
こんにちは、株式会社GenAiの菅原です。先日、米国現地時間の9月17日に開催されたFFDCのアップデート情報を紹介します。かなり内容がボリューミーで良いアップデートが目白押しでしたので、所感も交えながらご紹介できればと思います。
FFDC 2024とは?
FFDC (FlutterFlow Developer’s Conference)は2023年からアメリカのニューヨークで開催されているFlutterFlowユーザー向けのカンファレンスです。FlutterFlow5.0の大型アップデート情報を中心に、ユーザーのアプリ開発事例やコミュニティの活動内容など様々な内容が発表されます。
発表内容
今年は昨年に続き第2回目で、以下のアジェンダに沿って様々な発表が行われました。それぞれ、Youtubeのライブアーカイブの開始時間をリンクしておきます。
- FFDC Keynote (00:09:28~)
- Virtual Halftime Show (動画非掲載)
- New Features Deep Dive (2:26:55~)
- Crafting Exceptional Product Experiences (2:46:41~)
- Integrating AI into Your Apps (3:01:37~)
- Building Arrive as a Non-Technical Founder (3:29:09~)
- How I Built a FlutterFlow Team with Traditional Developers (3:38:01~)
Building Complex Products in FlutterFlow(3:47:29~)Creating More Creators(3:58:38~)Fireside Chat with FlutterFlow Co-Founders(4:28:59~)- Community Awards (4:52:30~)
