こんにちは!しゅんせいです!
僕は、ITベンチャーの株式会社GenAi(以下、GenAi)でインターン生として働いています!
このシリーズでは、エンジニア経験が全くない僕が、GenAiの菅原さん(以下、師匠)に指導を受けながら、アプリ開発を学ぶ過程を記録していきます。
以下は、師匠が書いたFlutterFlow(ノーコードアプリ開発ツール)に関する記事です。FlutterFlow自体の概要を知りたい方はこちらをご覧ください!

以下の予定で、師匠に出された課題をこなしていく形で進んでいくので、皆さんも一緒に手を動かしてみてください!
経費申請アプリまで進めると、SlackとFlutterFlowで作ったアプリを連携させるなど、かなり難しそうな機能まで実装できるようになります!
| vol | 課題 | 概要 |
|---|---|---|
| vol.0 | 自己紹介カード | 基本Widgetの役割 |
| vol.1 | メモアプリ | Actionの追加 |
| vol.2 | 匿名掲示板アプリ | Firebaseとの連携 |
| vol.3 | 匿名掲示板アプリ | Page Parameters/Page State/On Page Loadなど |
| vol.4 | 掲示板アプリ | Authenticationの設定、Conditional Visibility |
| vol.5 | 掲示板アプリ | UXの改善(Validation,Padding) |
| vol.6 | スレッド付き掲示板アプリ | 複雑なデータモデル(ERD)、Action Output |
| vol.7 | スレッド付き掲示板アプリ | レスポンシブ対応(Responsive Visibility、Responsive Text) |
| vol.8 | 経費申請アプリ | API call、Googleログイン |
| vol.9 | 経費申請アプリ | Custom Action、Custom Function |
本記事では、簡単な自己紹介や、インターン・アプリ開発を始めた契機、FlutterFlowに関する前提知識の共有を行い、最後にFlutterFlowで簡単な自己紹介カードを作成します。
自己紹介

