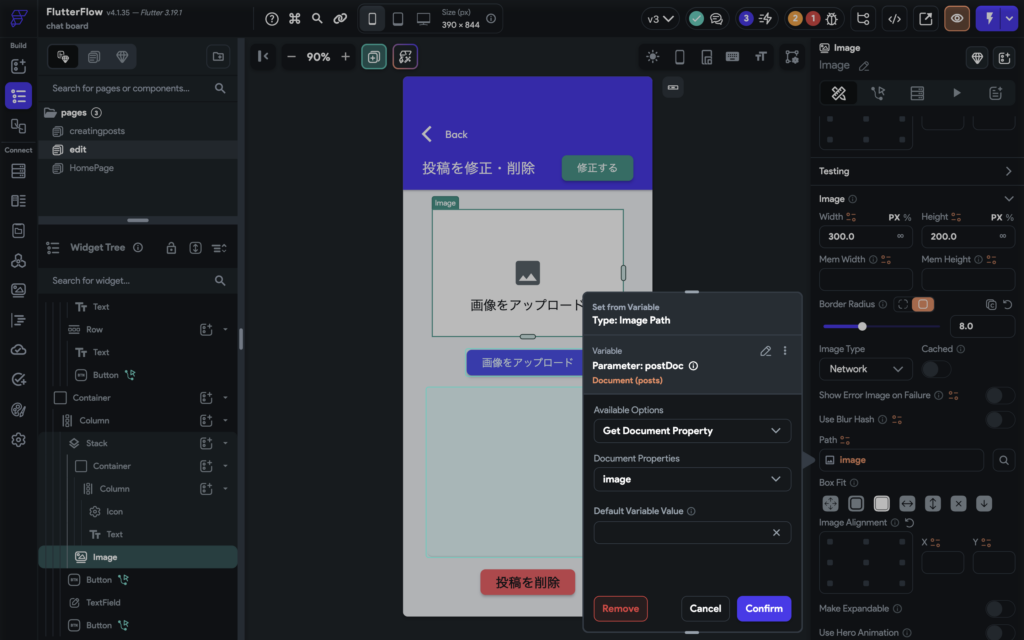
同様にImageにも設定!
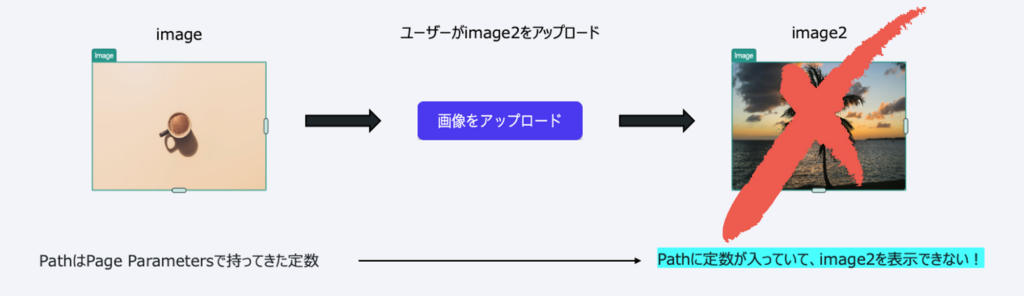
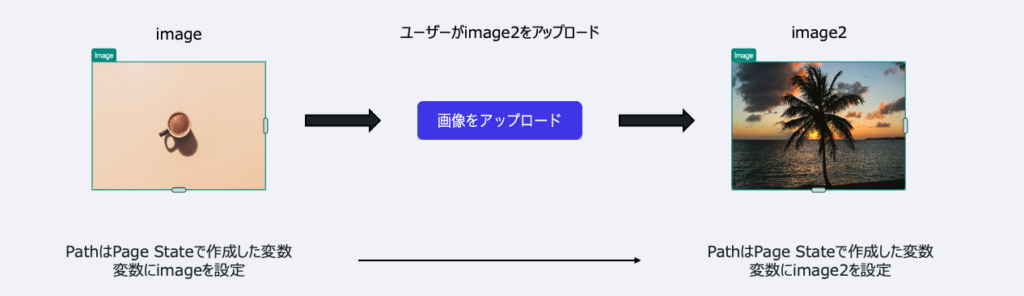
Page Stateを用いる