- FFDC Closing (5:15:32~)
FlutterFlow5.0の主なアップデート内容
①Widgetが全て動的に
プロパティが固定値でしか指定できないWidgetがほとんどなくなり、Widgetのプロパティのほぼ全てに対して動的に値を渡せるようになるとのこと。それに伴い、FlutterFlowの扱うデータ型も増えるとのことです。

②FlexWidgetでレスポンシブデザインが楽ちんに
要素かもしれないですが、FlexWidgetが新規に追加されるとのことです。
FlexWidgetを使えば、ブレイクポイントにより変わるレスポンシブなUIを組みやすくなり、子要素を縦に並べるか、横に並べるか等が設定できるようです。
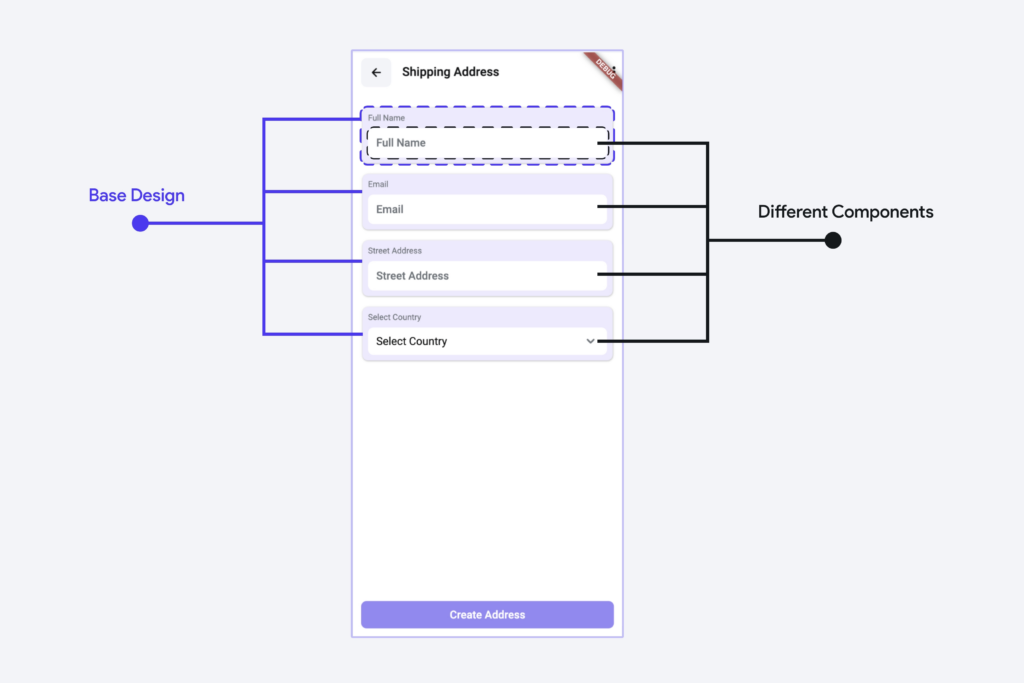
③Widget Builderのコンポーネントパラメータ渡し
コンポーネントのパラメータにWidgetBuilderが渡せるようになります。コンポーネントを含むコンポーネントを作ることができるようになるので、更にコンポーネントの再利用性を高めることができるようになりますね。すでに公式ドキュメントも更新されているようです。素晴らしいですね。

公式:https://docs.flutterflow.io/resources/ui/components/widget-builder/
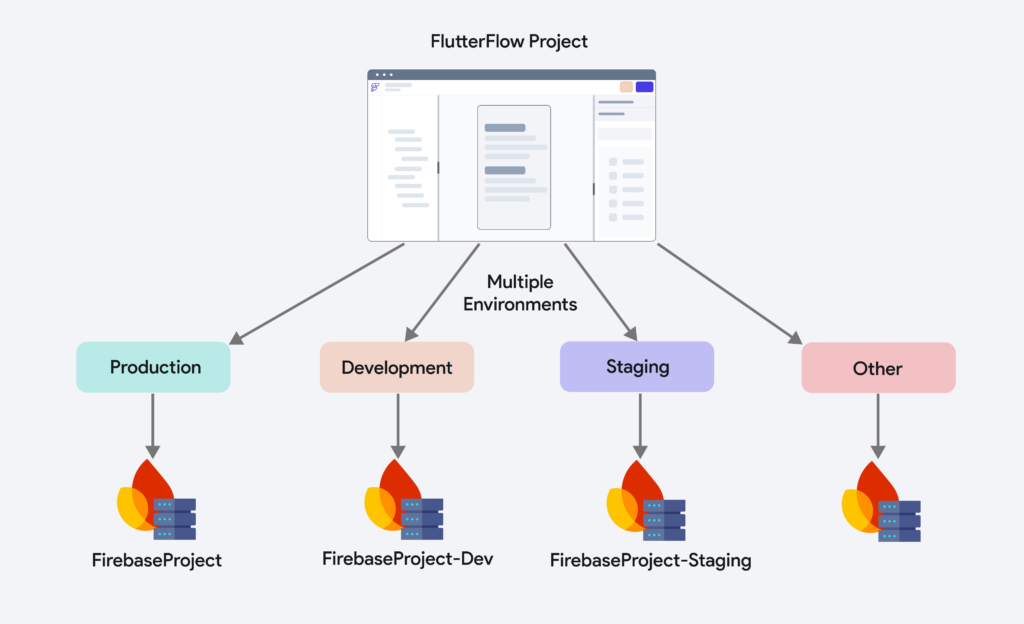
④環境が分けられるように
アプリ開発には必須とも言える、環境を分けられるようになります。Dev、Staging、Prdなど自由に環境を設定でき、それに応じて諸々の環境変数を設定できるとのこと。
Firebase、Supabaseの設定はもちろん、APIの呼び先も環境に応じた設定ができるとのこと。
ただし、Supabaseの環境分けはまだ開発中で、ちょっと先になりそうとのことです。また、モバイルアプリのデプロイの設定分けもまだ先だとのこと。