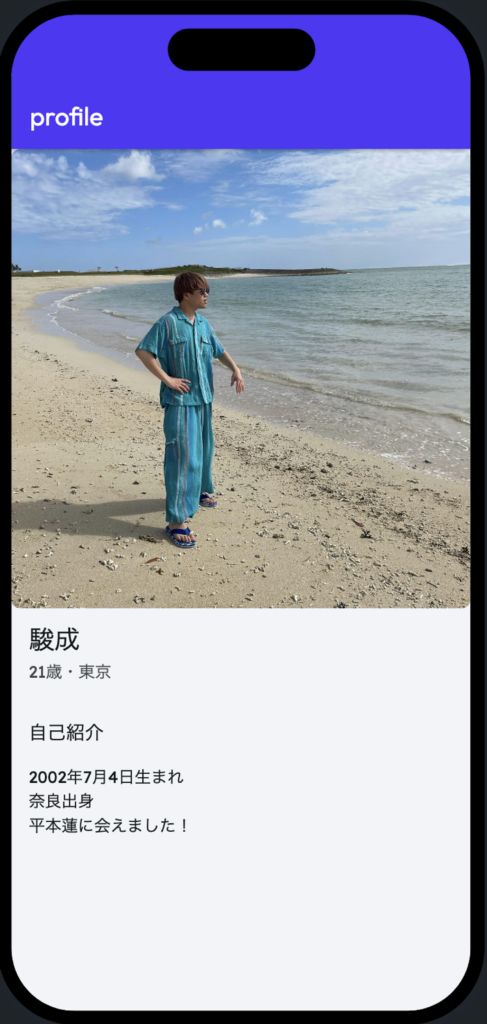
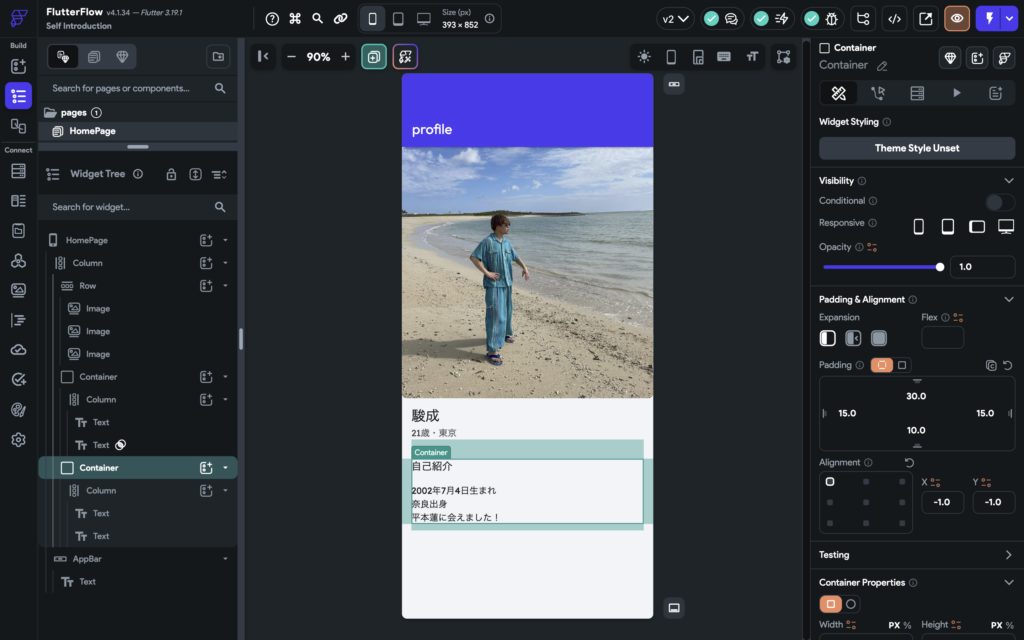
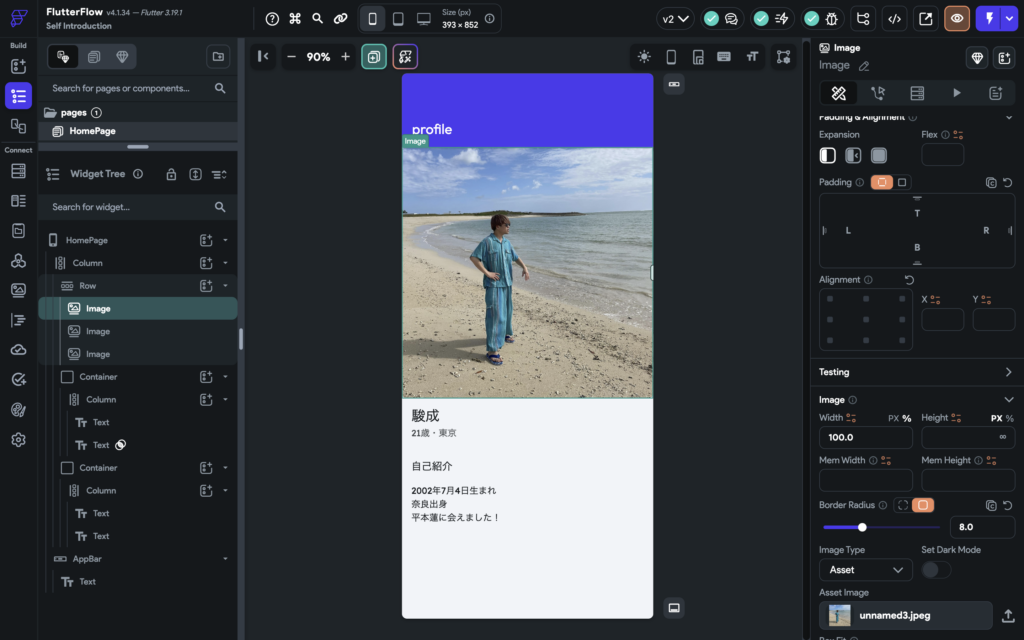
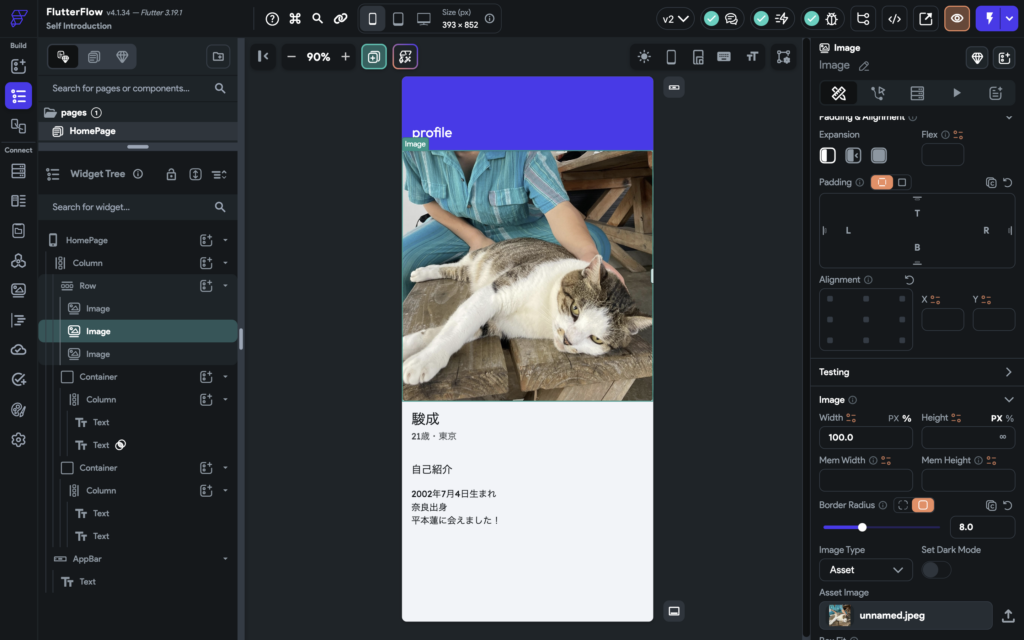
せっかくなので、さっきFlutterFlowで作成したプロフィールを載せておきます。この作成過程については後で説明します!
僕は現在、東京大学の2年生で、4ヶ月前にGenAiにインターン生として入社しました。他社でのインターンの経験もエンジニアリング・プログラミングの経験もないのですが、アプリ開発を学ばせてもらえることになり、絶賛ワクワク中です!
インターンを始めた経緯
入学してからインターンを始めるまでの間は「起業したいなー」という漠然とした思いはあったものの、ダラダラと過ごしていました。
「ビジネスについて何もわかってない!」
そんな焦りが徐々に大きくなり、大学2年が終わる頃、友人にインターンを勧められ、求人サイトでGenAiを見つけます。そして、師匠と代表と一回ずつの面談を経て、以下の魅力を感じ、入社しました。