Imageに定数が入っていたら画像変更できへんやん!
師匠に相談します!
師匠:「Page Stateを使って、変数の箱を作ってあげるといいよ」


なるほど!そんな技があったのか!
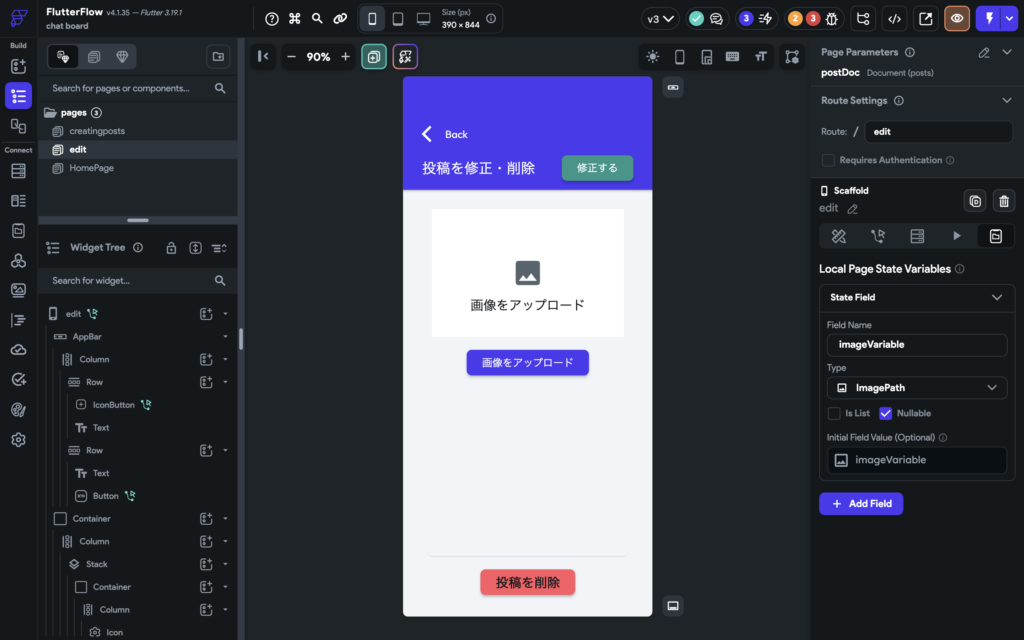
さっそくPage Stateを設定します!