公式:https://docs.flutterflow.io/testing/dev-environments/
⑤ブランチ機能の強化
ブランチにコミットができるようになったとのこと。(ほぼSave機能と一緒な気もしますが触ってみれば分かるのでしょうか。)コミットとコミットの差分が見れるようになるので、変更を追いやすくなりそうです。
さらに今後はソースコードレベルで変更の差分が見れるようになるとのことです。今はほとんどConflictした差分も見にくく、分からずに勘でマージするって感じなのでだいぶ嬉しいですね。
公式:https://docs.flutterflow.io/collaboration/branching#commits
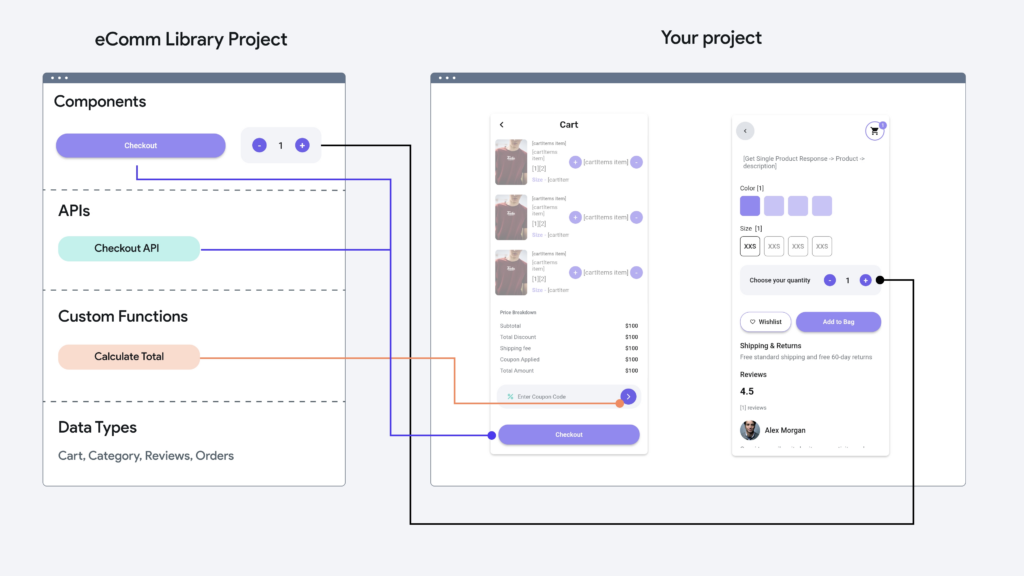
⑥ライブラリ機能の導入
ライブラリとしてFlutterFlowプロジェクトを公開し、コンポーネント、データ型、APIエンドポイント設定等をプロジェクト間で共有できるようになるとのことです。
異なるプロジェクト同士でコンポーネントやDataTypeを共有したり等、SIとして様々な開発プロジェクトを実施している会社にとっては、うまく活用することでかなり効率をあげられる機能ですね。
ライブラリはバージョンを作成することもできるようで、特定断面で公開したライブラリをインポートした場合でも、ライブラリ作成元のプロジェクトを変更しても変更の影響を受けずに済みます。

Bubbleなどと比べるとサードパーティ連携が弱いと見られがちなFlutterFlowですが、FlutterFlowチームの展望としては、サードパーティ連携系のアクションとかを作ってユーザーがライブラリとして共有して使っていくことで、公式がサードパーティ連携をしなくても、コミュニティのエコシステムとして対応していくような形を描いているようです。