- 成長段階のベンチャーで、経営陣との距離が近い。
- インターン生も少なく(現在、6名)、裁量権が大きい
- 自然体で、いい意味で緊張感がなさそうな雰囲気
エンジニアを目指した経緯
僕は元々、エンジニアに興味があったわけではありません。むしろ、自分は文系だし、PCに向かってひたすら作業することも退屈そうだし、選択肢に入ってすらいませんでした。
しかし、師匠からアプリ開発を教えてもらえるという話を頂くと、不思議と好奇心が湧いてきました。
というのも、FlutterFlowはノーコードツールなので感覚的にアプリを作れて、1ヶ月あれば全容が掴めるらしいのです!
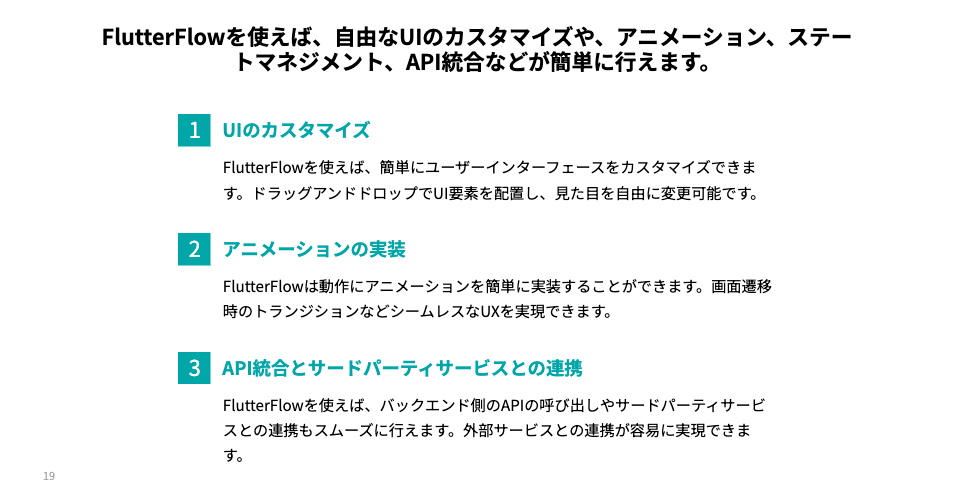
FlutterFlowと周辺知識のインプット
さて、本題に入りましょう!
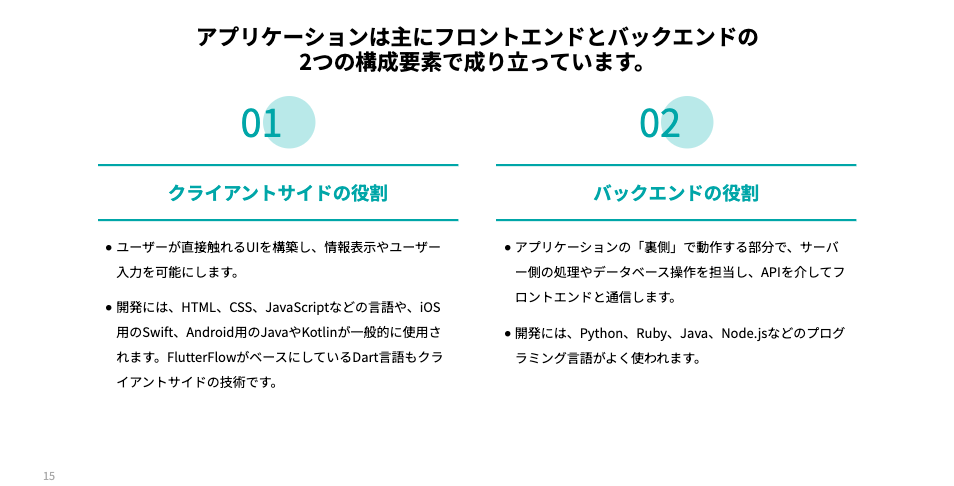
以下の画像は、教育コンテンツの一部を抜粋したものです。
調べてもよく分からない単語もあると思いますが、ひとまず大枠を理解して、次に進みましょう。
アプリケーションの構成要素