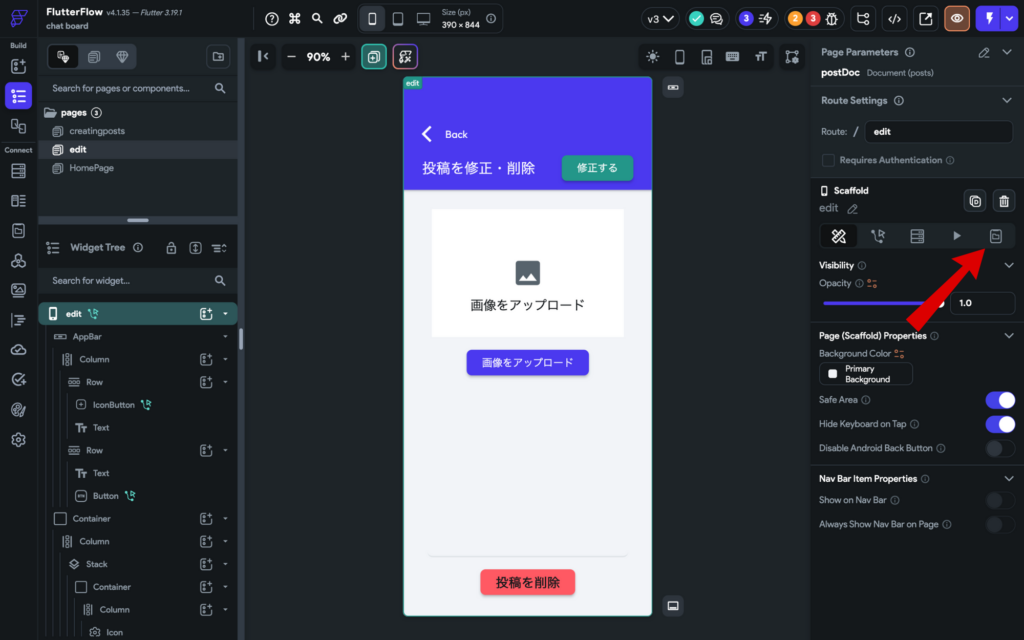
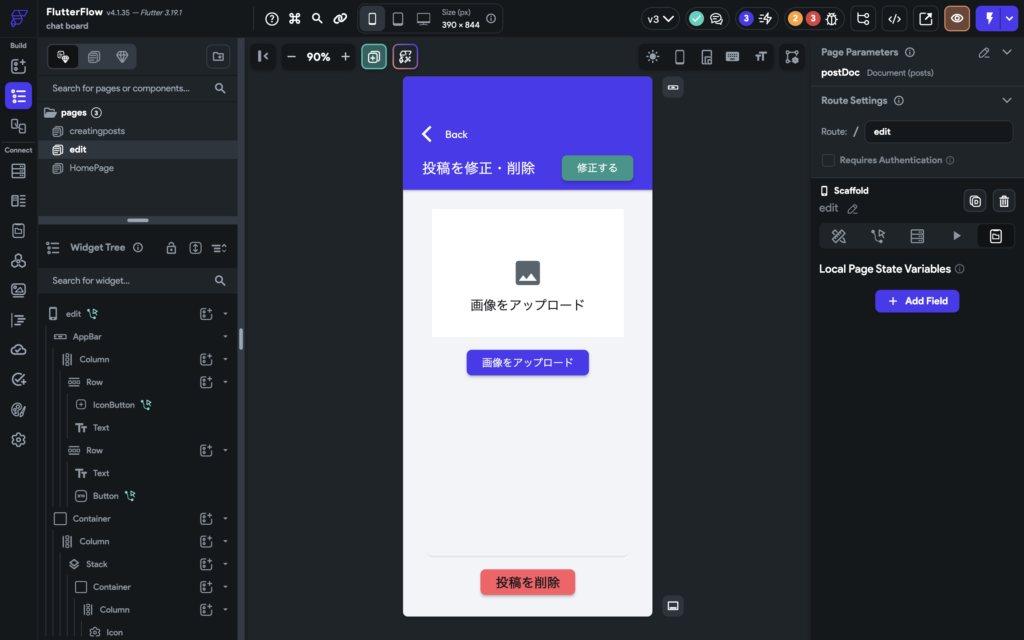
ページ全体を選択し、矢印部分をクリック!

Add Fieldをクリック!