公式:https://docs.flutterflow.io/resources/projects/libraries/
⑦FF自体のパフォーマンス改善
FlutterFlowのパフォーマンスが非常に早くなるとのことで、80%も遅延が解消するそうです。
FlutterFlow自体がWasm(Web Assembly)に対応する上に、FFで開発したアプリもWasmに対応可能になるとのことです。このアップデートはFlutter自体がWasmに対応した影響かと思われます。
⑧VS Code拡張機能でのFlutterFlow開発
VS CodeでシームレスにFlutterFlow開発ができるようになります。このアップデートの狙いとしては、CustomFunctions、CustomActions、CutsomWidgetなどのカスタム系の開発がFlutterFlowのプラットフォーム上だともっさりしてて開発者体験が良くないため、VSCode上でシームレスにFlutterFlowとローカルを繋げた開発ができるようにしたいう趣旨でした。
⑨AIを使ったアプリ開発
様々なAIによる開発補助機能がアナウンスされました。
Widgetの自動補完
画面ごとにDescriptionに機能概要を書いておくと、AI Toolsから自動補完でWidgetを配置してくれる機能が追加に。特筆すべきはUser Collection等のドキュメント定義をしておけば、データモデルを踏まえたWidgetを並べてくれる点。スマートですね。
Actionの自動補完
UIの自動補完だけではなく、アクションをトリガーした時のイベントも対応。自動補完で一連の処理を記述できます。
発表中のデモでは「ボタン押下時に名前、出身地、交通手段をユーザーテーブルに登録して、ニューヨークとの距離を計算して」の指示で、Submitボタンを押したらバリデーションを実行した上で、ユーザーコレクションに名前を保存して、他画面に遷移するアクションが一発で生成されていました。