FlutterFlowで実現できるクライアントサイドの機能

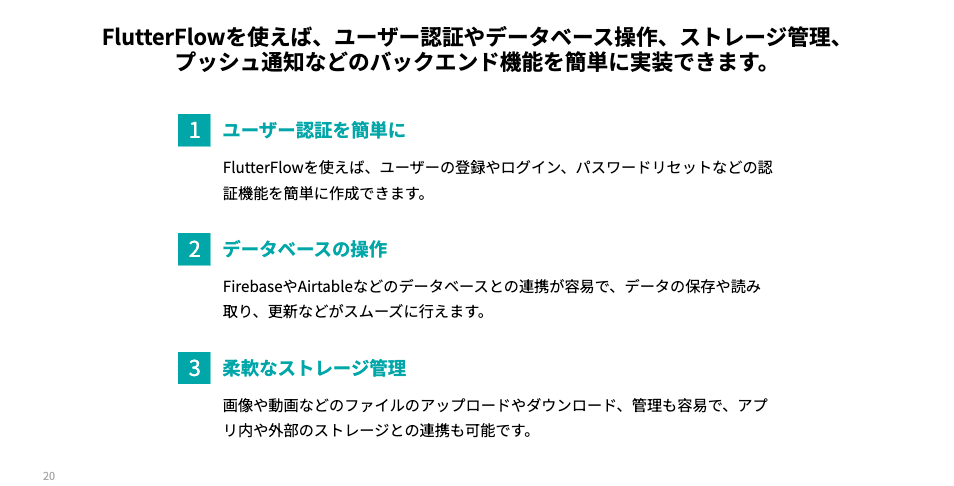
FlutterFlowで実現できるバックエンドの機能

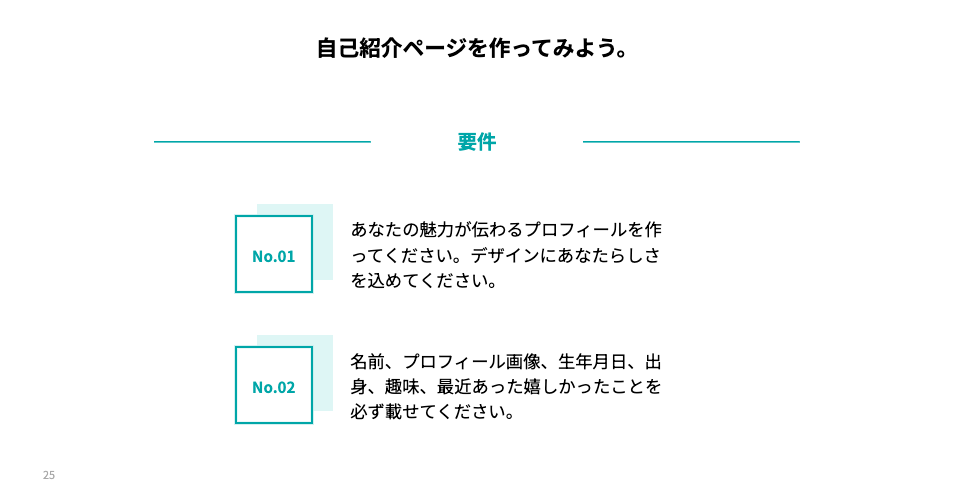
実際にFlutterFlowで自己紹介ページを作成!

さっそく、師匠から「自己紹介ページを作ってみよう。」という課題が出されました。クライアントサイドのUI構築の方法を学ぶことが目的のようです。
僕は、馴染みのあるマッチングアプリ風のプロフィールを作ることにしました。
FlutterFlowで新しいプロジェクトを作る

FlutterFlowにログイン後、右上の「Create New」を押し、「Create Blank」を選択すると、新しいプロジェクトを作成できました。
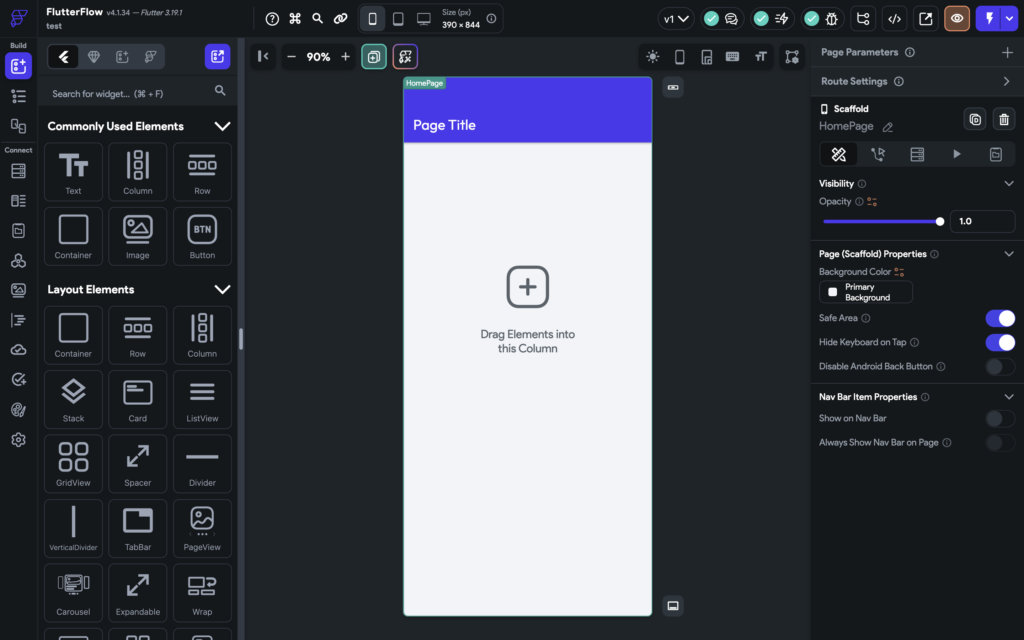
FlutterFlowの基本セクション
右も左も分からないので、公式が出している動画を見てみます。
なるほど!主に以下の4つのセクションを操作するらしいです!