変数の箱を設置!
投稿に画像が設定しない場合もあるのでNullableにチェックを入れました。

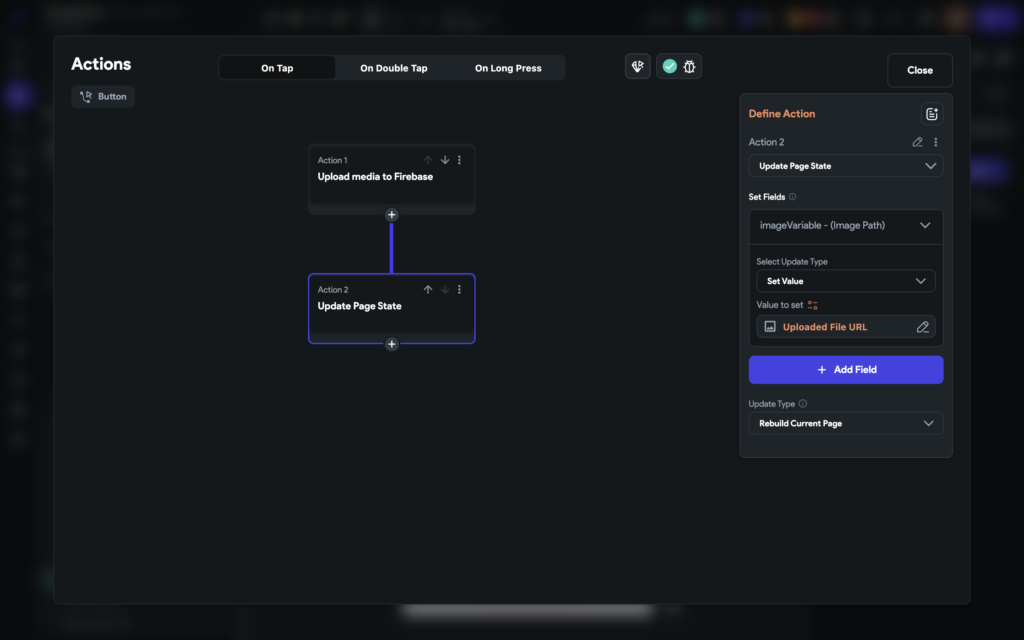
ImageのPathにimageVariableを設定!
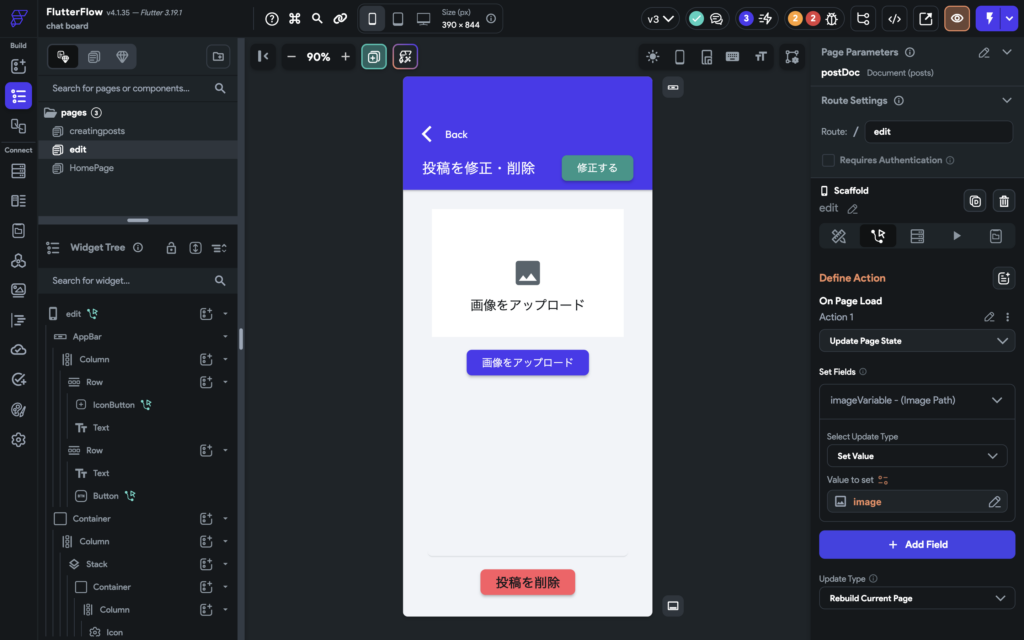
On Page Loadでactionを実行

Page Stateで作った変数の初期値に、Page Parametersで持ってきたImagePathを設定したいのですが、方法が分かりません、、、
師匠に聞いてみます!
師匠:「アクションにはOn Page Loadっていうがあって、ページが開かれたときに自動でアクションを実行するように設定できるよ」
なるほど!On Page LoadでPage Stateに初期値を設定するアクションをすればいいのか!

初期値を設定できました!
Buttonにactionを設定し、完成!