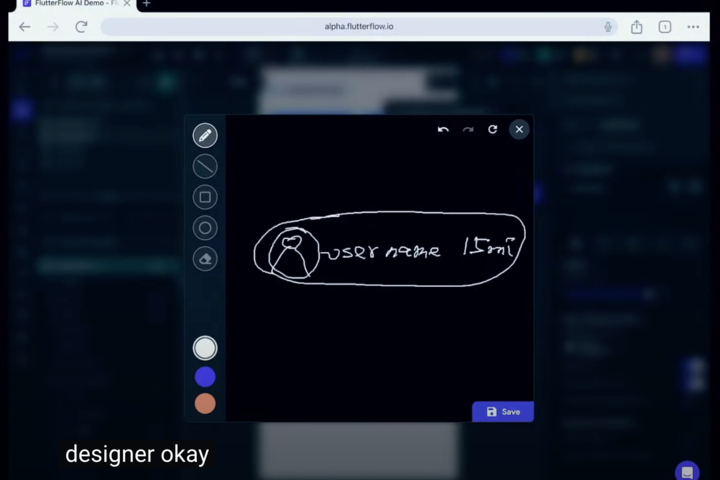
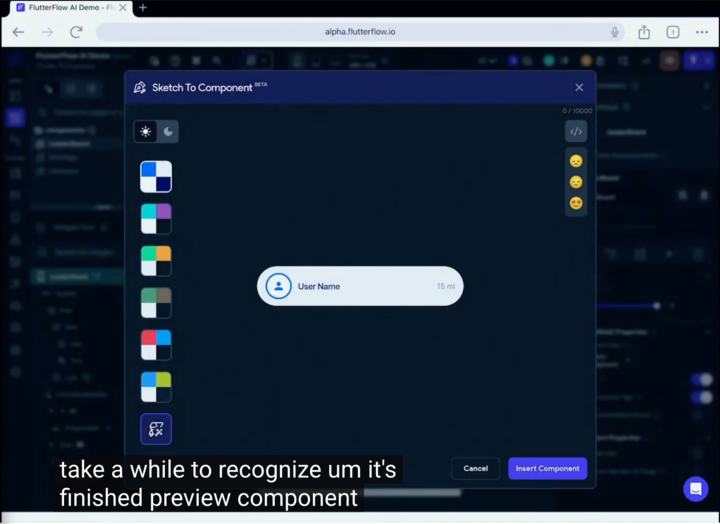
手書きWidget生成
また、手書きで書いた絵をWidgetに変換する機能も追加になります。iPad版でApple Pencilを利用する前提でしょうか。下記、上側の画像のような手書きの絵が、下側の画像のようなWidgetに変換されます。


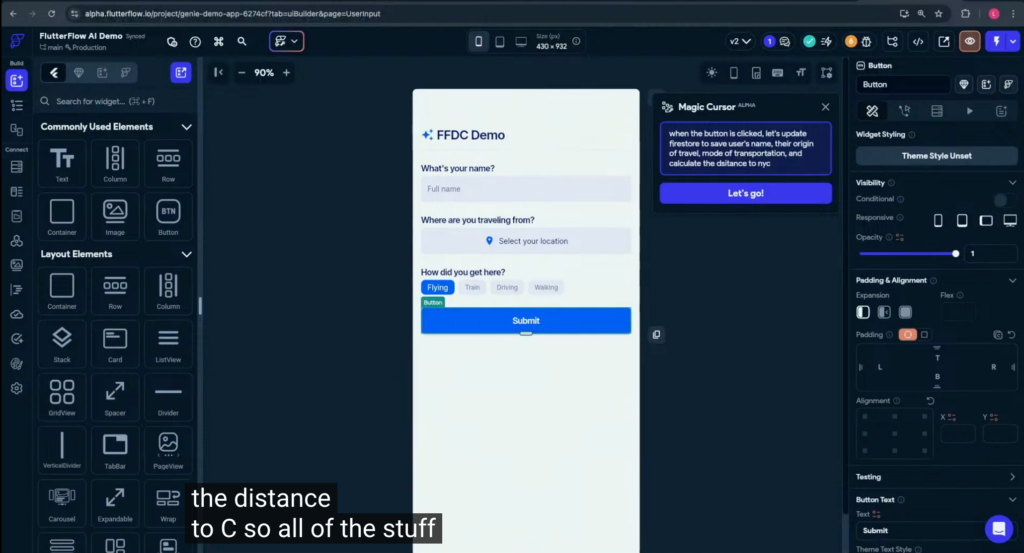
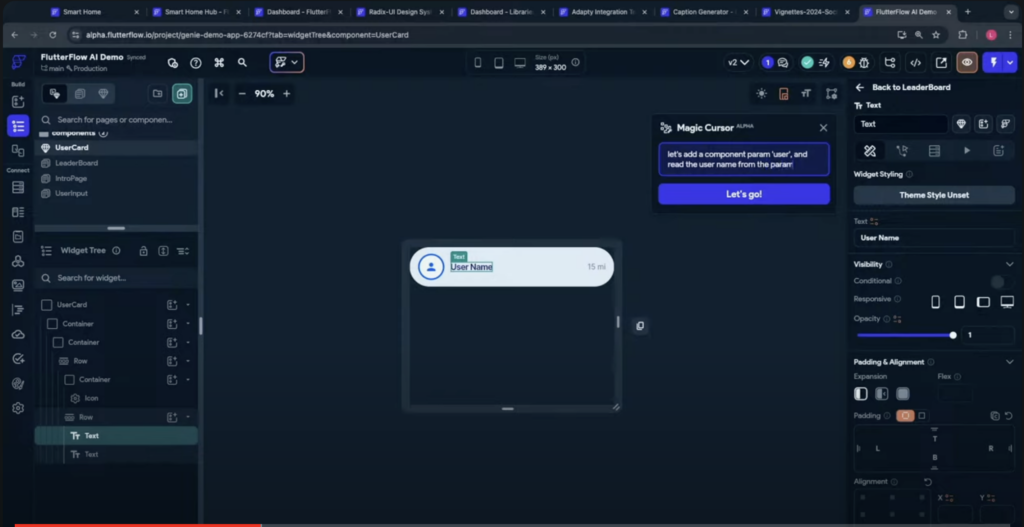
Magic Cursor
また、Magic Cursor機能では選択したWidgetに対して、自然言語で指示をすると指示に従ってAIがWidgetをカスタマイズしてくれます。

⑩Actionトリガーの強化
新たなActionトリガー
ドラッグ、パン、スケール、キーボードショートカットなどが指定できるようになります。
動画内のデモでは、FlutterFlowで作成したカンバン式タスク管理ツールを披露しており、なかなか細かく作り込まれていました。必見です。
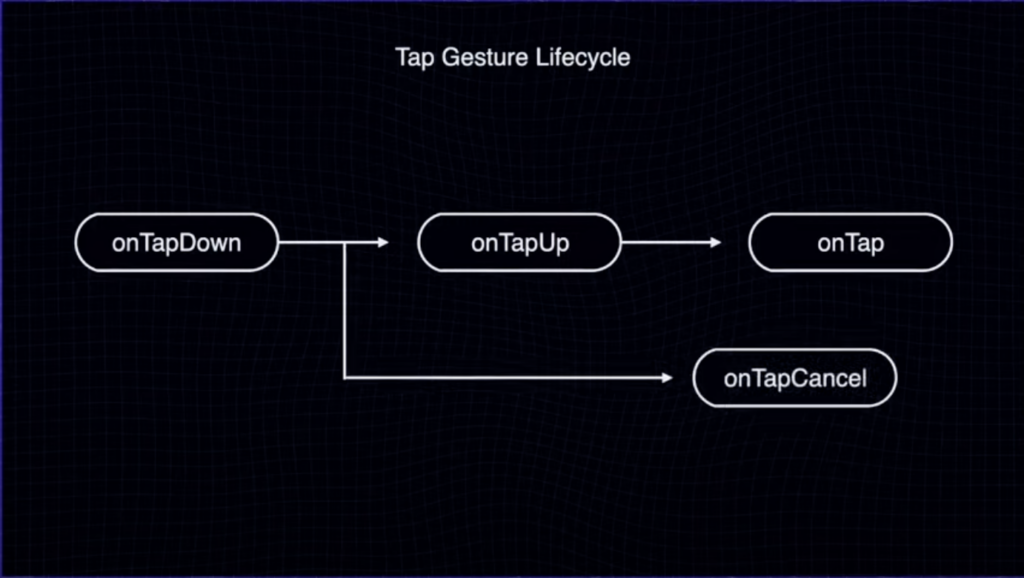
ライフサイクル別のトリガー指定
また、onTapDown, onTapUp, onTapCancelなどジェスチャーのライフサイクルに応じた設定ができるようになるとのことです。

「素晴らしいプロダクト体験を創るために」
「Crafting Exceptional Product Experiences」の発表では、FlutterFlowを用いた開発における注意点の発表がありました。3ステップに分けて説明しています。個人的に良いと感じた発表だったので、ぜひ見てみてください。Will Hobick氏による健全なFlutterFlowの発展に向けた熱いメッセージが見どころです。