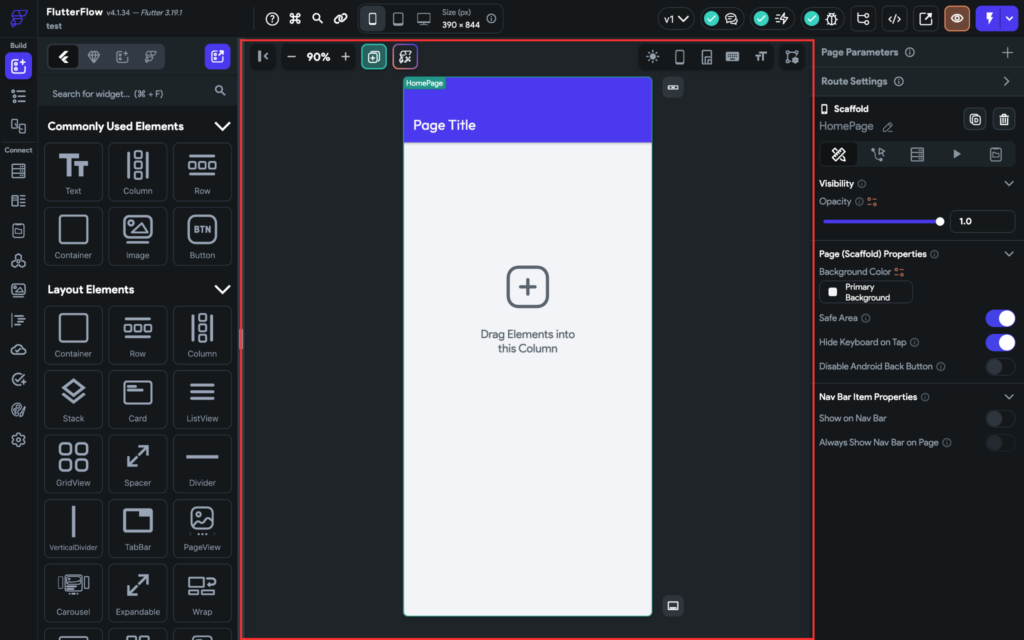
Canvas(キャンバス)
中央部のセクション。Widgetをドラッグ&ドロップで配置していきます。

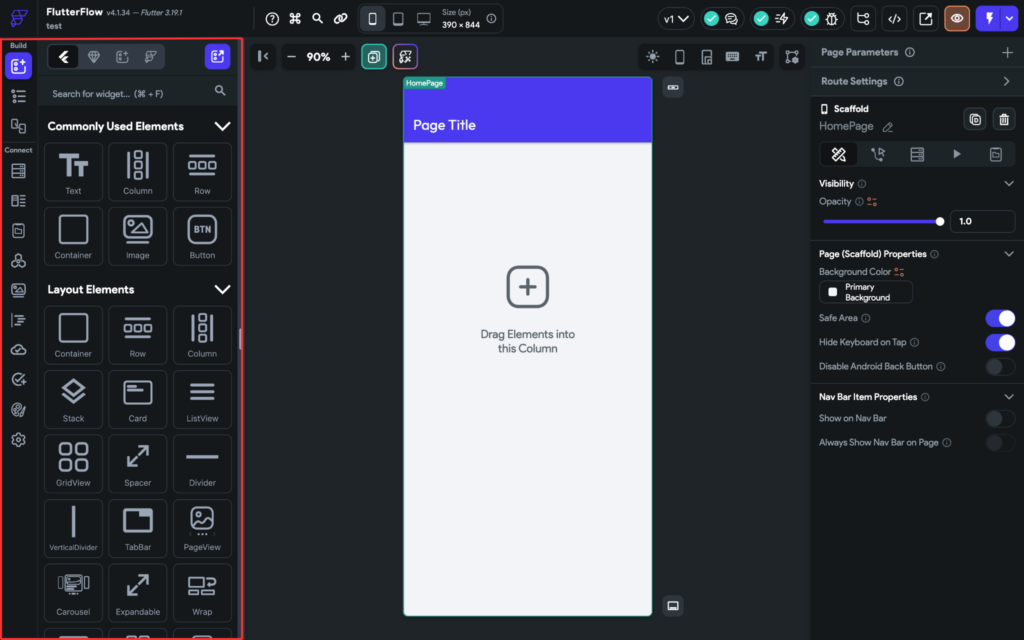
Widget Palette(ウィジェットパレット)
左部にあり、Widgetが羅列されているセクション。 ナビゲーションバーの最上部のアイコンを押すと表示されます。