「画像をアップロード」ButtonのActionです。

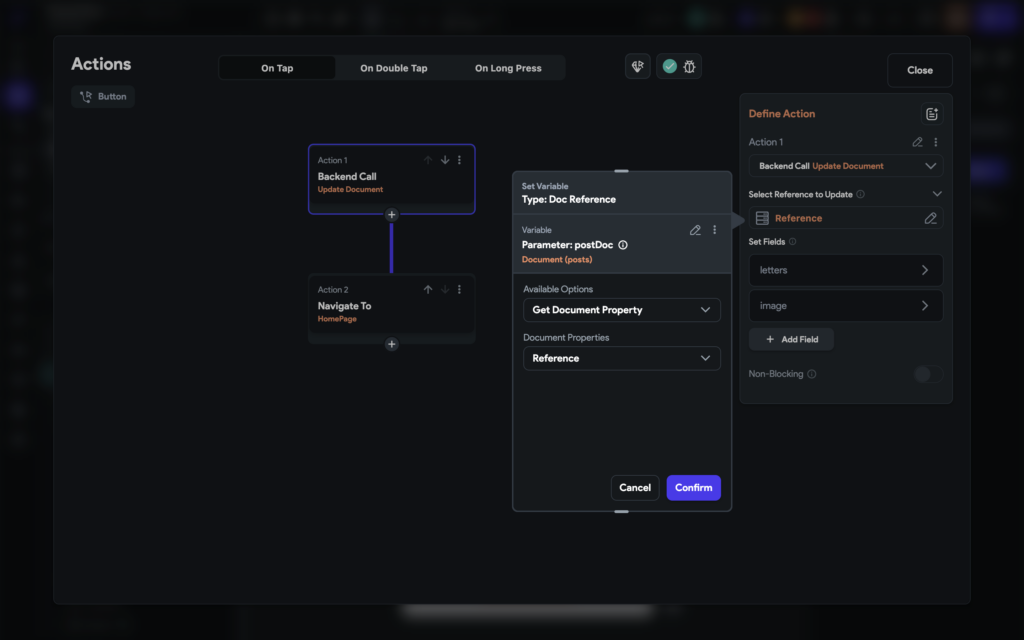
「修正する」ButtonのActionです。 Update Documentでは、どのDocumentをアップデートするのかを特定するためにReferenceの設定が必要でした。

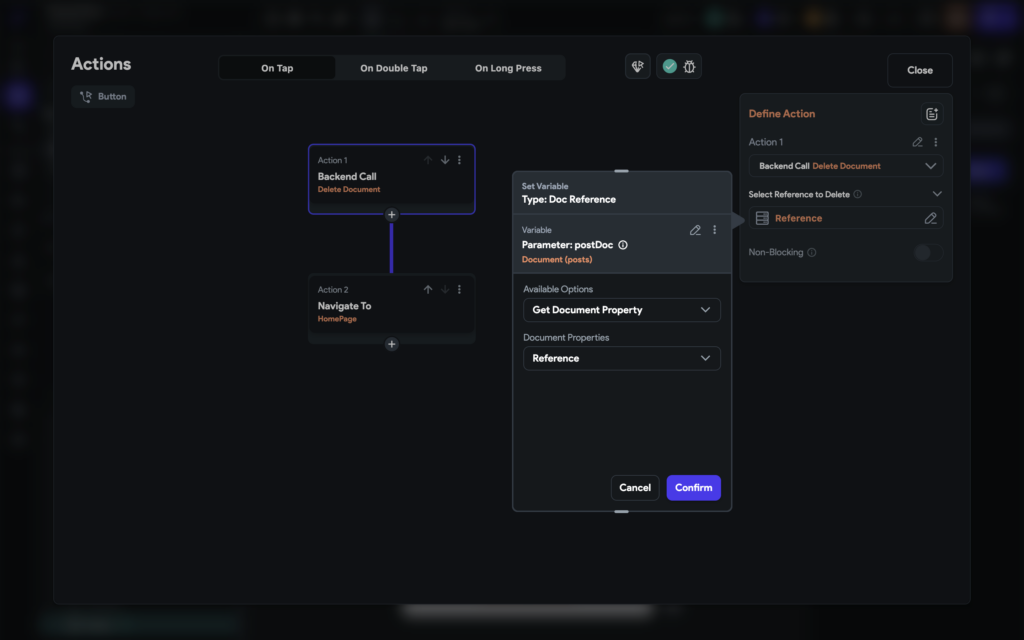
「投稿を削除」ButtonのActionです。 Delete DocumentもReferenceでDocumentを特定するようです。
Referenceの使い方がなんとなく分かりました!
完成したのでテストします!
いい感じ!
まとめ
今回はPage Parameters、Page State、On Page Loadをメインに学びました!
個人的には、Page Stateで変数を挟むくだりで脳汁が出ました。
次回は、ログイン機能を追加した掲示板アプリを作成します!
株式会社GenAiについて
株式会社GenAiは、新規事業としてのアプリケーション開発(MVP開発)を最速で実現することで、日本の様々な企業の挑戦を支えているITコンサルのスタートアップです。
ローコードツールや生成AIなどの新規技術を積極的に取り入れた開発スタイルで、少数でも最速の価値提供を実現しています。 現在GenAiでは、一緒にチャレンジしたいエンジニア志望の方を募集しています!
ご興味ある方はまずはカジュアルにお話ししてみませんか?以下からご応募お待ちしております!