- 一貫性を保つ
- 色をシンプルに設定したカラーパレットにより一貫性を持たせる
- デザインパターンを再利用する(コンポーネントの再利用によるデザインの一貫性)
- 余白を一定にする
- フィードバックをする
- 読み込み中の状態を表現する(Loading状態のWidget指定)
- アニメーションは短くする
- 責任を持つ
- 開発スピードはあくまで手段。品質を犠牲にするリスクと天秤にかける。
- FlutterFlowコミュニティの発展のため、Contributeしよう
FlutterFlowを使った開発スピードは大変に早くなっていますが、最近は開発期間の短さを誇大に喧伝する発言を目にすることが増えてきた、と警鐘を鳴らしています。速度はあくまで手段でしかなく、速度を優先した結果品質を犠牲にするという事実に責任を持とう、と登壇者は話しています。
また、FlutterFlowコミュニティとしての責任として、開発者が開発した新しいライブラリなどはコミュニティを更に繁栄させていきます。そのようにFlutterFlowを適切に使い、コミュニティを盛り上げていこうとのことです。
FlutterFlowとは
FlutterFlowとは、Flutter製のWEB/モバイル/デスクトップアプリを開発することができるローコード開発プラットフォームです。概要記事は以下を参照してください。
開発会社をお探しの方、日本語でのFlutterFlowの技術サポート/設計/開発請負について
株式会社GenAiではFlutterFlowを使ったアプリ開発を行っています。
開発会社をお探しであれば、要件定義から設計・実装・保守運用まで対応可能です。ローコードならではの迅速な開発や、費用感を抑えた開発をご希望の方はぜひご連絡ください。
サービスページ: https://genai.co.jp/
弊社お問い合わせ先→ company@genai.co.jp