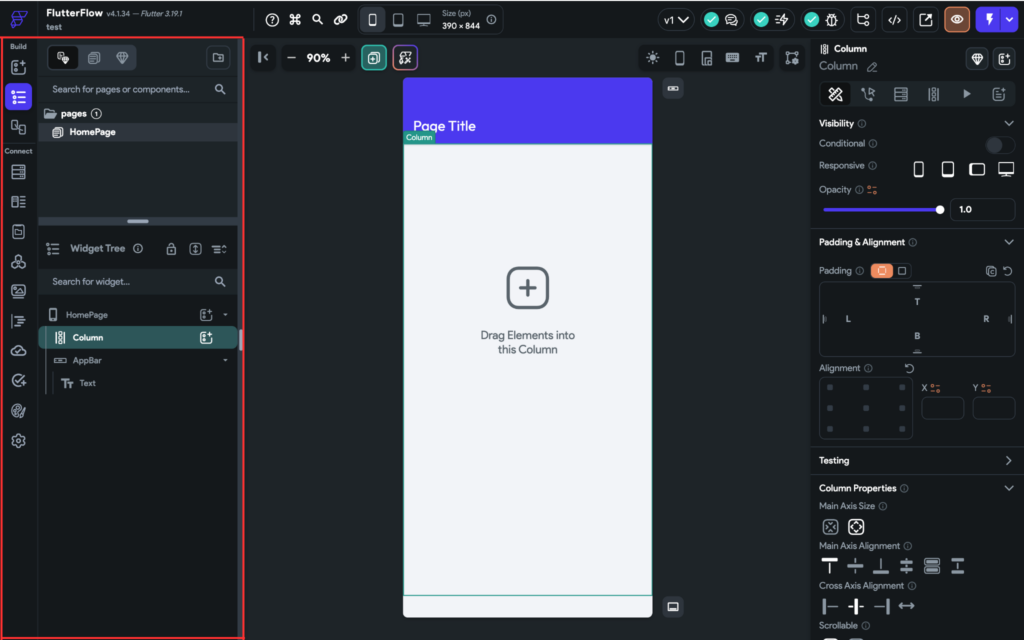
Widget Tree(ウィジェットツリー)
左部にあり、アプリの画面がツリー構造で表示されるセクション。 ナビゲーションバーの上から2番目のアイコンを押すと表示されます。

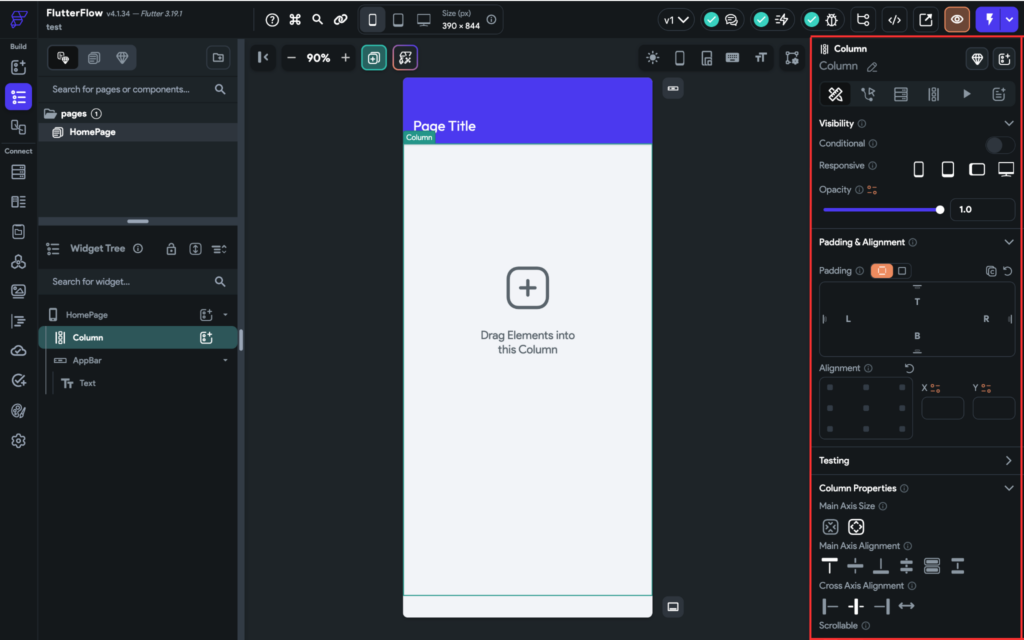
Properties Panel (プロパティーズパネル)
右部にあり、ページやWidgetの性質をカスタマイズできるセクション。
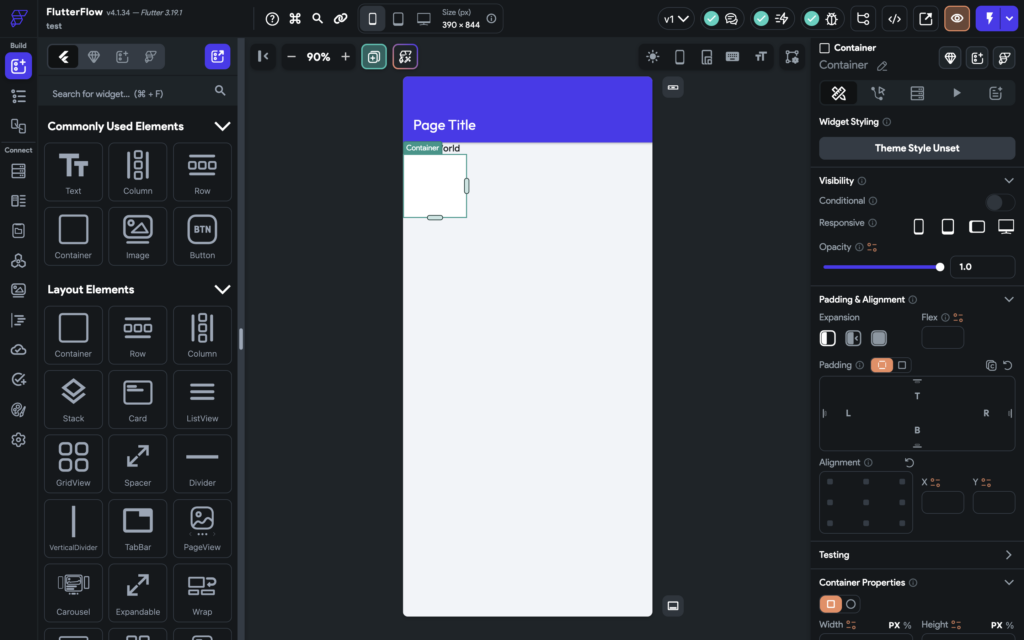
Widgetを配置してみる

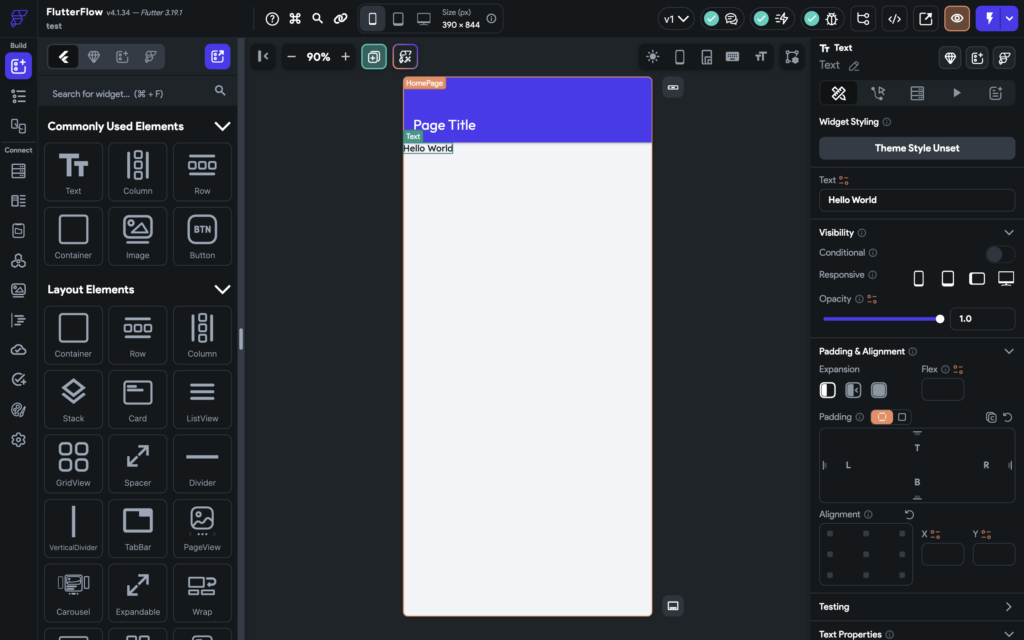
Textを設置してみました!

Containerを設置!

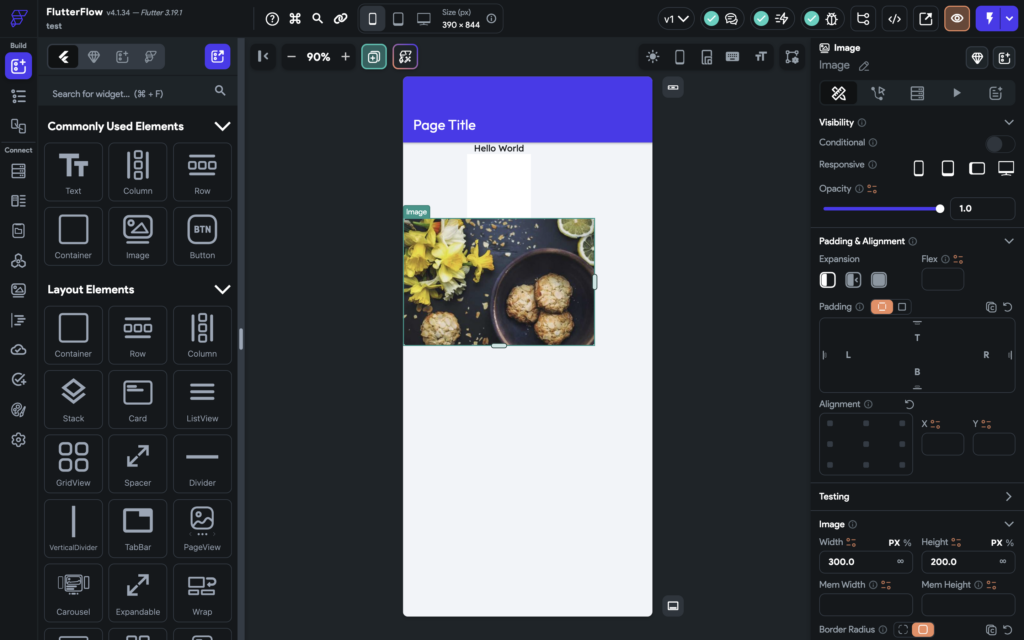
Imageを設置。
WidgetPaletteからCanvasへ、Widgetをドラッグ&ドロップで配置できました!
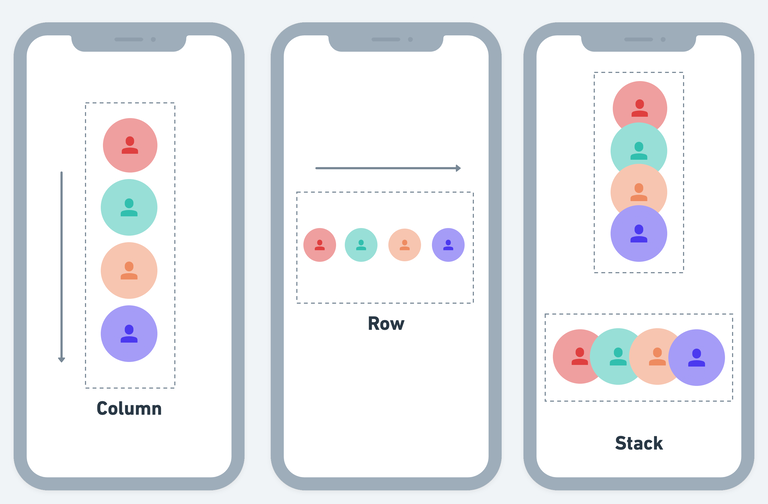
レイアウトについて調べてみる

レイアウトについて調べてみると、公式ドキュメントを発見しました。上の画像は、そこから引用したものです。
なるほど!Column・Row・Stackがレイアウトのキーとなるようです! 以下がそれらの特徴です。
- ColumnでWidgetを垂直方向に配置
- RowでWidgetを水平方向に配置
- StackでWidgetを上下に配置
こちらが参照した公式ドキュメントです!とても分かりやすかったのでぜひ一読してください! (英語が苦手な方はGoogle翻訳を使うといいと思います!)

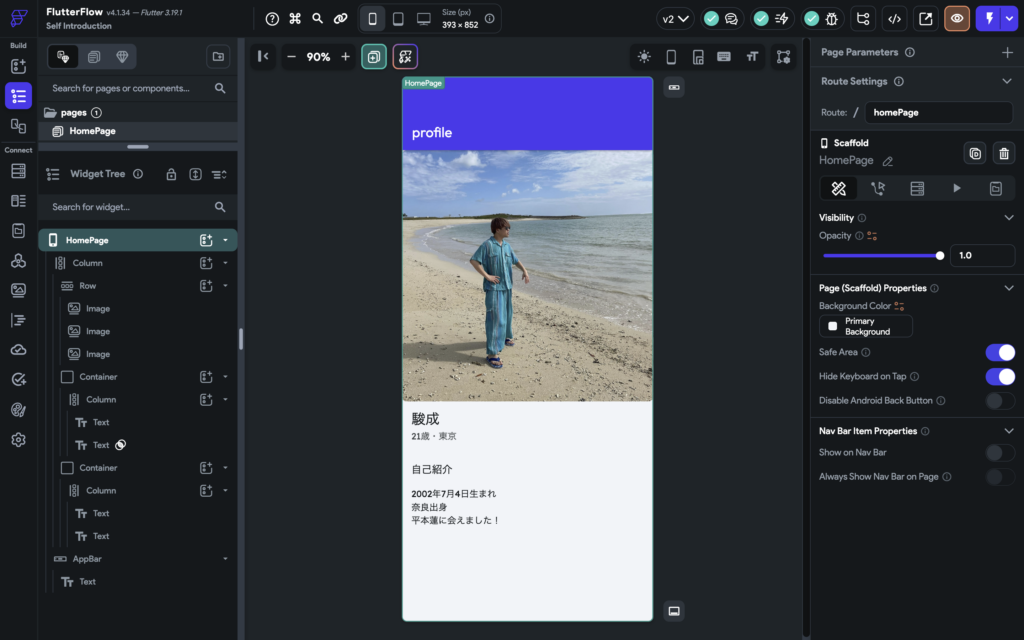
自己紹介カード完成!

1.5時間くらいで何とか完成! ColumnとRowを使用してレイアウトを作成し、TextとImageを配置しました!

スペースは要素ごとのPaddingで何とかそれっぽくしてます!

Imageは正方形にしたかったのですが、大きさをうまく規定できなかったので、Macの写真アプリでトリミングして画像そのものを正方形にしました!笑

こだわりポイントは、Rowを用いて、写真を複数枚、スライドで見れるようにしたことです!
まとめ
色々なWidgetを試してみて、課題が明確になりました。
- 各Widgetの役割を理解する。
FlutterFlowの公式サイトに各Widgetの説明ページがあるので、適宜確認していく。 - Widgetの大きさが何によって規定されるかを理解する。
WidthやMax Width、Expansion、Boxfitなど、実際に使ってみて感覚で覚えていくしかなさそう。
次回はメモアプリを作ってみます。どんな要件で作るか楽しみです!
株式会社GenAiについて
株式会社GenAiは、新規事業としてのアプリケーション開発(MVP開発)を最速で実現することで、日本の様々な企業の挑戦を支えているITコンサルのスタートアップです。
ローコードツールや生成AIなどの新規技術を積極的に取り入れた開発スタイルで、少数でも最速の価値提供を実現しています。
現在GenAiでは、一緒にチャレンジしたいエンジニア志望の方を募集しています!ご興味ある方はまずはカジュアルにお話ししてみませんか?以下からご応募お待ちしております! https://www.wantedly.com/projects/1685413